本文重點介紹設計 Android 平台設定、GMS 核心設定 (Google 設定) 或為 Android 應用程式設計設定的開發人員應遵循的原則和指南。
設計原則
提供良好的總覽
使用者只要瞥一眼設定畫面,就能瞭解所有個別設定及其值。

圖 1. 設定和目前值會顯示在頂層畫面上
以直覺方式整理項目
將常用的設定置於畫面頂端。限制單一畫面上的設定數量。顯示的項目超過 10 到 15 個可能會讓使用者感到困惑。將部分設定移至另一個畫面,建立直覺化的選單。

圖 2. 常用設定位於畫面頂端
讓設定更容易找到
在某些情況下,在兩個不同畫面上複製個別設定可能會有所幫助。使用者可能會在不同情況下變更設定,因此在多個位置加入設定,有助於使用者找到這項項目。
如果是重複設定,請為該設定建立個別畫面,並在不同位置建立輸入點。
 |
 |
圖 3 和 4:「通知」和「音效」畫面都會顯示「預設通知音效」
使用清楚的標題和狀態
設定簡短且有意義的標題。避免使用「一般設定」這類不明確的標題。在標題下方顯示狀態,以便強調設定的價值。請提供具體詳細資料,而非只描述標題。
標題應遵守下列準則:
- 將標籤中最重要的文字放在開頭。
- 將「don't」或「never」等負面字詞改成「block」等中性字詞。
- 使用「通知」等非個人化標籤,而非「通知我」。例外狀況:如果需要提及使用者才能瞭解設定,請使用第二人稱 (「你」),而非第一人稱 (「我」)。
標題應避免:
- 一般術語,例如設定、變更、編輯、修改、管理、使用、選取或選擇。
- 重複使用章節分隔符或子畫面標題中的字詞。
- 專業術語。
網頁類型
設定清單
這是最常見的螢幕類型。可將多個設定放在一起。設定清單可包含多種控制項,例如切換鈕、選單和滑桿。
如果一個類別中有許多設定,可以將這些設定分組。詳情請參閱「分組和分隔符」。

圖 5. 設定清單範例
清單檢視
清單檢視畫面可用來顯示應用程式、帳戶、裝置等項目的清單。您可以將篩選或排序的控制項新增至畫面。

圖 6. 清單檢視畫面的範例
實體畫面
實體畫面用於顯示應用程式、帳戶、裝置、Wi-Fi 網路等特定項目的設定。
實體會以圖示、標題和副標題的形式顯示在頂端。畫面上的所有設定都必須與這個實體相關。

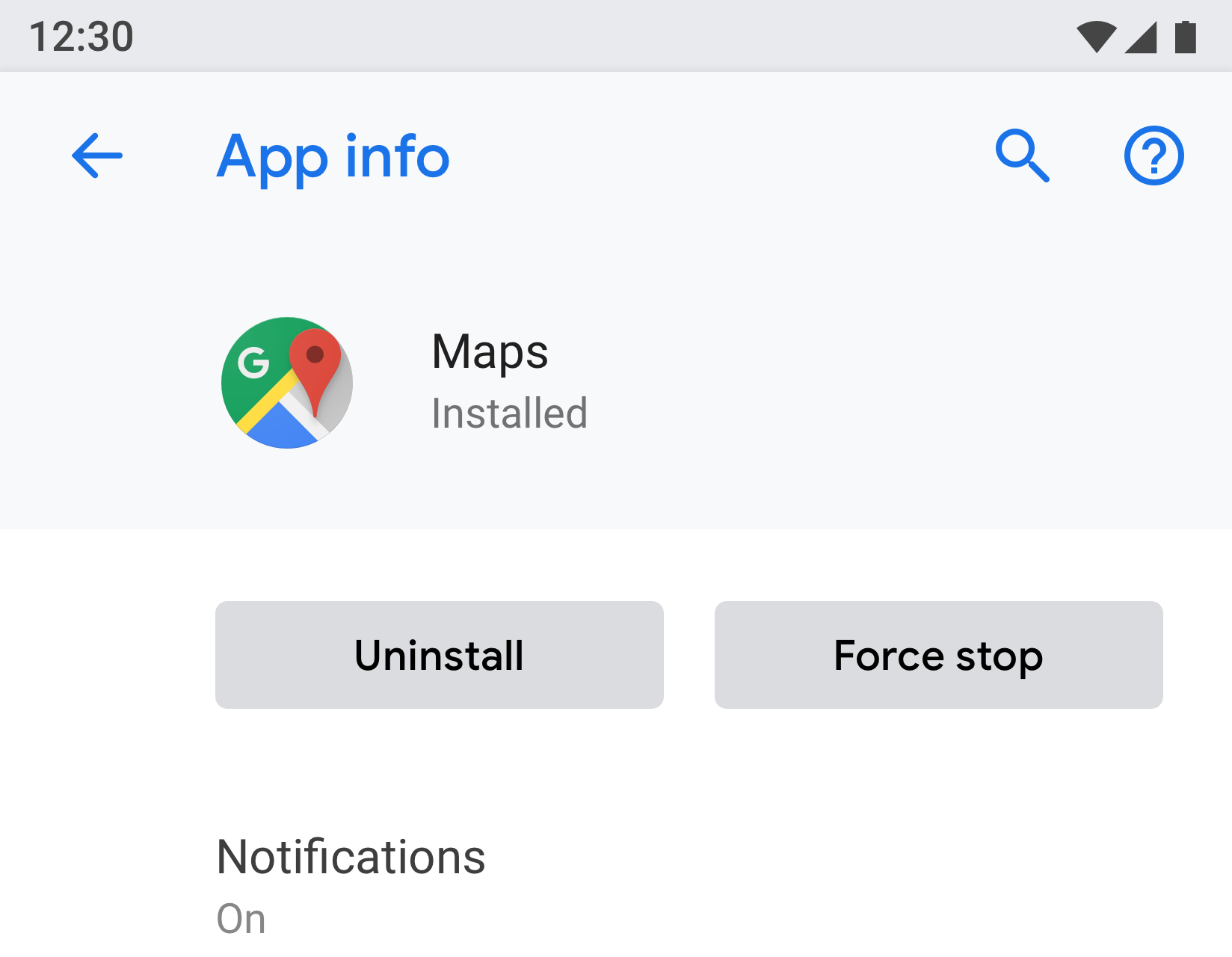
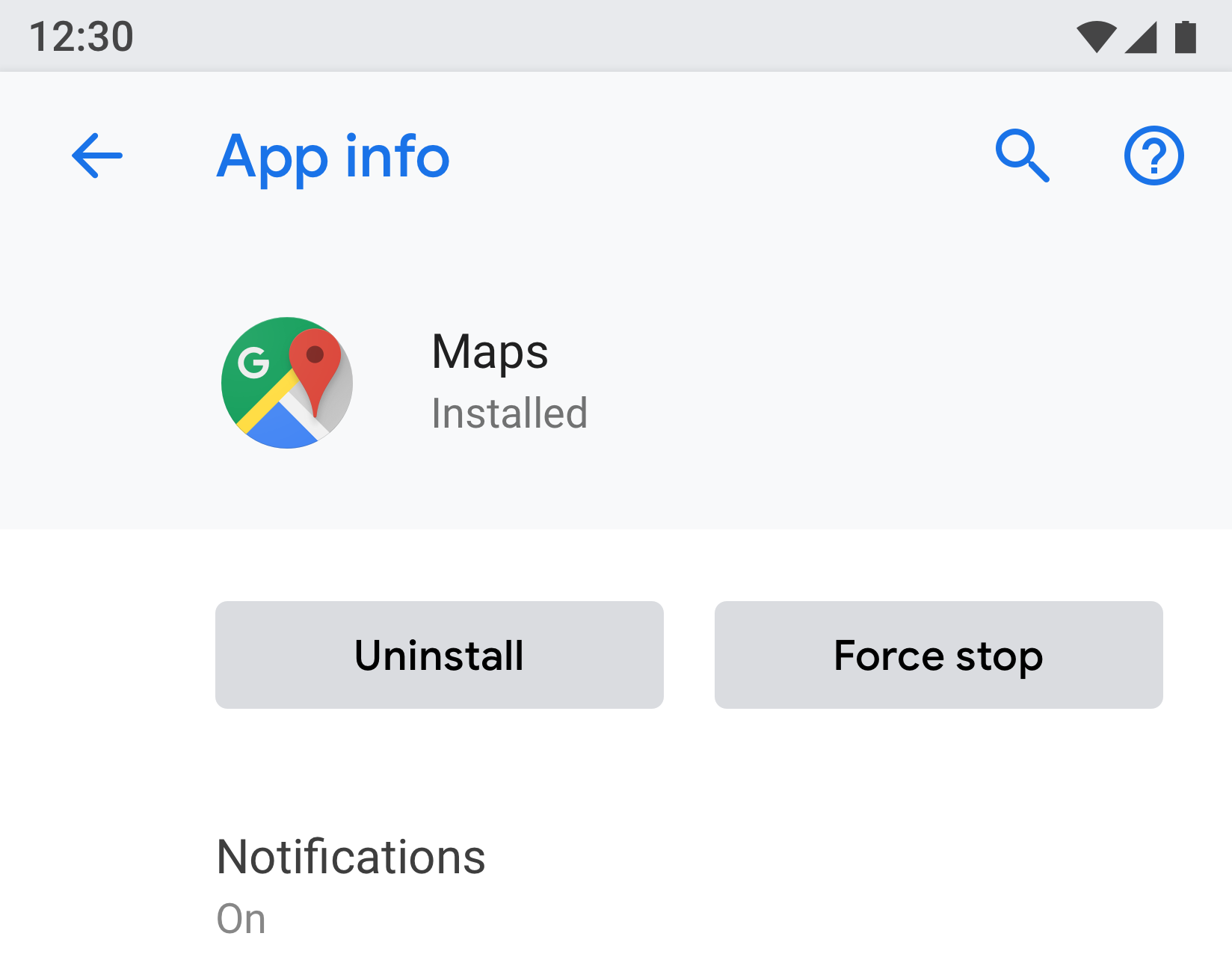
圖 7. 應用程式資訊中使用的實體畫面範例

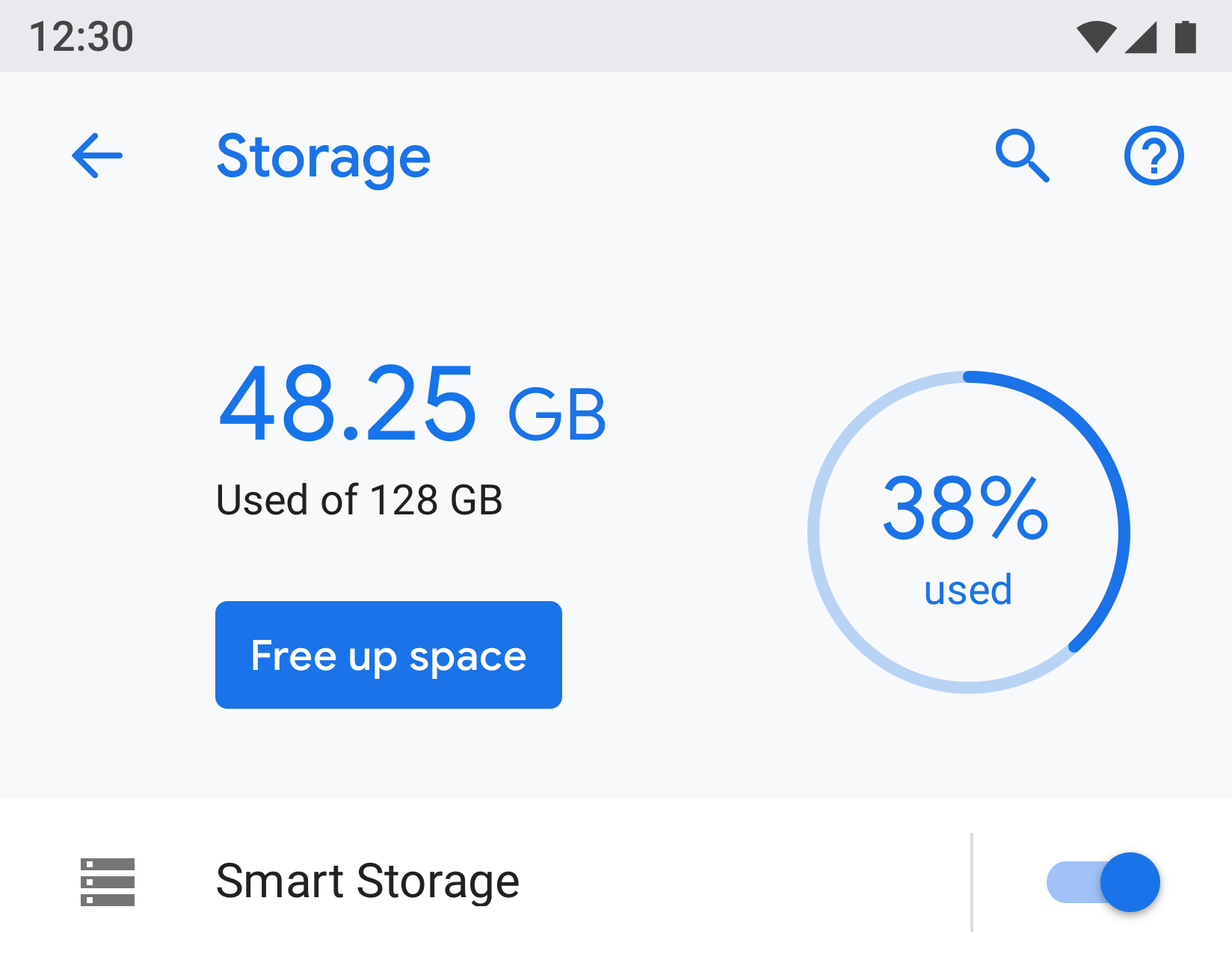
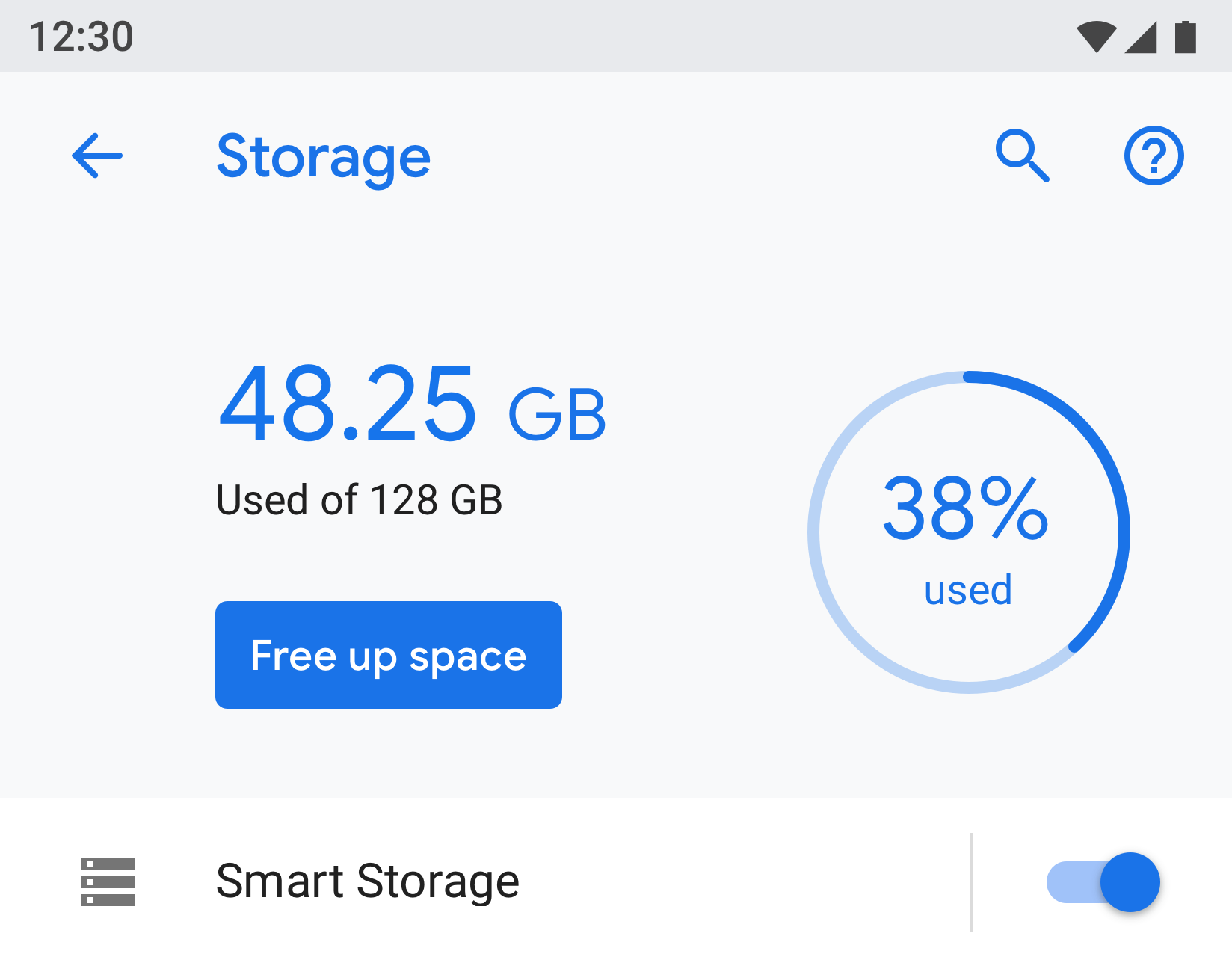
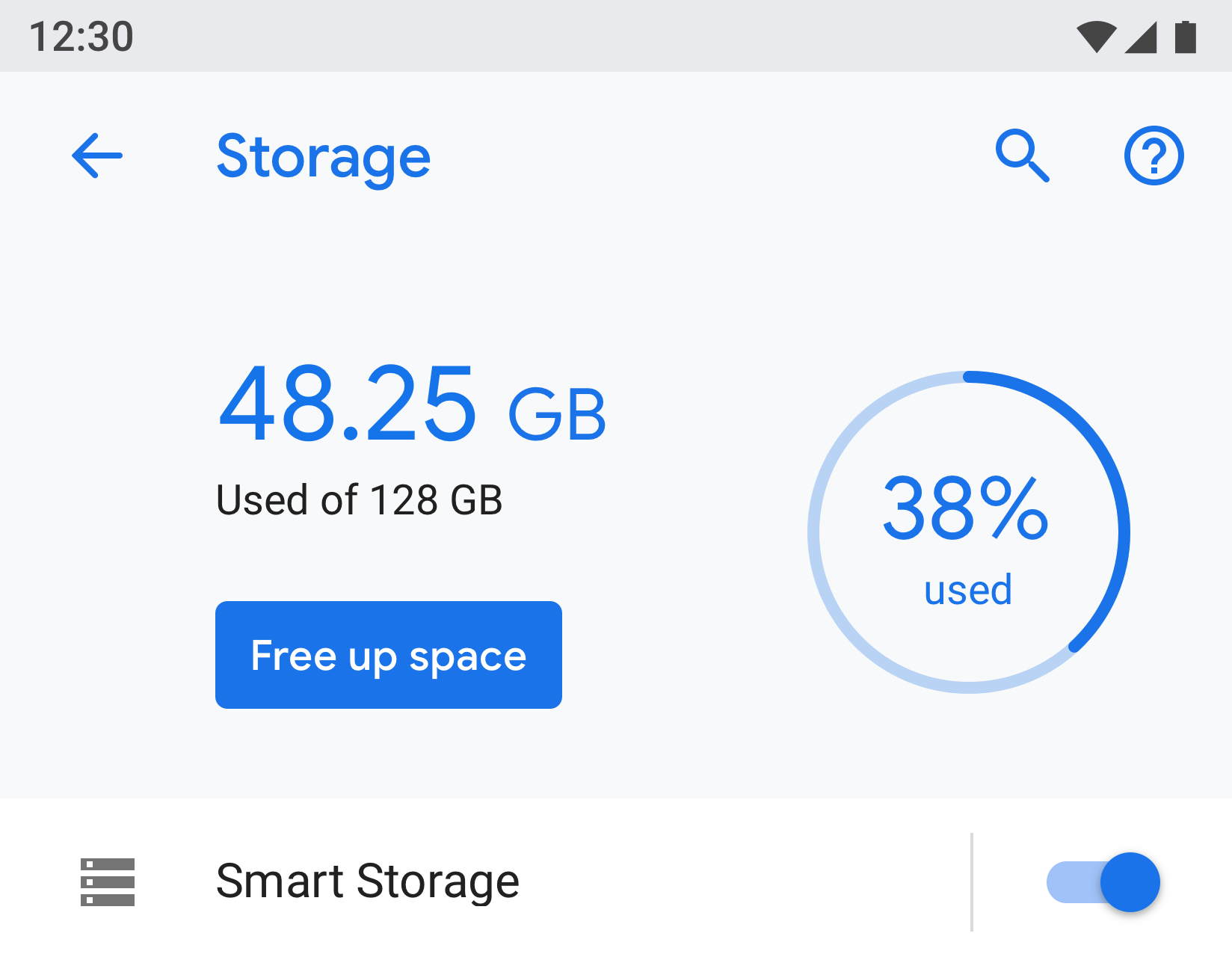
圖 8. 在儲存空間中使用的實體畫面範例
主要設定
主要設定最適合用於開啟或關閉整個功能,例如 Wi-Fi 或藍牙。使用者可以透過畫面頂端的切換鈕控制這項功能。使用主要設定停用這項功能,就會停用所有其他相關設定。
如果某項功能需要較長的文字說明,可以使用主要設定,因為這類螢幕類型允許較長的頁尾文字。
如果需要在多個螢幕上複製或連結設定,請使用主要設定。由於主要設定是獨立的畫面,因此您不會在不同位置看到相同設定的多個切換鈕。

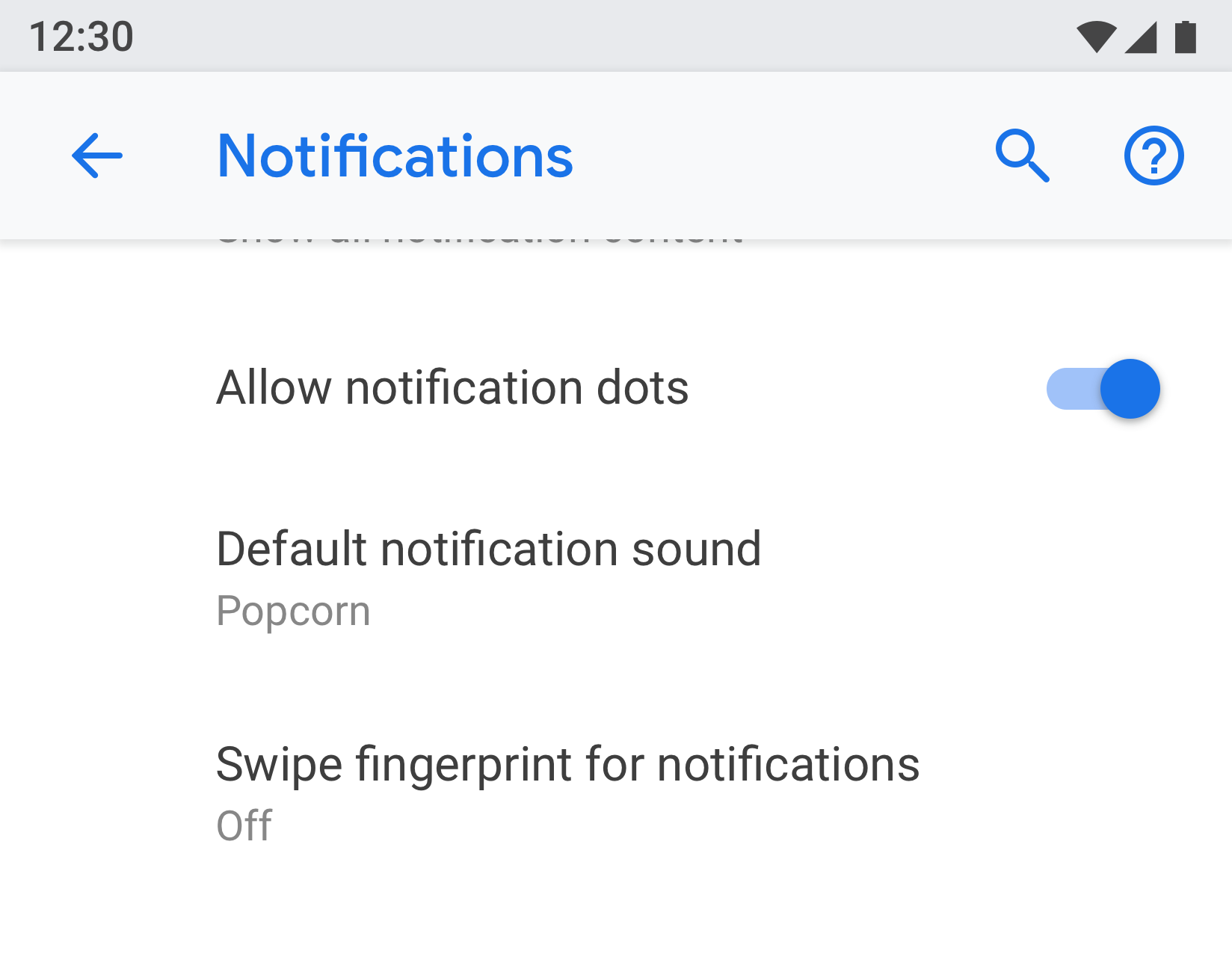
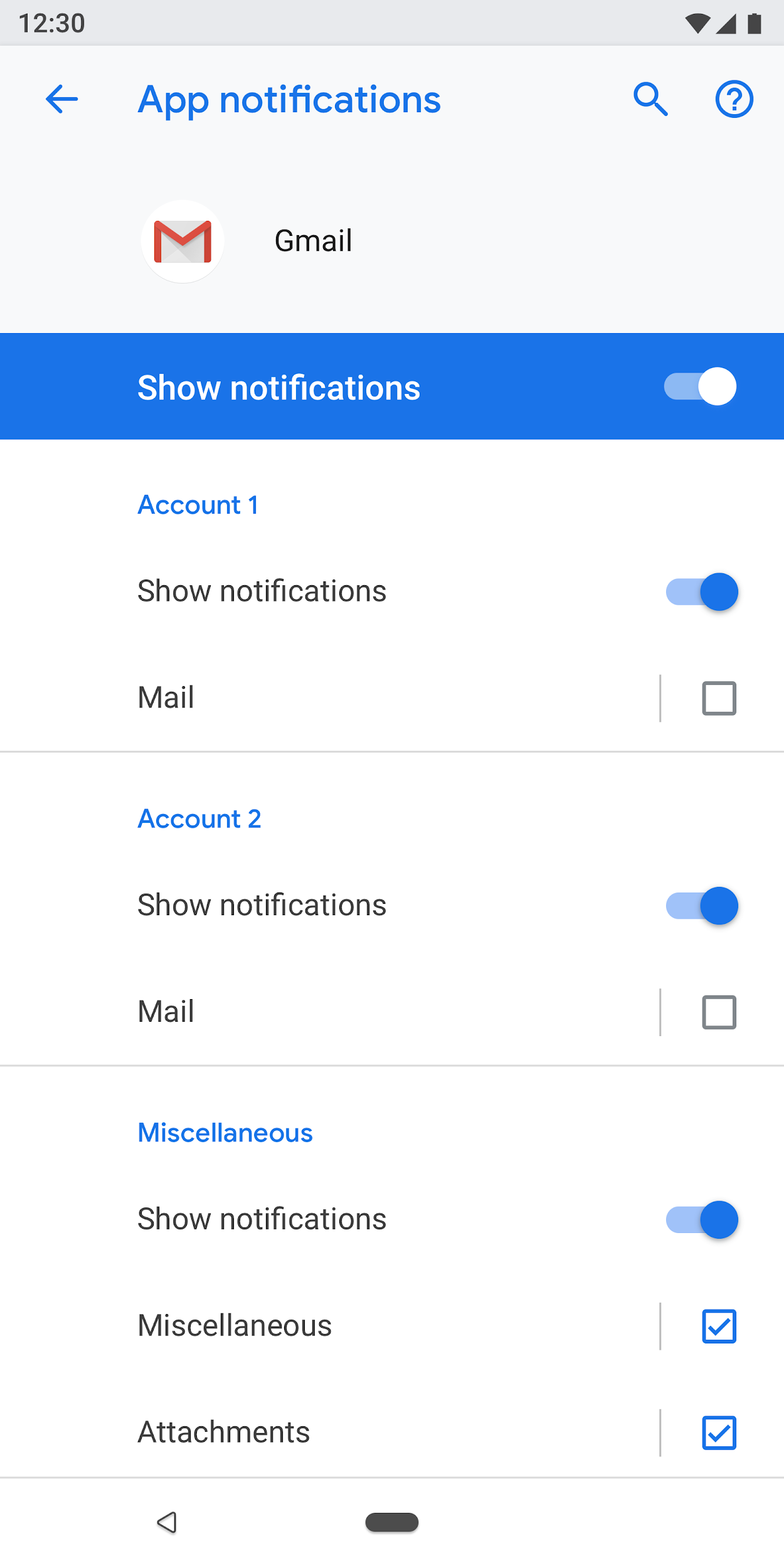
圖 9.應用程式通知畫面中使用的主設定範例;關閉主要切換鈕會關閉此應用程式的所有功能

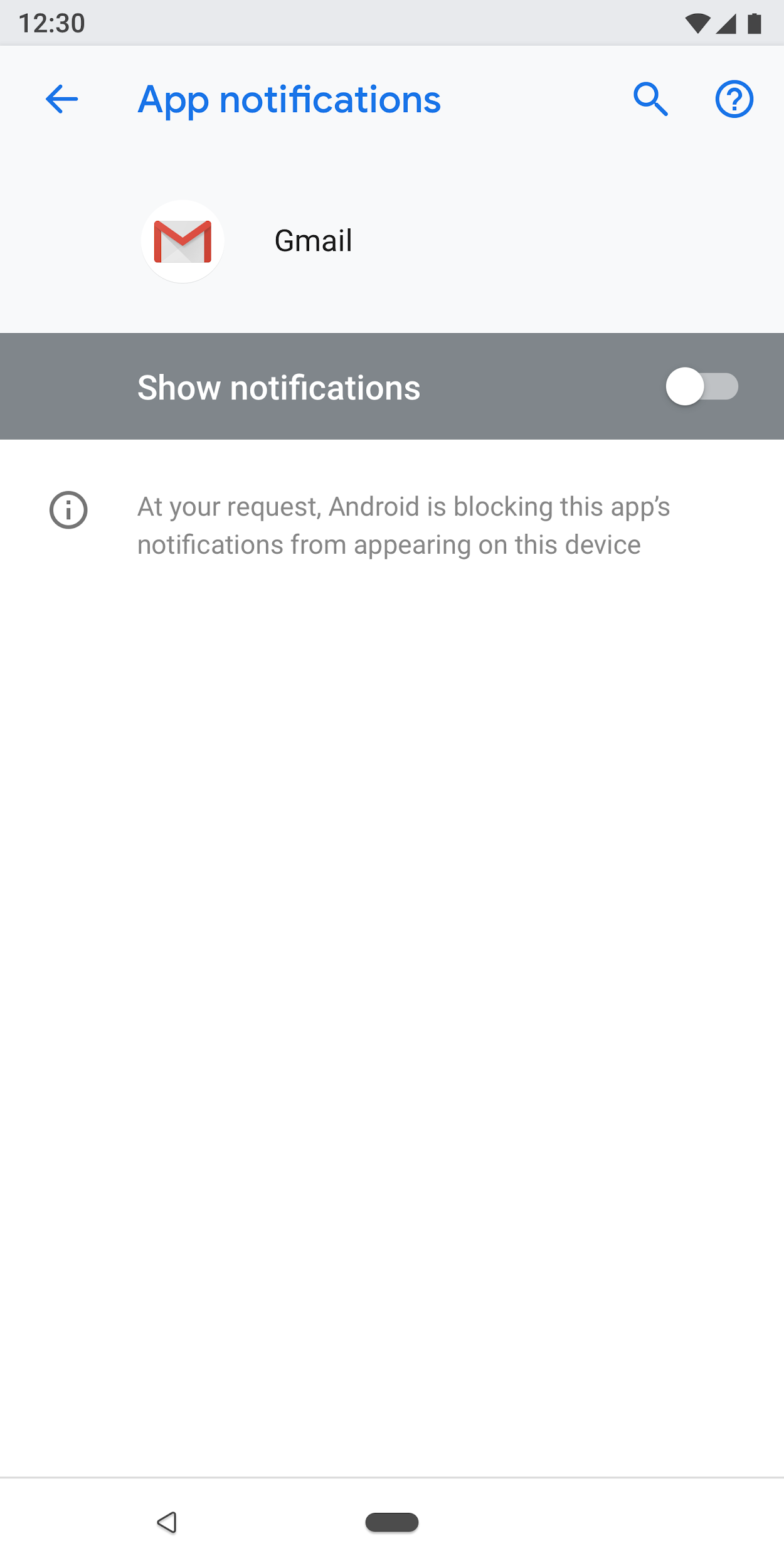
圖 10. 範例:在「應用程式通知」畫面中使用的主設定,主切換鈕已關閉
圓形按鈕選取畫面
使用者需要選取設定時,就會看到這個畫面。單選按鈕可顯示在對話方塊中,或顯示在個別畫面上。圓形按鈕不應與滑桿、選單或切換鈕一起使用。
單選按鈕畫面可在頂端顯示圖片,底部顯示頁尾文字。個別圓形按鈕可搭配標題顯示副標題。

圖 11. 請勿在設定清單中使用圓形按鈕

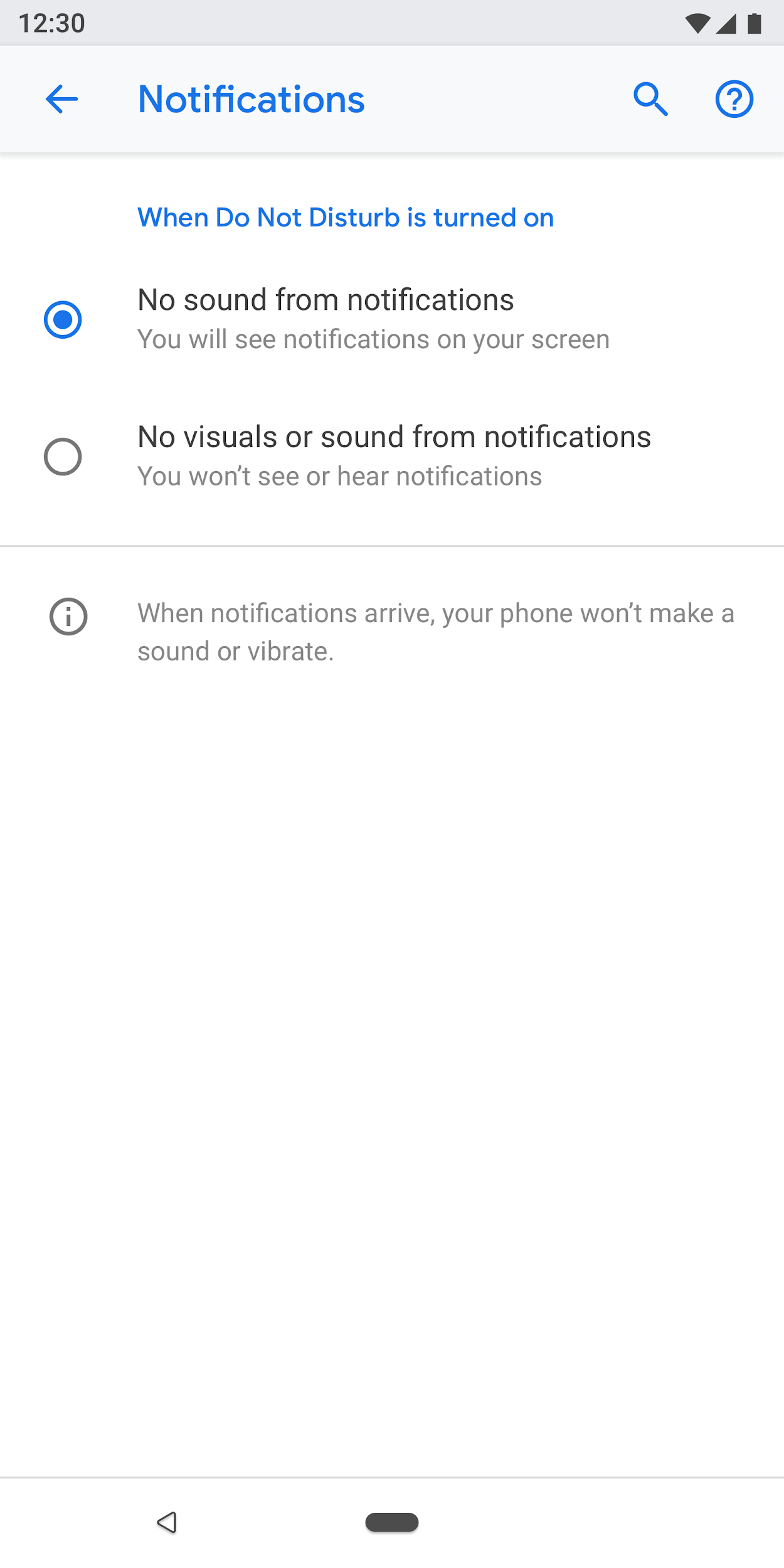
圖 12. 這是在設定中正確使用圓形按鈕的方式
元件
標頭
從 Android 8.0 開始,動作工具列會顯示搜尋和說明,以及其他相關動作。我們不建議使用溢出選單,因為使用者可能不會發現這些選單中隱藏的動作。
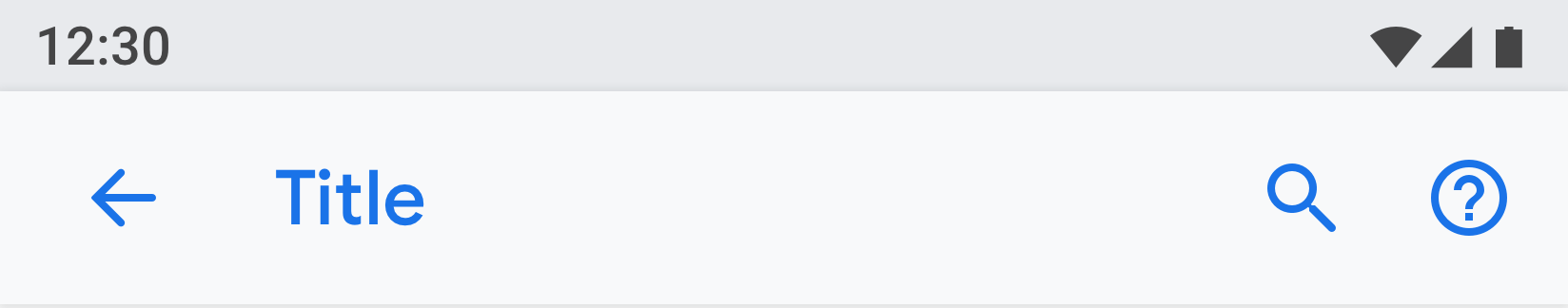
適用於沒有螢幕專屬動作的工具列。顯示搜尋和說明動作。

圖 13. 包含搜尋和說明動作的工具列
適用於只有一個動作的工具列:在搜尋前顯示動作。

圖 14. 工具列:搜尋和說明動作之前有一個動作
如果工具列有多個動作:建議您將主要動作放在搜尋功能之前,並將進階動作放在溢出選單中。
如果所有動作都屬於進階動作,或只對少數使用者有用,建議將所有動作放在溢位選單中。

圖 15. 工具列,內含動作的溢位選單
實體標頭
實體標頭可以只顯示標題,也可以顯示標題和副標題 (副標題可包含多行)。以下動作為選用項目。最多可設定兩個動作。

圖 16. 實體標頭
圖示和標題 (App1) 部分會在標題 (應用程式資訊) 下方捲動。

圖 17. 應用程式資訊標題是工具列的一部分,而螢幕的其餘部分會在其下方捲動
選單連結
標題為必填欄位。您也應顯示子文宣示,強調設定的狀態。使用圖示是選用功能。
請盡量簡潔扼要。如果標題很長,系統會在下一行繼續顯示,而不會截斷。請勿在長按時啟用選單或動作。
例如:

圖 18. 含有圖示、標題和副標題的選單連結

圖 19. 含有標題和副標題的選單連結

圖 20. 僅含標題的選單連結
含有圖示、標題、副標題和右側個別命中目標的選單連結
其他觸控目標應使用主題顏色。

圖 21. 兩次輕觸目標選單的範例
含有圖示、標題、副標題和統計資料/數字/警示圖示的選單連結
百分比和時間等數值可與副標題一併顯示在右側,而長條圖則會顯示在下方。
通常,數值會顯示在右側,方便使用者一目瞭然並進行比較。

圖 22. 含有圖示、標題、統計資料和圖表的選單範例
分組和分隔線
如果畫面中有許多設定,您可以將這些設定分組,並以分隔線分隔。與舊版 Android 不同,現在的分隔符會用於將群組中的設定分組,而非分隔個別設定。
如果群組中的設定彼此相關,您可以新增群組標題。如果使用群組標題,請一律加入分隔符。

圖 23. 以分隔符號分組的設定
切換
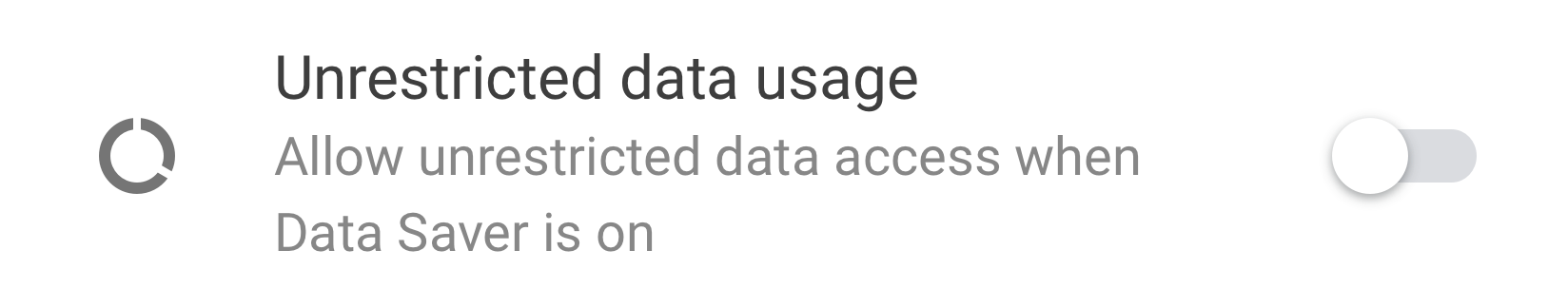
含有圖示、標題和副標題的切換鈕

圖 24. 含有圖示、標題和副標題的切換鈕
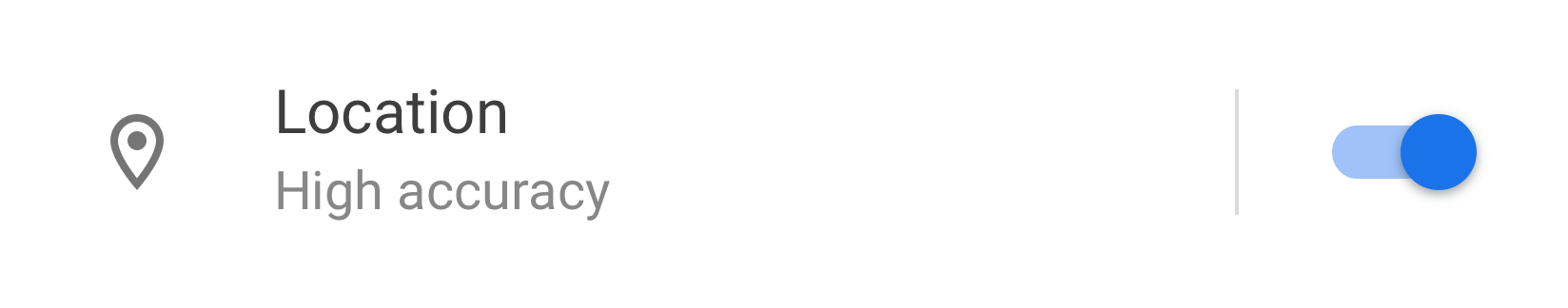
使用標題和副標題切換

圖 25. 使用標題和副標題切換
只使用標題進行切換
標題左側可能會顯示圖示。

圖 26. 僅依標題切換
清單項目加切換鈕
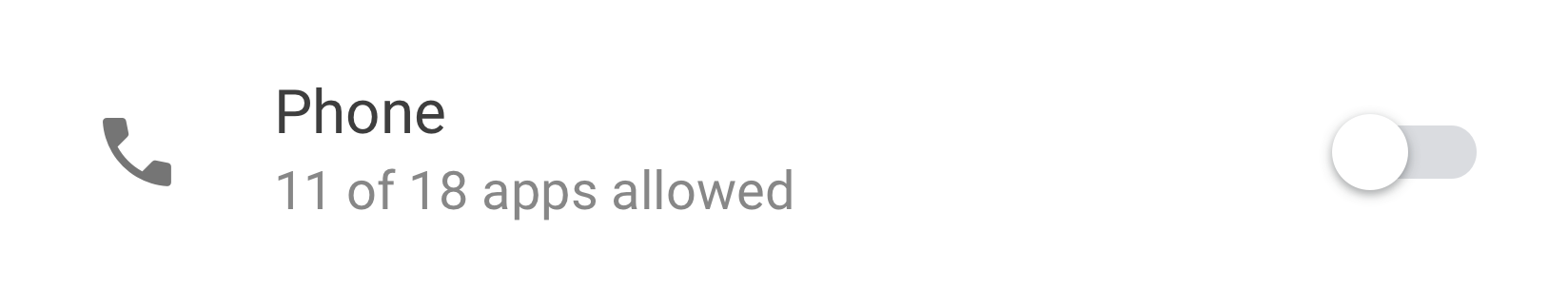
您可以將清單項目與切換鈕結合。輕觸垂直線左側的部分會像連結一樣,將使用者帶往下一個畫面。右側的運作方式與標準切換鈕相同。
左側的清單項目必須有標題。圖示和隱含文字為選用項目。

圖 27. 清單項目和切換鈕
滑桿
您可以選擇在滑桿中顯示圖示。

圖 28. 滑桿
螢幕按鈕
確認動作會使用主題顏色,而拒絕動作則會顯示灰色。正面動作包括開啟應用程式、安裝應用程式、新增項目等。負面動作包括清除資料、解除安裝應用程式、刪除項目等。

圖 29. 「Uninstall」和「Force stop」的灰色按鈕

圖 30. 藍色按鈕,用於「立即開啟」
漸進式揭露 (進階)
不常使用的設定應隱藏起來。只有在要隱藏的項目至少有 3 個時,才使用「進階」。
這裡的副標題會顯示隱藏的設定名稱。副標題應只有一行。系統會以省略號截斷多餘的文字。

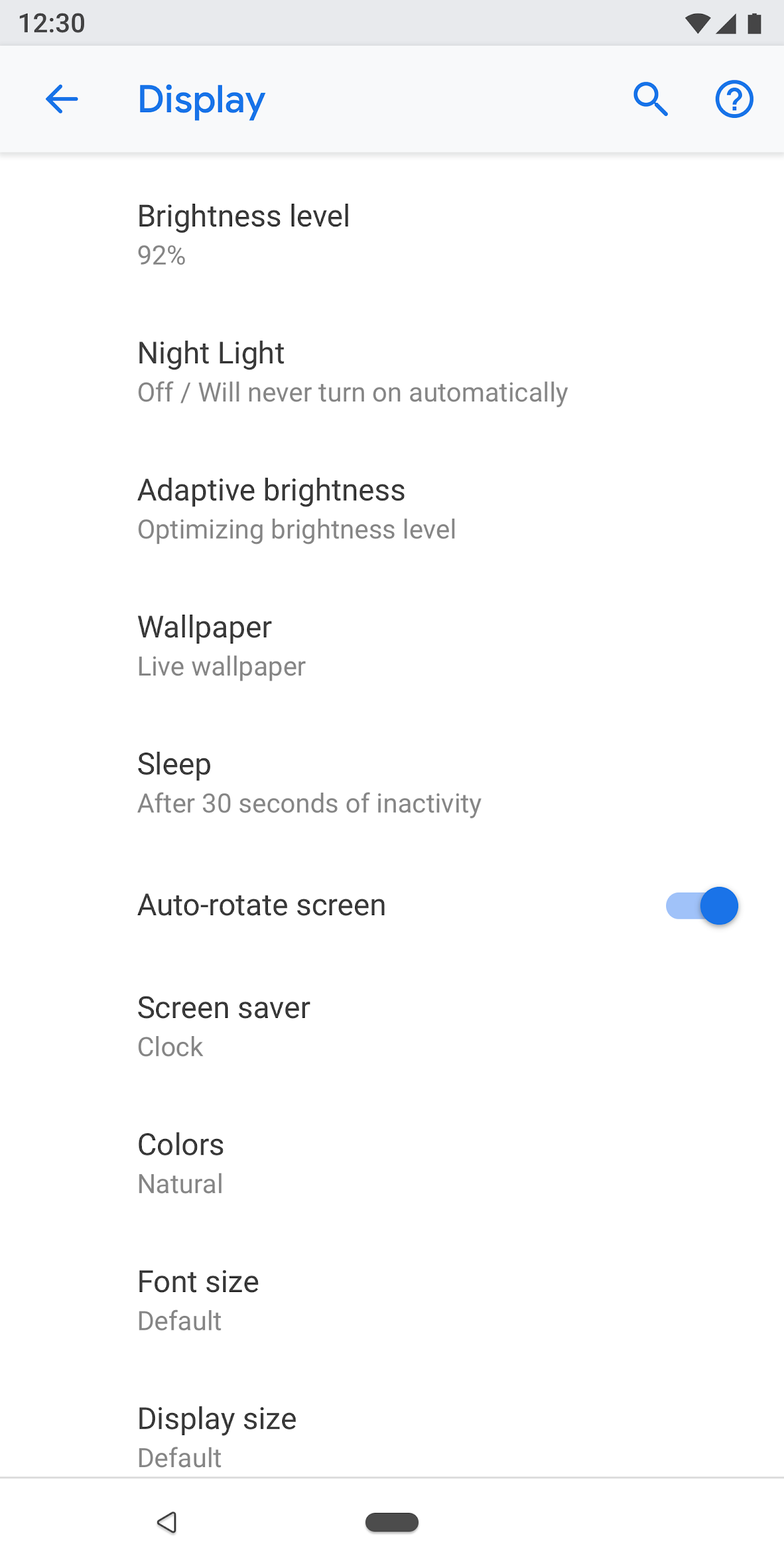
圖 31. 在「顯示」畫面上使用的進階選項
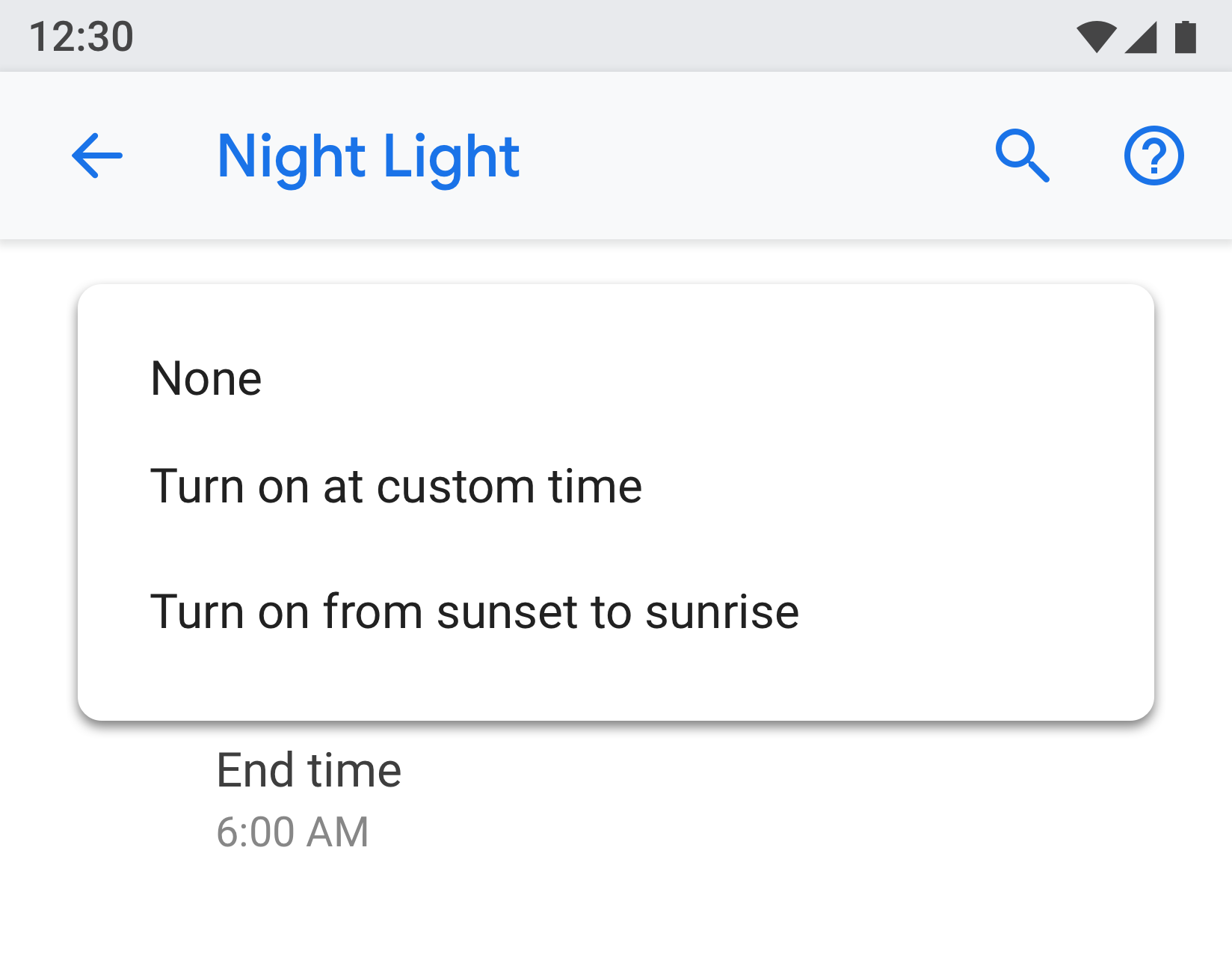
下拉式選單
您可以使用下拉式選單,但建議您改用對話方塊或圓形按鈕選取畫面。建議您採用這種做法來簡化設定,因為單一選取模式有三種不同的模式。
如有需要,如果設定有簡單的選項,可以使用下拉式選單。

圖 32. 下拉式選單
核取方塊
盡可能使用切換鈕取代核取方塊。
核取方塊可用於:
- 針對限制應用程式或封鎖服務等負面動作。
- 避免螢幕上出現太多切換鈕。

圖 33. 勾選方塊可減少這個畫面上的切換次數
連結
我們不建議在設定中使用連結。請僅在必要時使用連結。連結應使用無底線的強調色。

圖 34. 設定中使用的連結
Footer
您可以使用頁尾文字新增說明內容。頁尾應一律在頂端顯示分隔線。頁尾會顯示在畫面底部。如有需要,底部文字可加入連結。

圖 35. 頁尾文字
圖案
資料
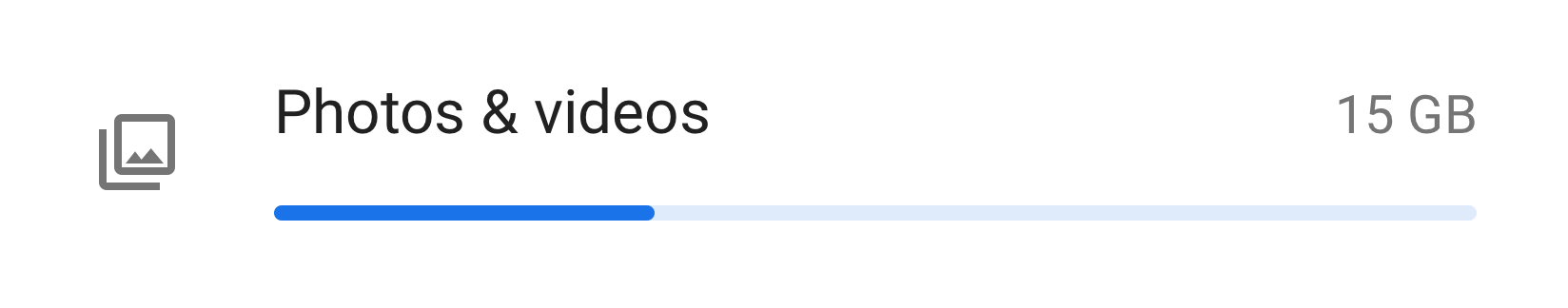
您可以透過長條圖或圓餅圖等圖表顯示重要資料。這項資料可顯示在實體標頭中。例如行動數據和儲存空間。
您可以使用一般清單檢視畫面呈現其他較不重要的資料。

圖 36. 顯示儲存空間的範例

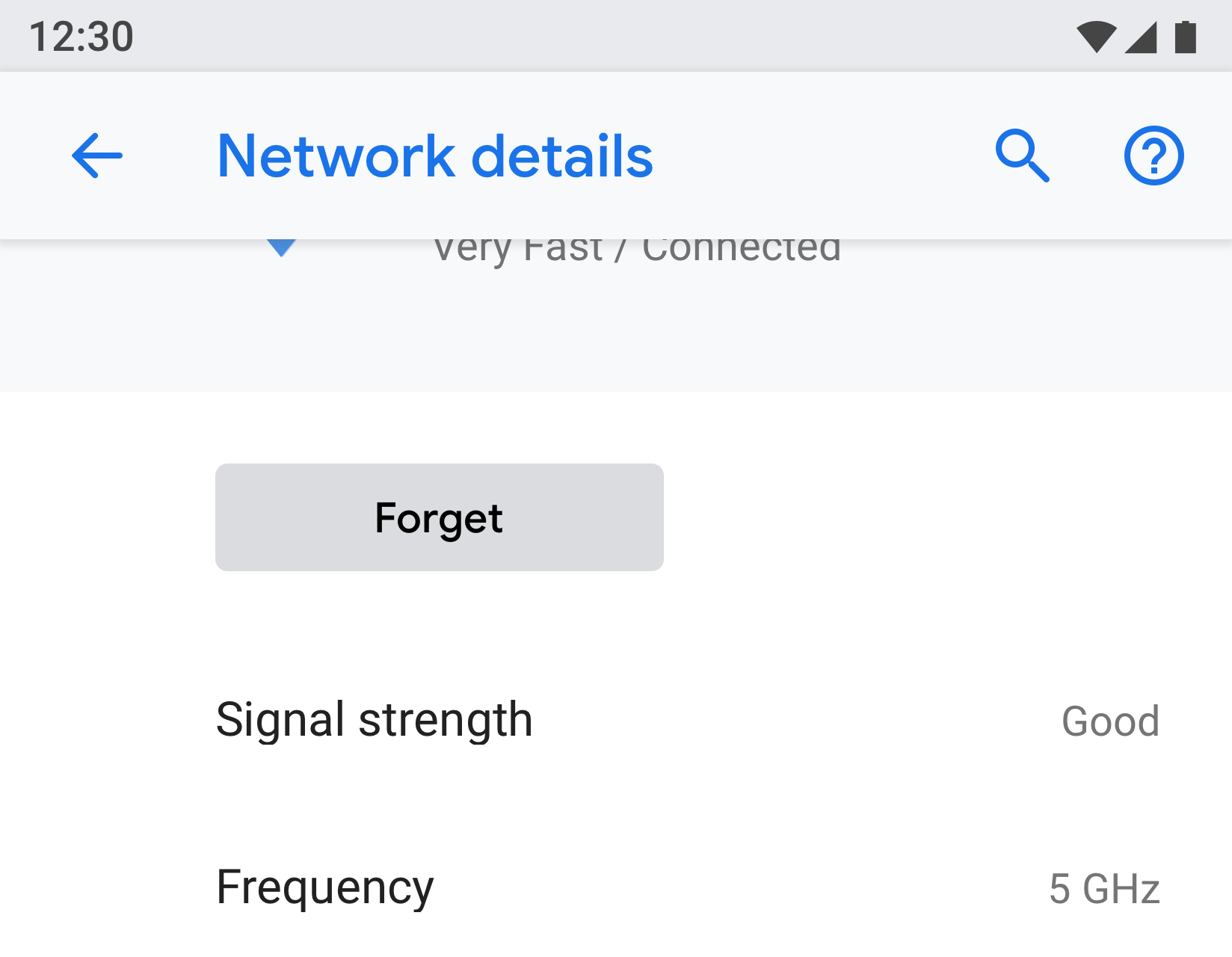
圖 37. 顯示網路的範例
使用者教育
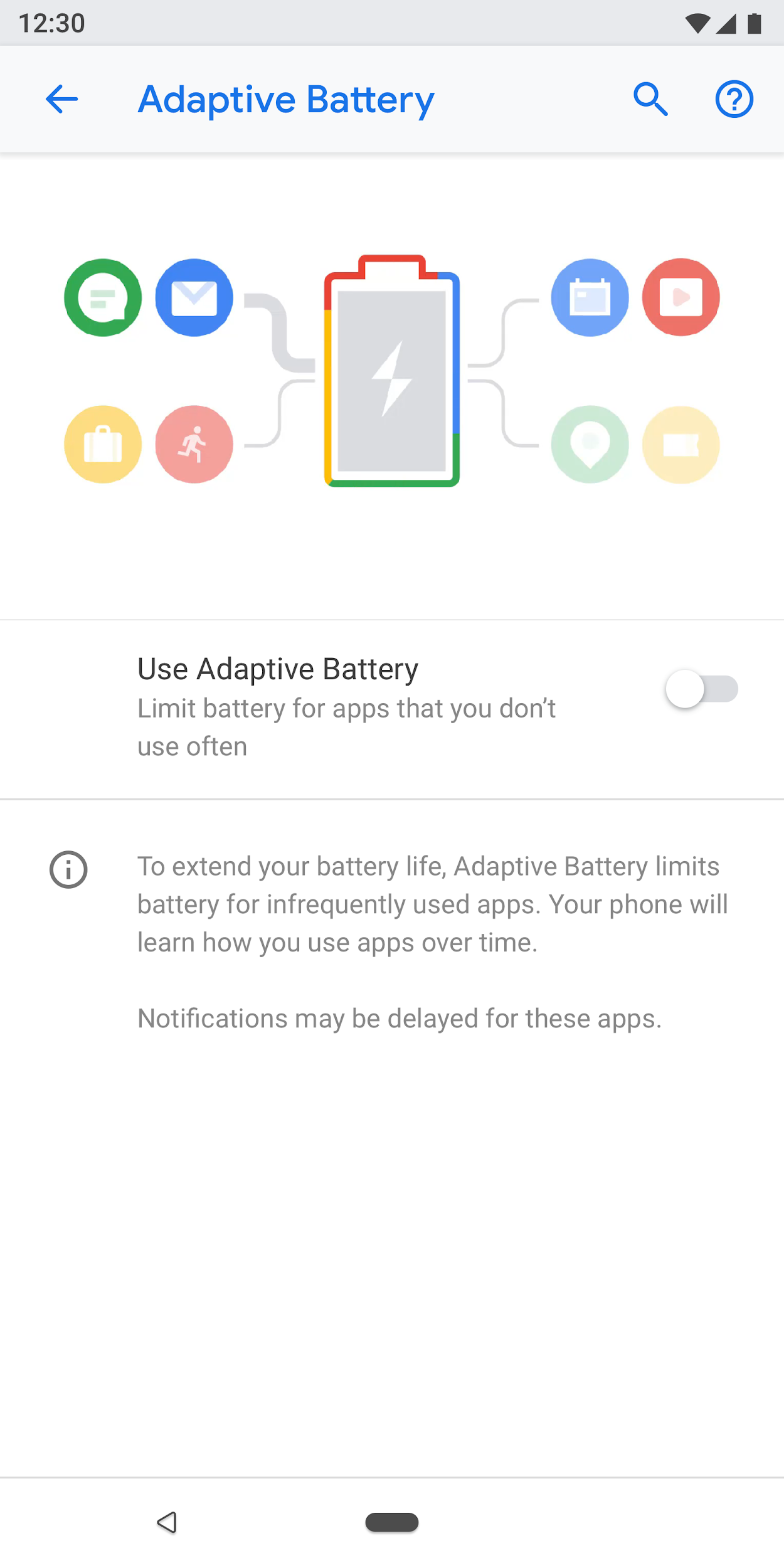
部分功能可能需要說明或使用者教學。您可以搭配文字使用動畫或圖片。動畫或圖片應顯示在畫面頂端,而頁尾文字可用於提供說明。

圖 38. 使用動畫和頁尾文字設定
表單
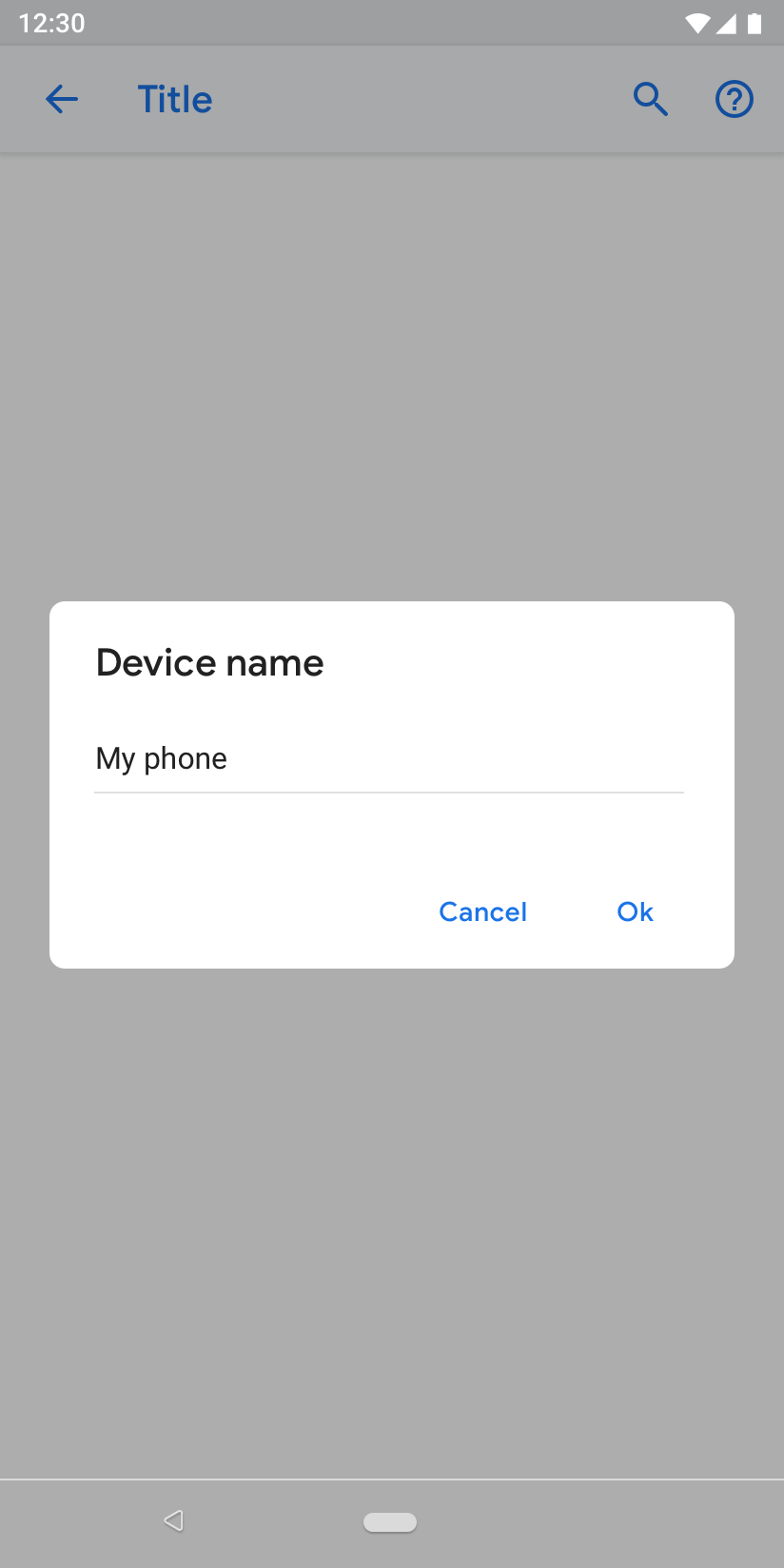
如果表單只有一個輸入欄位,請使用一般對話方塊。這可讓使用者輕鬆輸入單一輸入內容。
不過,如果表單包含多個欄位,建議您使用全螢幕對話方塊。這樣一來,您就能有更多螢幕空間,以清晰的模式排列欄位。

圖 39. 含一般對話方塊的表單
搜尋結果
搜尋結果會顯示標題、副標題 (如有),以及設定的麵包屑位置。

圖 40. 搜尋結果
