Este documento destaca os princípios e as diretrizes para qualquer pessoa que esteja projetando configurações da plataforma Android, configurações principais do GMS (Google Settings) ou qualquer desenvolvedor que esteja projetando configurações para o app Android.
Princípios de design
Ofereça uma boa visão geral
Os usuários precisam conseguir dar uma olhada nas telas de configurações e entender todas as configurações individuais e os valores delas.

Figura 1. As configurações e os valores atuais são apresentados na tela de nível superior.
Organizar itens de forma intuitiva
Coloque as configurações usadas com frequência na parte de cima da tela. Limite o número de configurações em uma tela. Mostrar mais de 10 a 15 itens pode ser cansativo. Crie menus intuitivos movendo algumas configurações para uma tela separada.

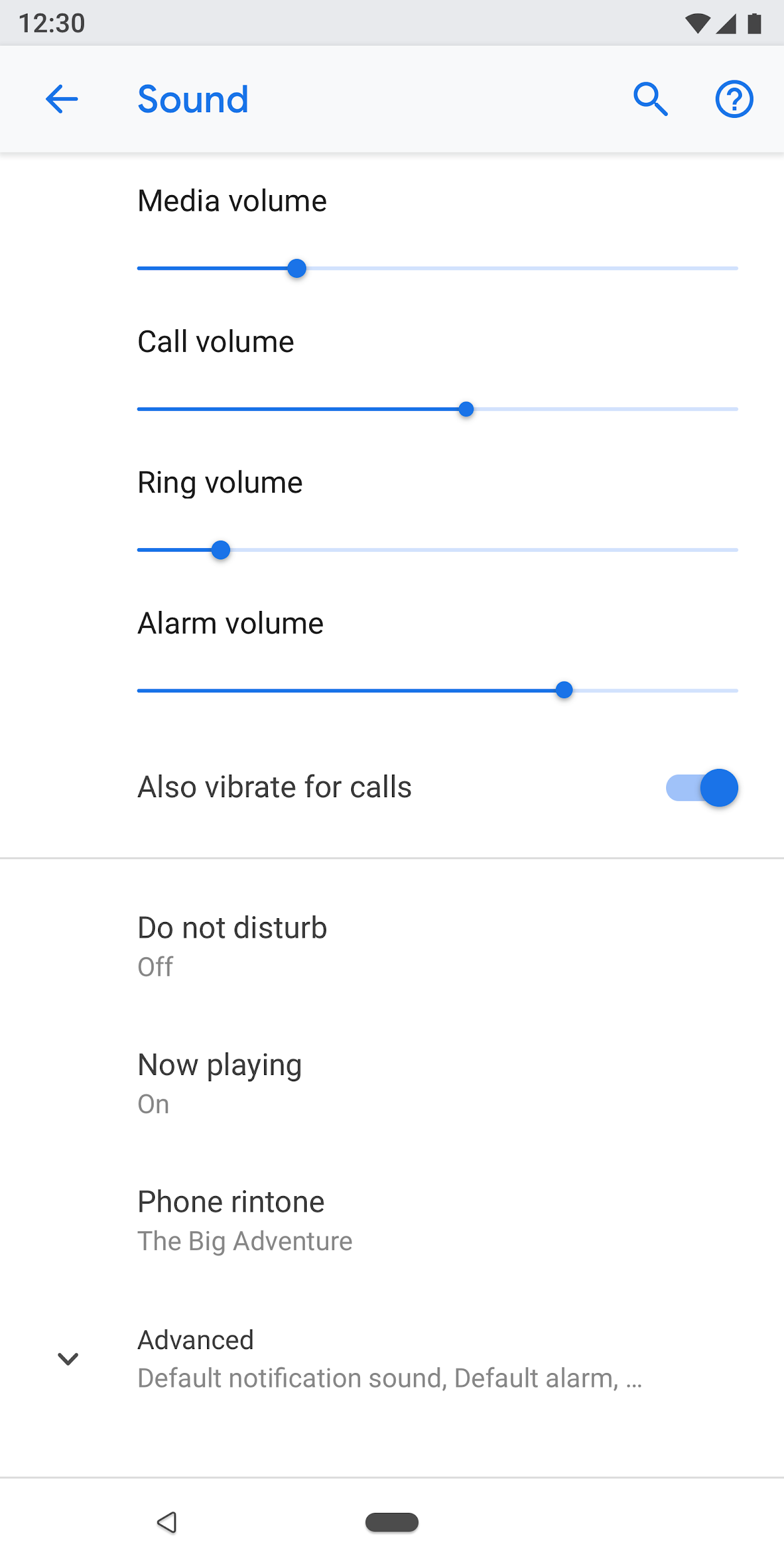
Figura 2. As configurações comuns estão na parte de cima da tela
Facilitar a localização das configurações
Em alguns casos, pode ser útil duplicar uma configuração individual em duas telas diferentes. Diferentes situações podem fazer com que os usuários mudem uma configuração. Portanto, incluir a configuração em vários lugares ajuda os usuários a encontrar esse item.
Para configurações duplicadas, crie uma tela separada para a configuração e tenha pontos de entrada de lugares diferentes.
 |
 |
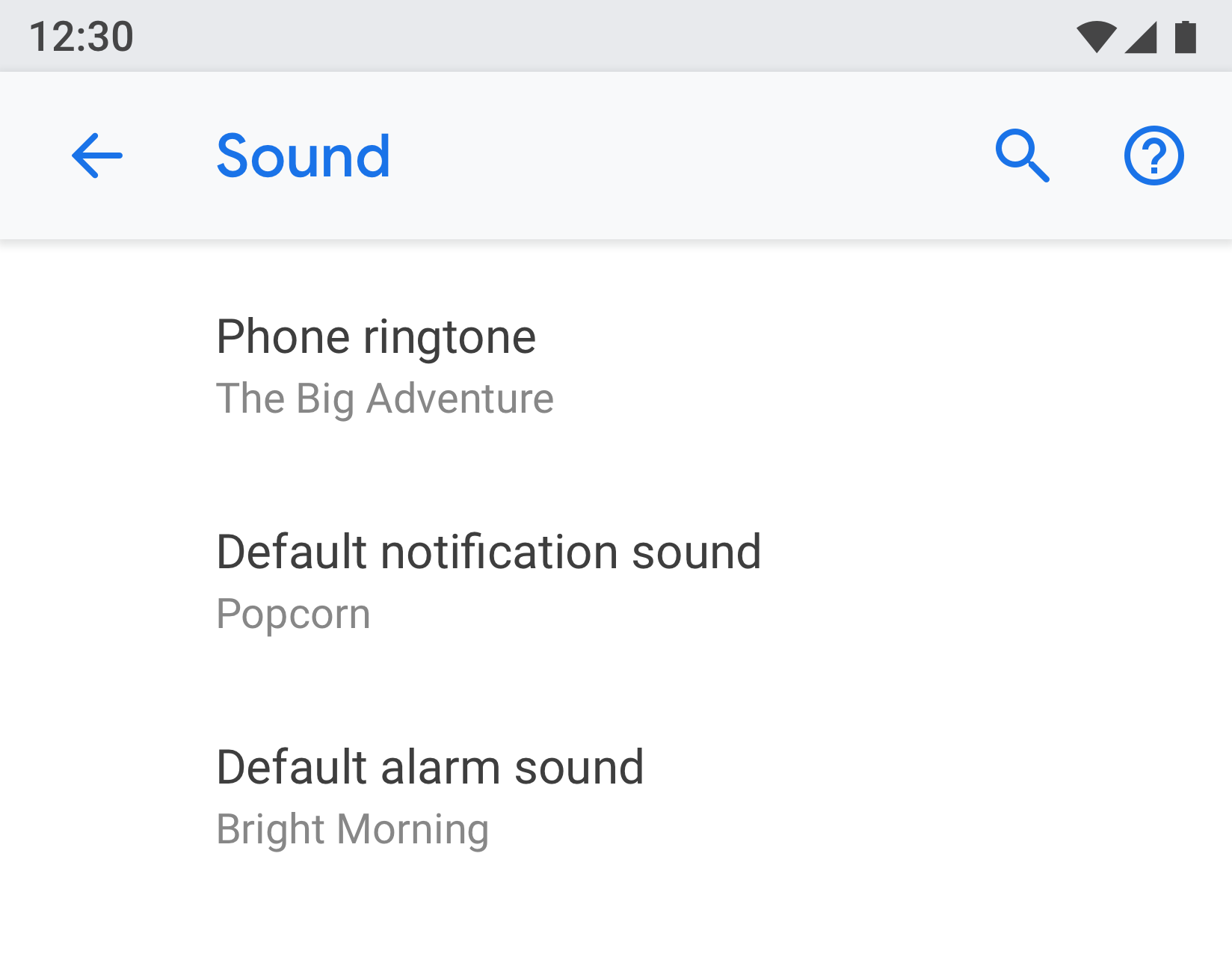
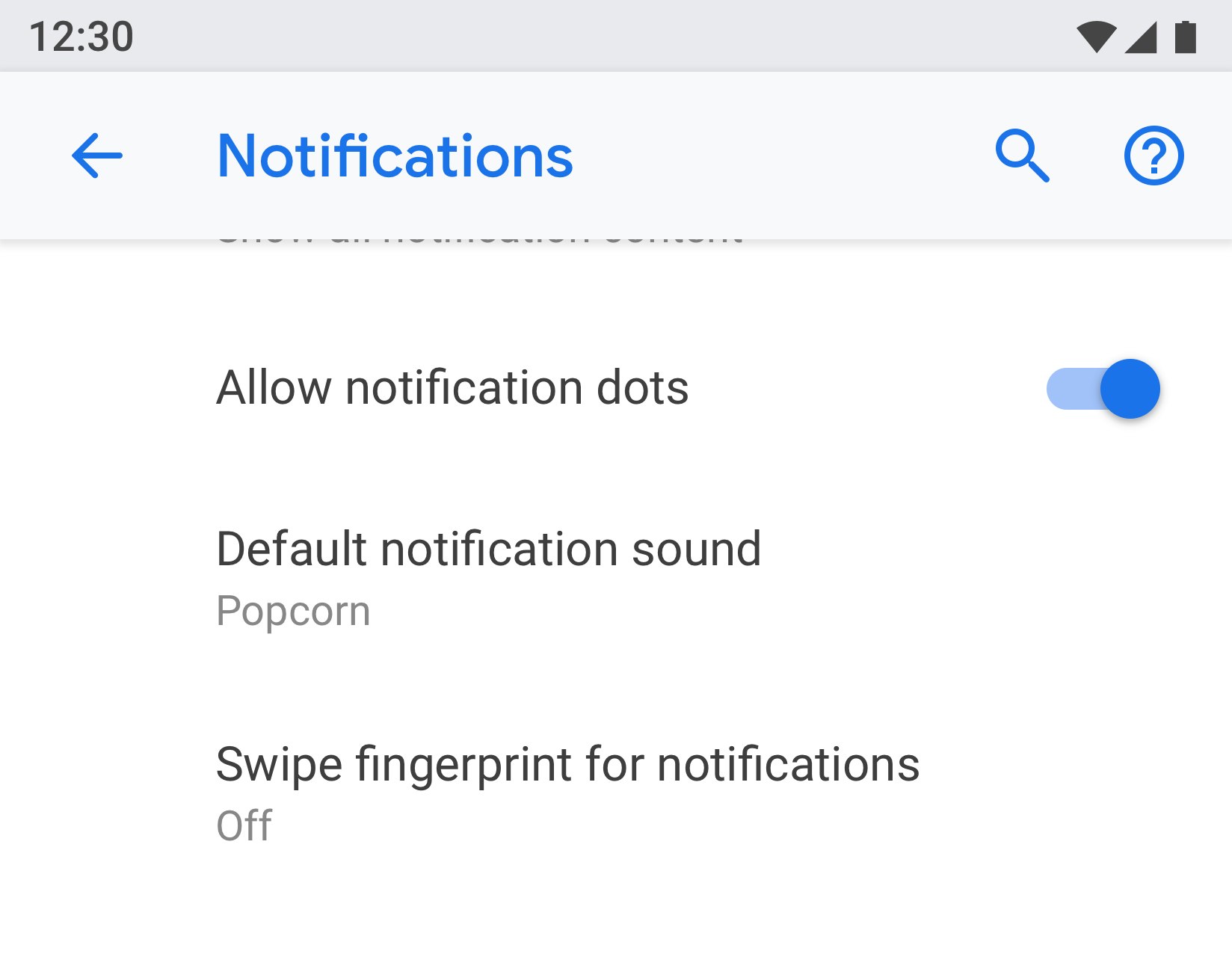
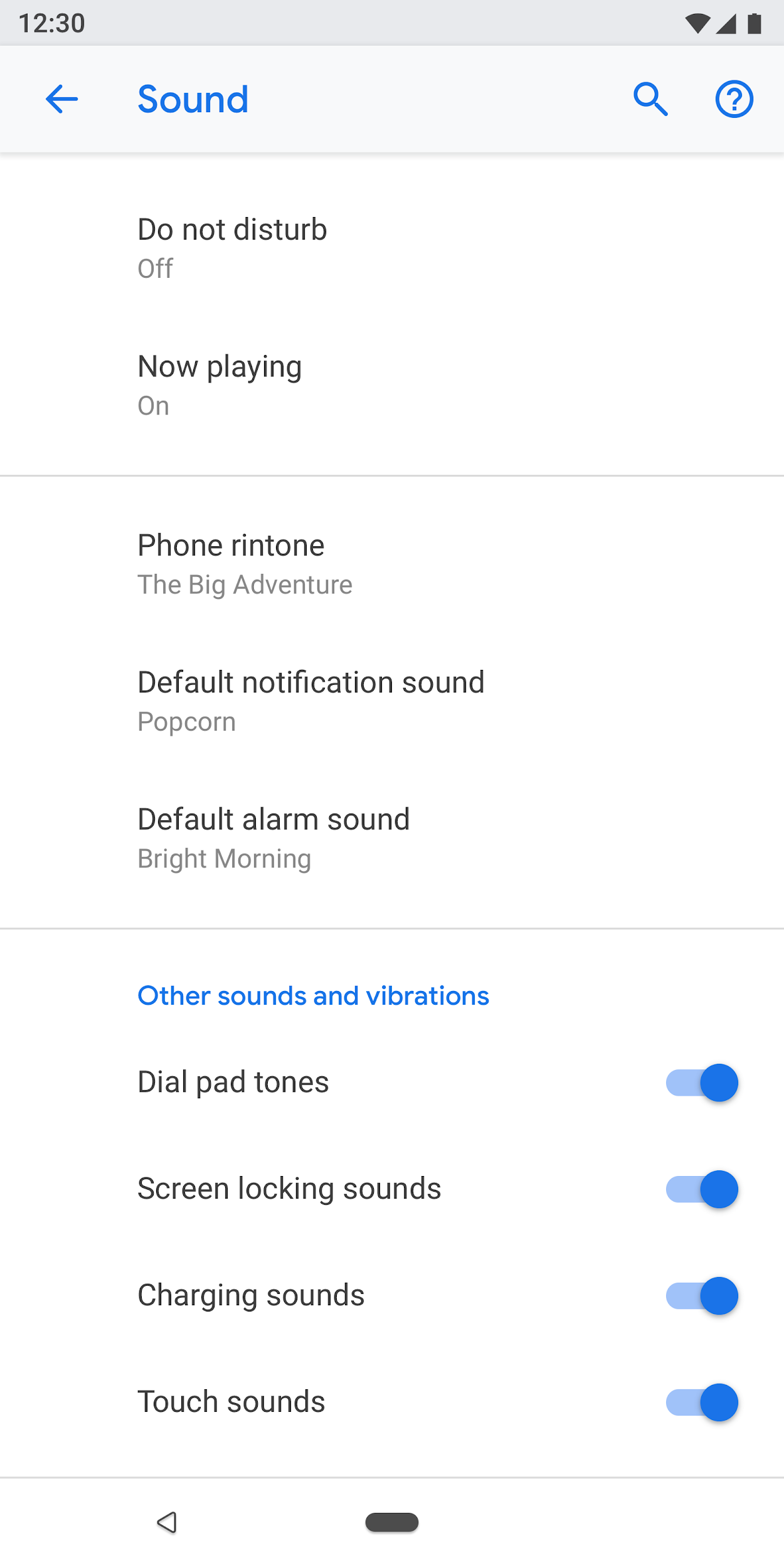
Figuras 3 e 4. "Som de notificação padrão" aparece nas telas "Notificação" e "Som"
Use um título e um status claros
Os títulos das configurações devem ser breves e significativos. Evite títulos vagos, como "Configurações gerais". Abaixo do título, mostre o status para destacar o valor da configuração. Mostre os detalhes específicos em vez de apenas descrever o título.
Sobre os títulos:
- Coloque o texto mais importante do rótulo primeiro.
- Reformule palavras negativas como "não" ou "nunca" em termos neutros, como "bloquear".
- Use rótulos impessoais, como "Notificações", em vez de "Notifique-me". Exceção: se for necessário se referir ao usuário para entender a configuração, use a segunda pessoa ("você") em vez da primeira pessoa ("eu").
Os títulos devem evitar:
- Termos genéricos, como definir, mudar, editar, modificar, gerenciar, usar, selecionar ou escolher.
- Repetição de palavras do divisor de seção ou do título da subtela.
- Jargon técnico.
Tipos de página
Lista de configurações
Esse é o tipo de tela mais comum. Ele permite que várias configurações sejam colocadas juntas. As listas de configurações podem ser uma mistura de controles, como interruptores, menus e controles deslizantes.
Se houver muitas configurações em uma categoria, elas podem ser agrupadas. Consulte Agrupamento e divisores para mais detalhes.

Figura 5. Exemplo de lista de configurações
Lista
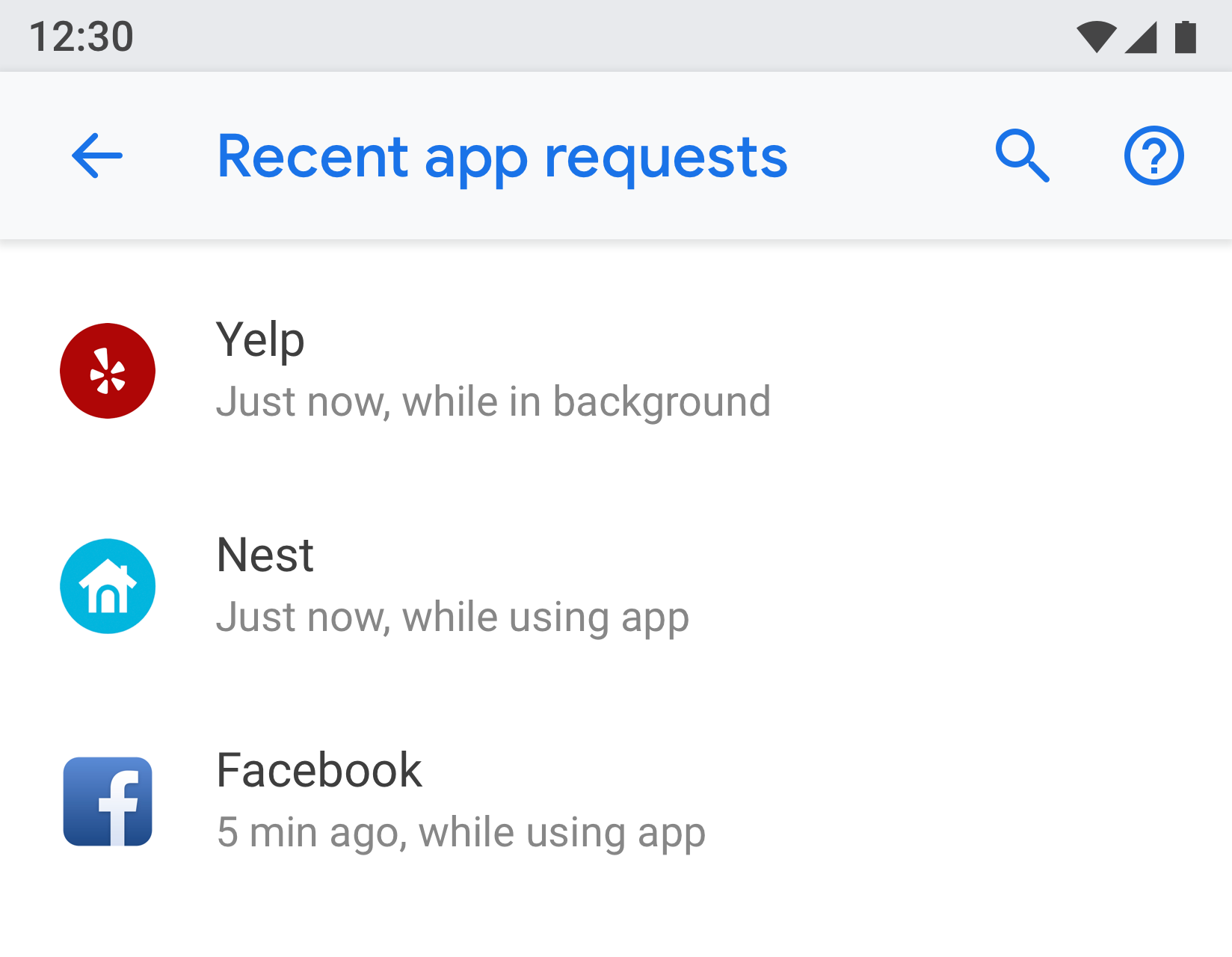
A visualização de lista é usada para mostrar uma lista de itens, como apps, contas, dispositivos e outros. É possível adicionar controles para filtrar ou classificar à tela.

Figura 6. Exemplo de visualização em lista
Tela da entidade
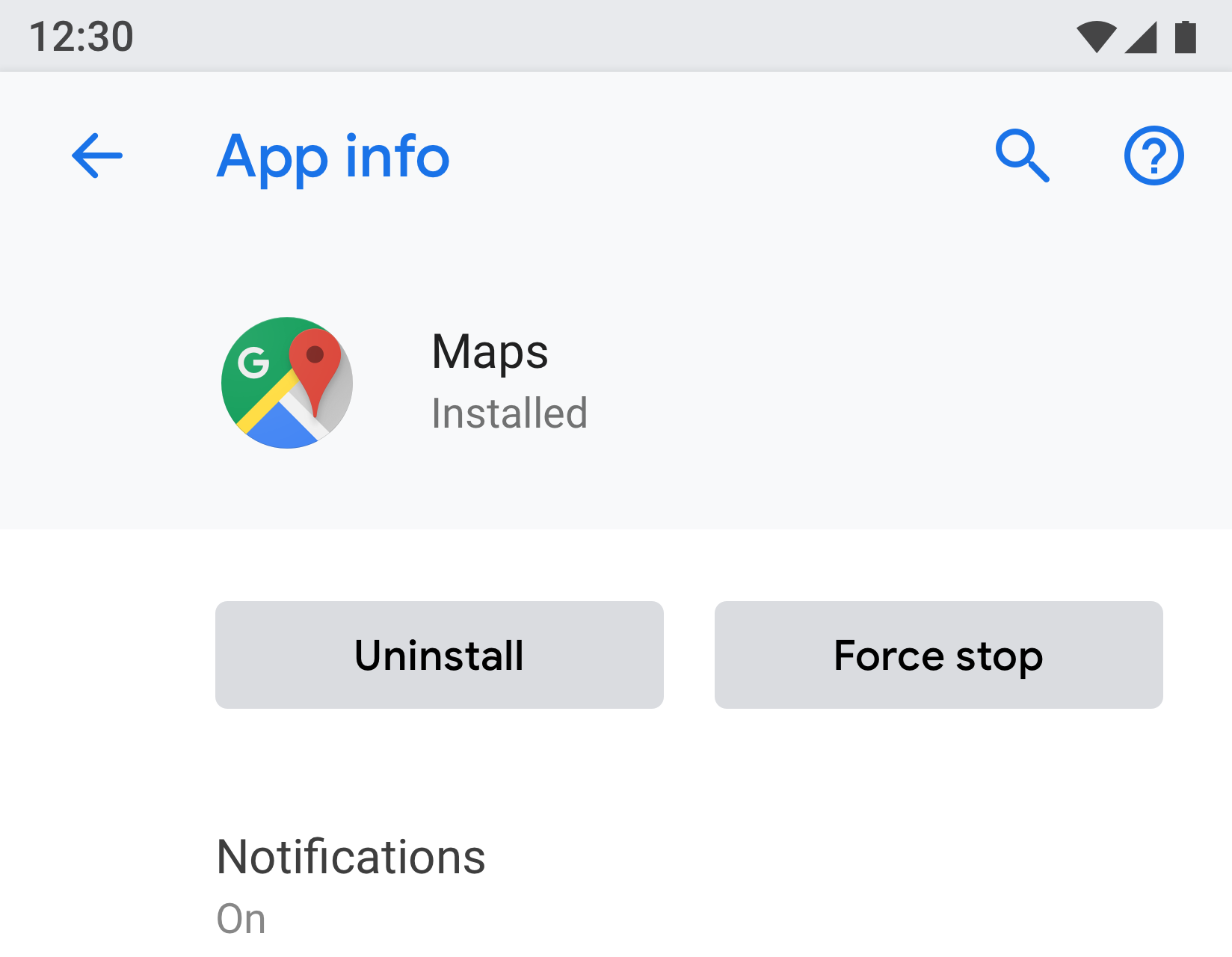
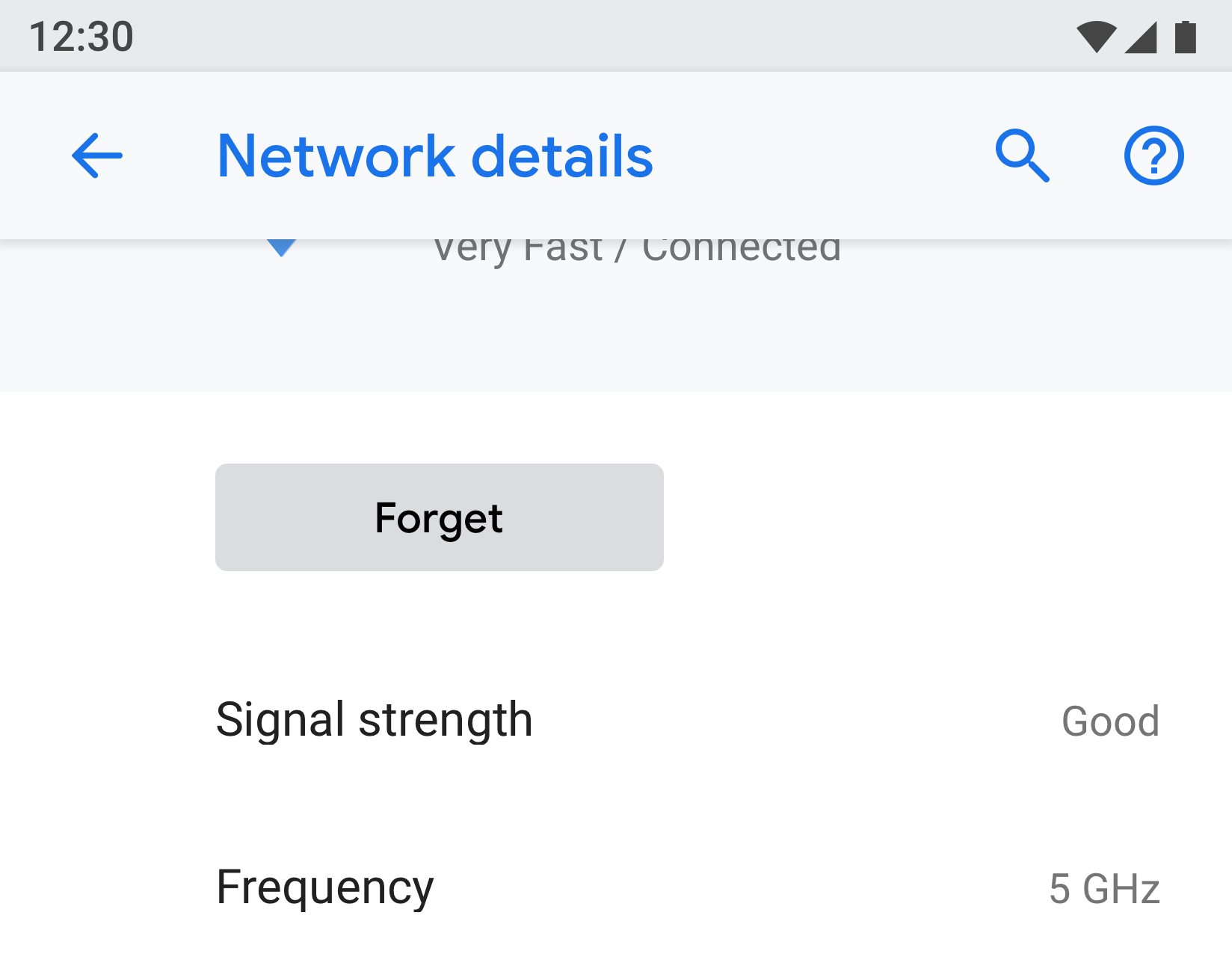
A tela de entidade é usada para apresentar as configurações de um item distinto, como um app, conta, dispositivo, rede Wi-Fi etc.
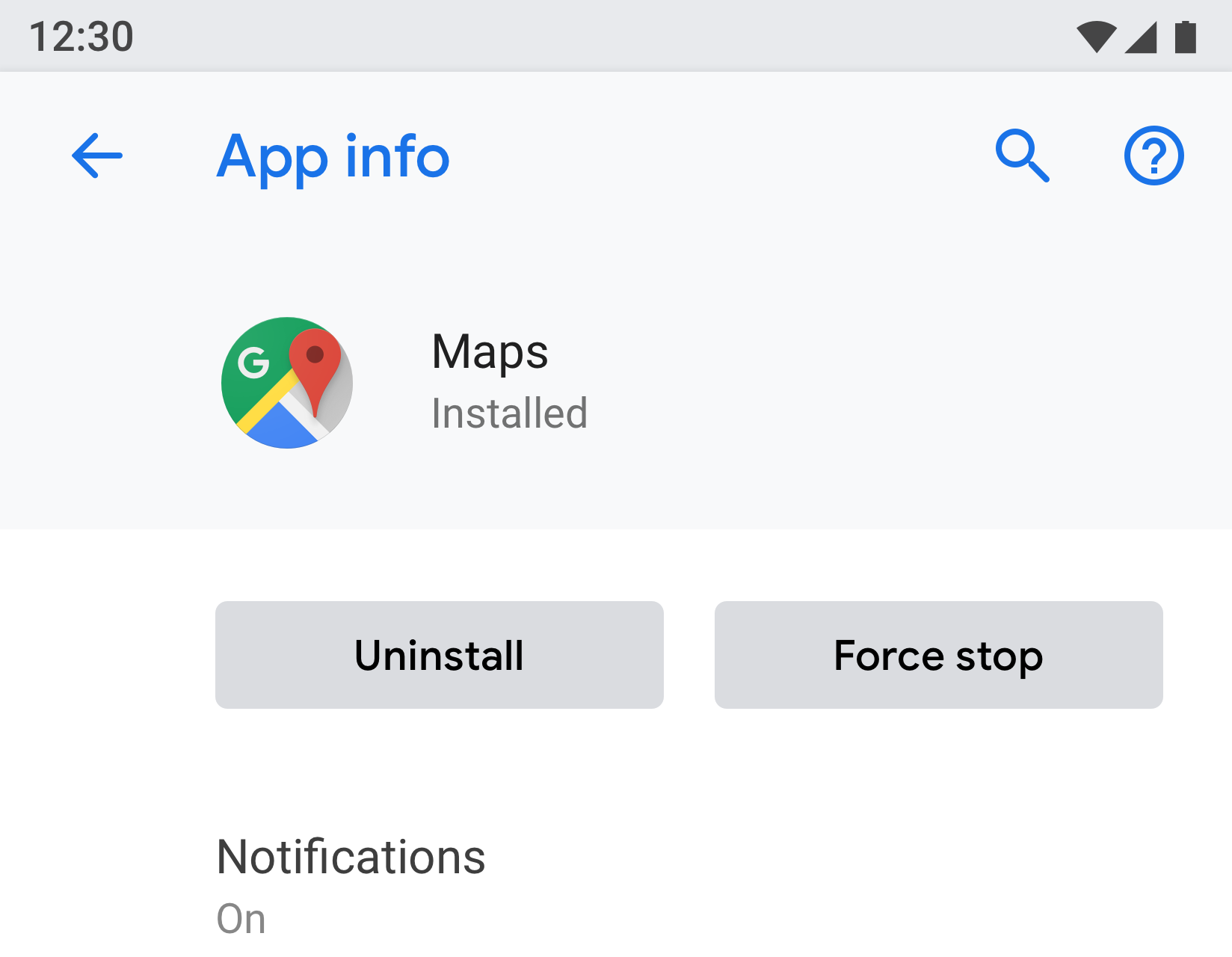
Visualmente, a entidade aparece na parte de cima com um ícone, título e subtítulo. Todas as configurações nesta tela precisam estar relacionadas a essa entidade.

Figura 7. Exemplo de tela de entidade usada nas informações do app

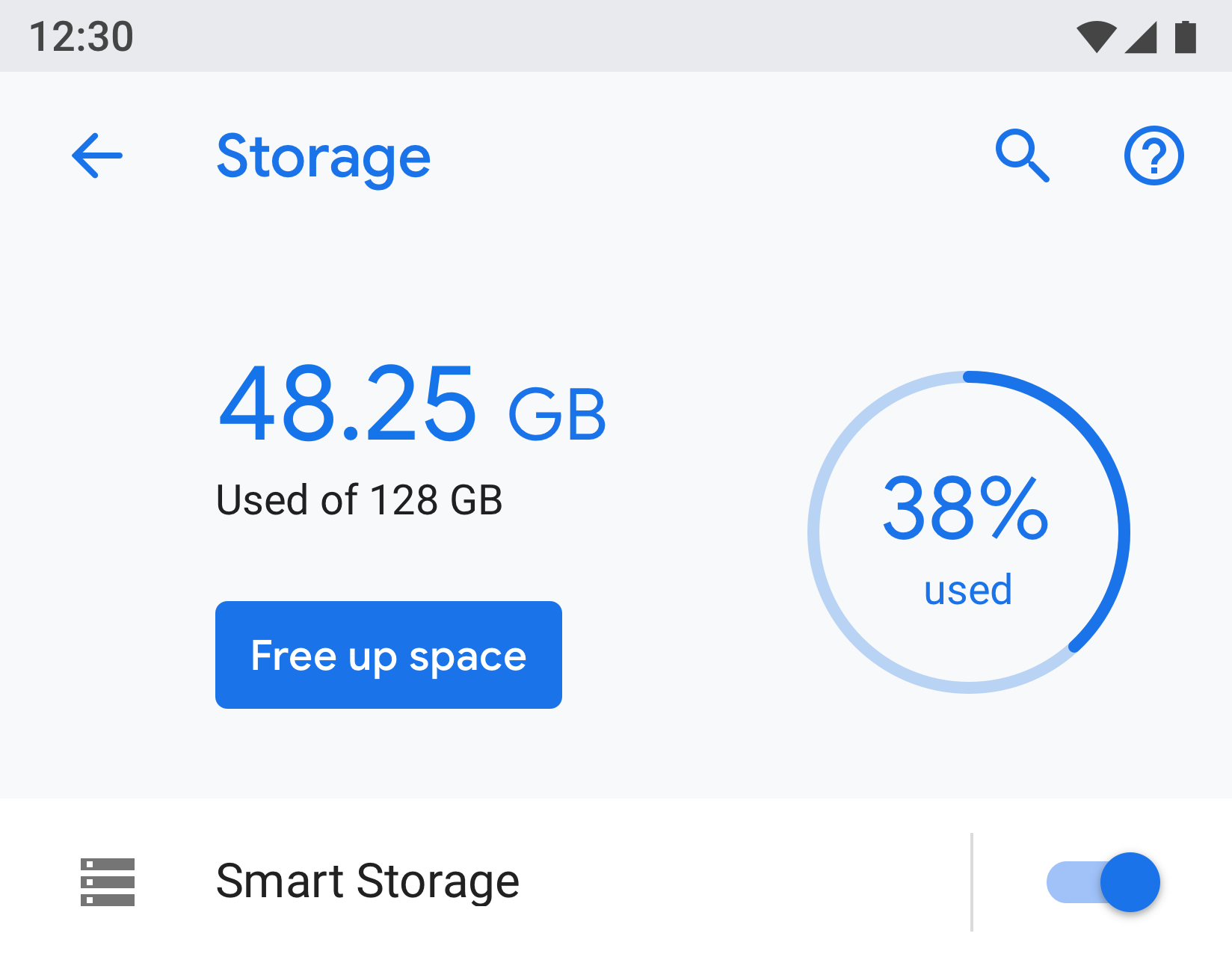
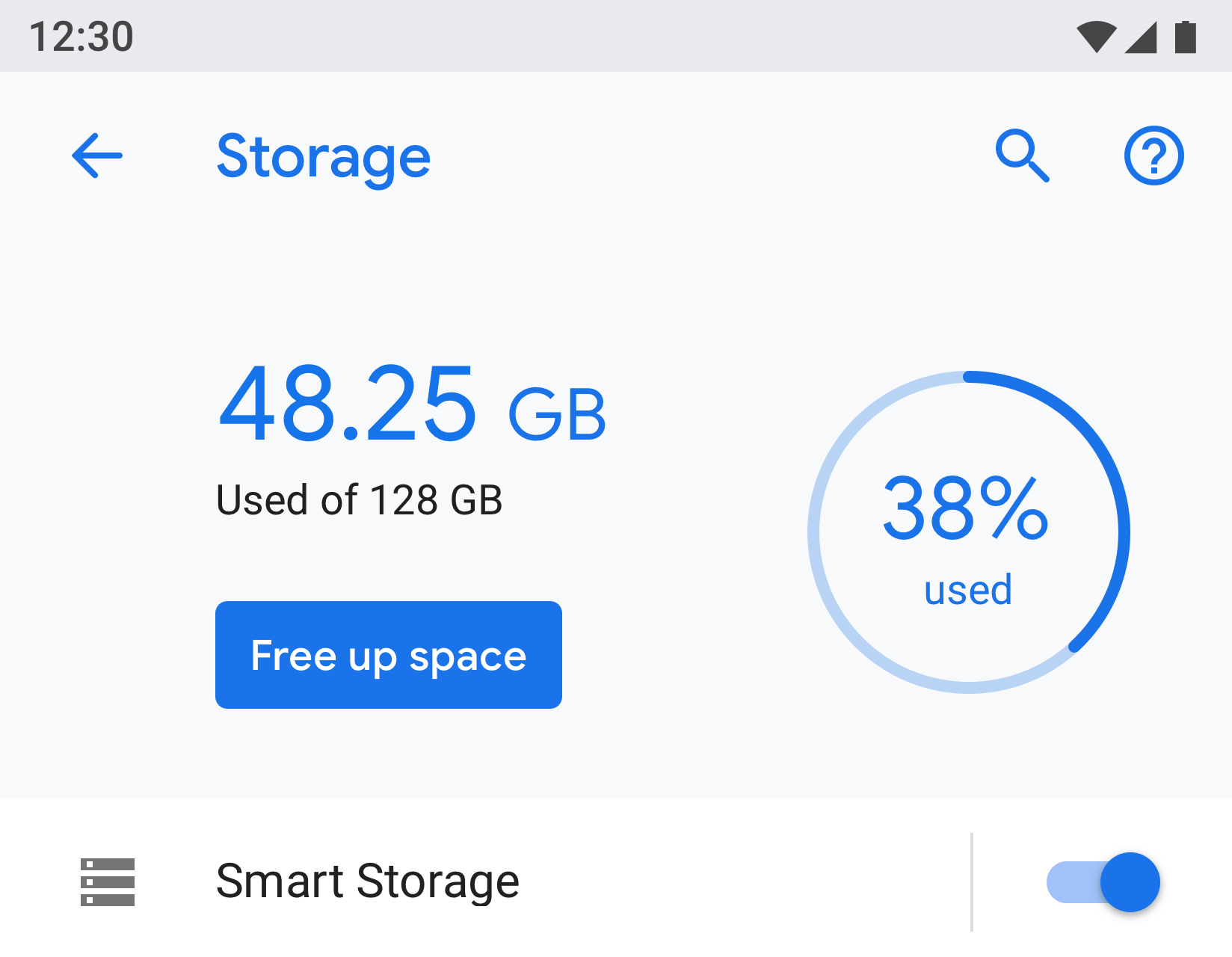
Figura 8. Exemplo de tela de entidade usada no Armazenamento
Configuração principal
A configuração principal é melhor usada quando um recurso inteiro pode ser ativado ou desativado, como Wi-Fi ou Bluetooth. Usando uma chave na parte de cima da tela, o usuário pode controlar esse recurso. Usar a configuração principal para desativar o recurso desativa todas as outras configurações relacionadas.
Se um recurso precisar de uma descrição de texto mais longa, a configuração principal poderá ser usada, já que esse tipo de tela permite um texto de rodapé mais longo.
Se uma configuração precisar ser duplicada ou vinculada de várias telas, use a principal. Como a configuração principal é uma tela separada, você evita ter várias chaves em diferentes lugares para a mesma configuração.

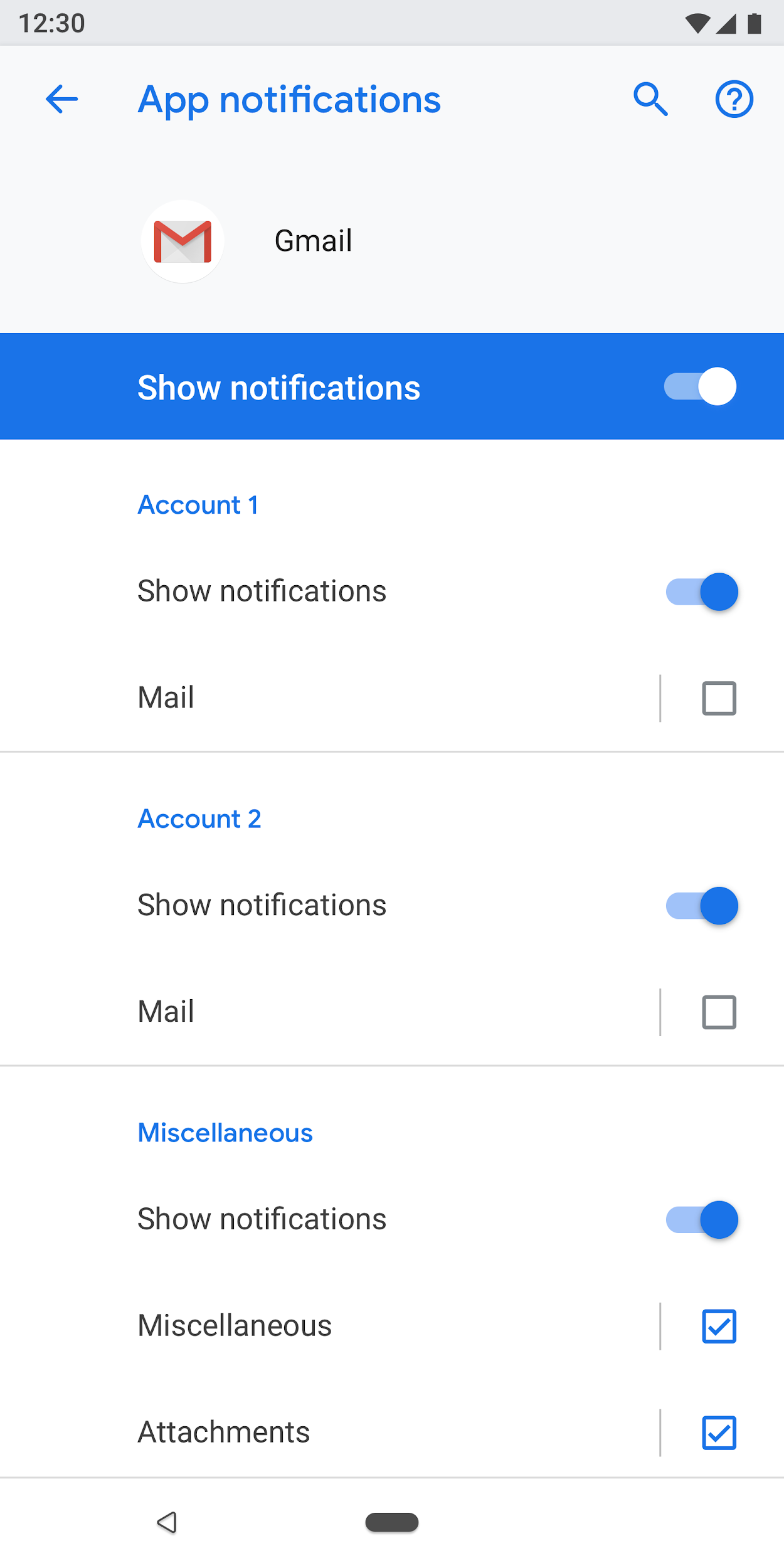
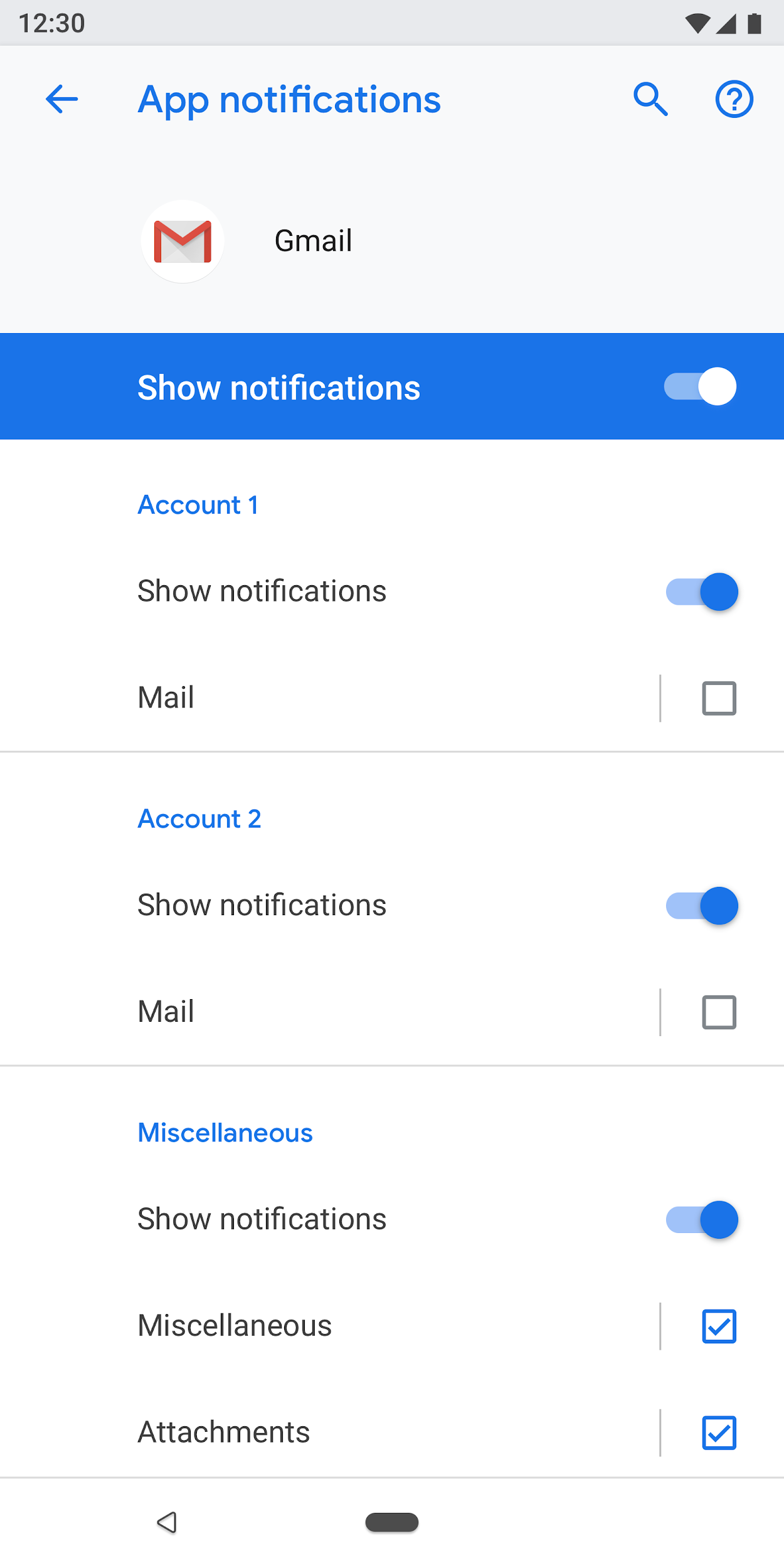
Figura 9. Exemplo de configuração principal usada na tela de notificações do app. Desativar a chave principal desativa todo o recurso para esse app.

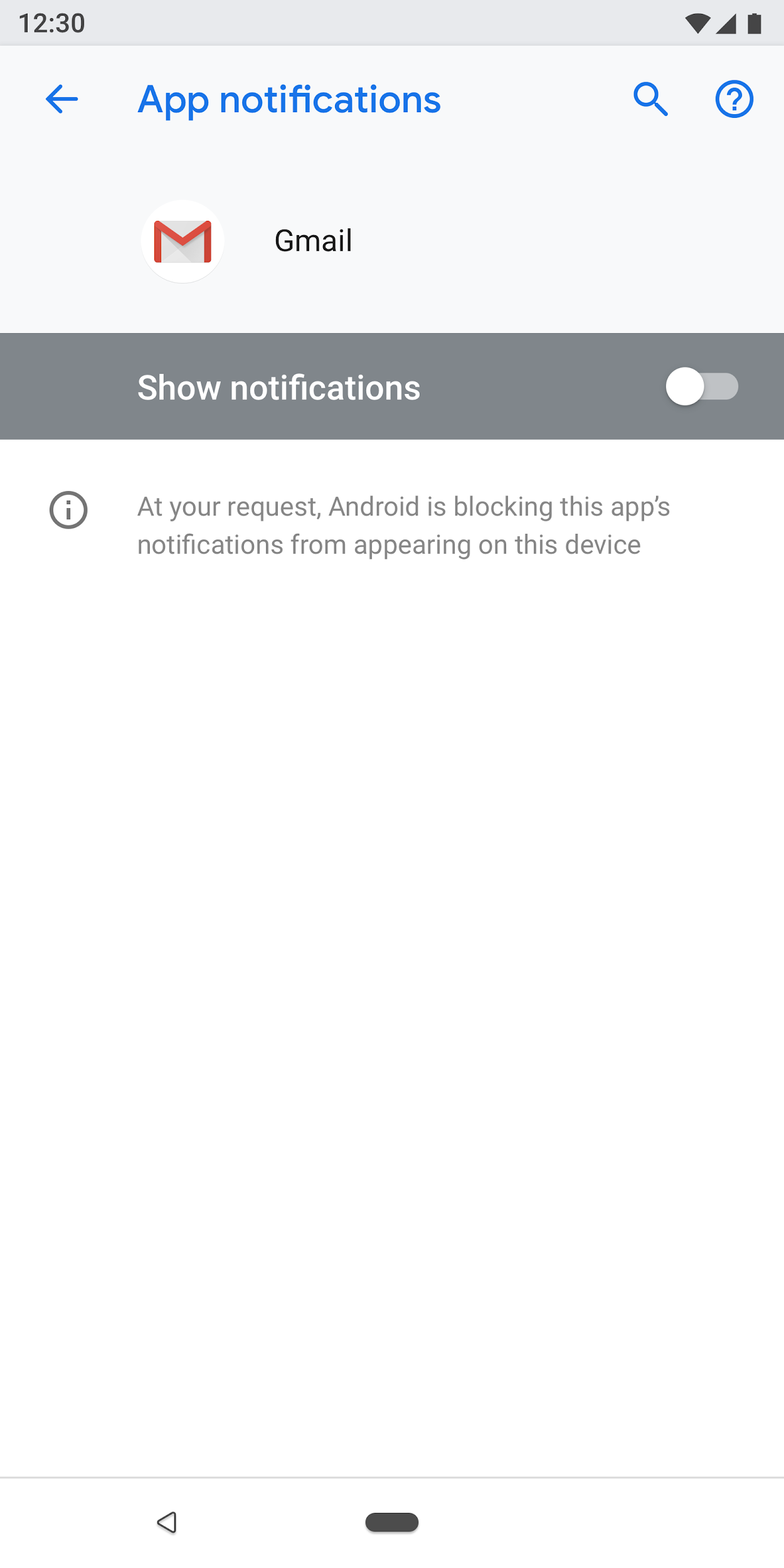
Figura 10. Exemplo de configuração principal usada na tela de notificações do app com a chave principal desativada
Tela de seleção de botões de opção
Essa tela é usada quando o usuário precisa fazer uma seleção para uma configuração. Os botões de opção podem ser mostrados em uma caixa de diálogo ou em uma tela separada. Botões de opção não devem ser usados com controles deslizantes, menus ou chaves.
Uma tela de botão de opção pode conter uma imagem na parte de cima e o texto do rodapé na parte de baixo. Os botões de opção individuais podem ter texto secundário e um título.

Figura 11. Botões de opção não devem ser usados na lista de configurações

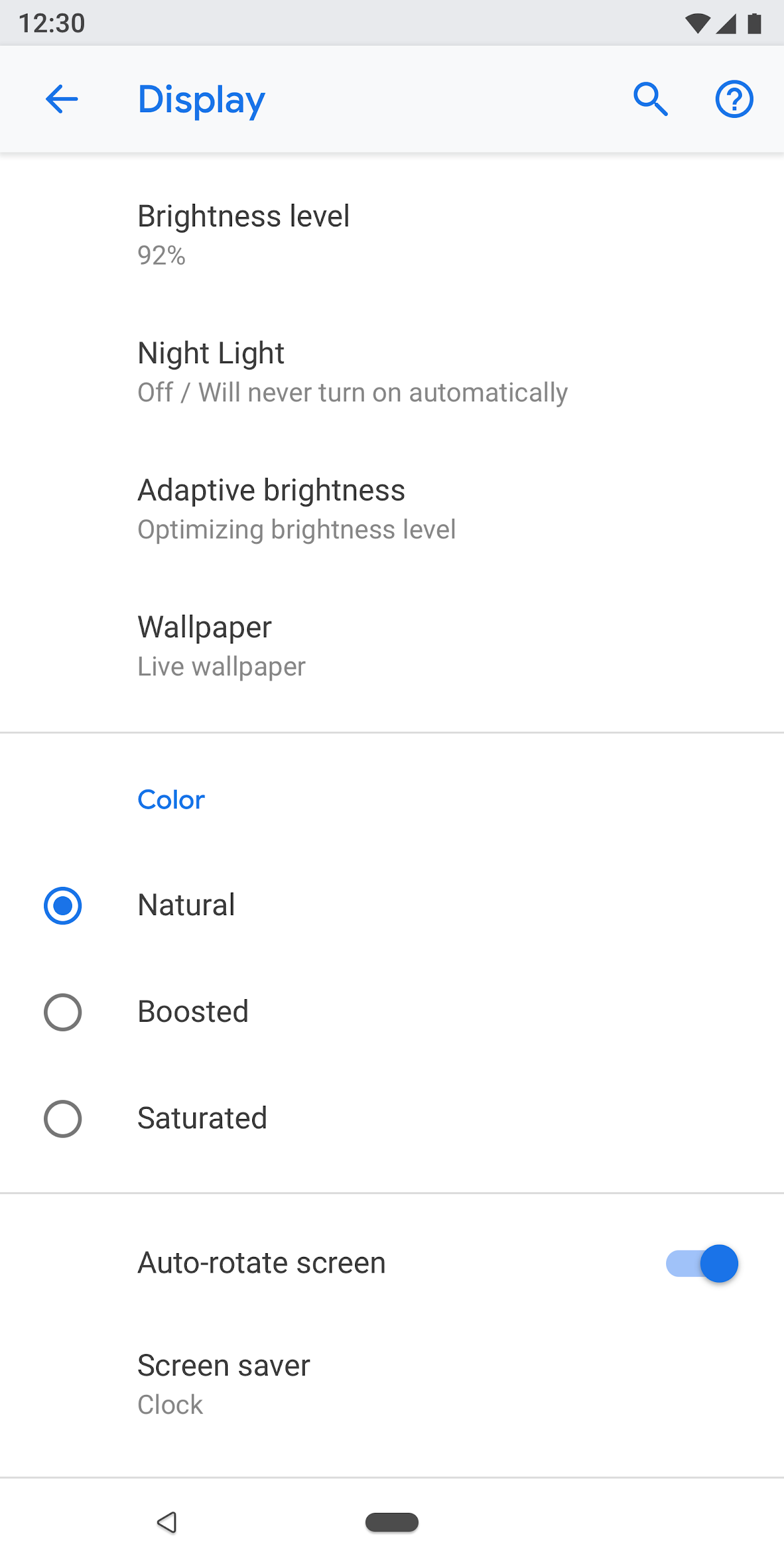
Figura 12. Como usar os botões de opção corretamente nas configurações
Componentes
Cabeçalho
A partir do Android 8.0, a barra de ferramentas de ação apresenta a pesquisa e a ajuda, além de outras ações relacionadas. Não recomendamos o uso de menus flutuantes, porque os usuários podem não descobrir as ações ocultas neles.
Para barras de ferramentas sem ações específicas da tela. Mostrar ações de pesquisa e ajuda.

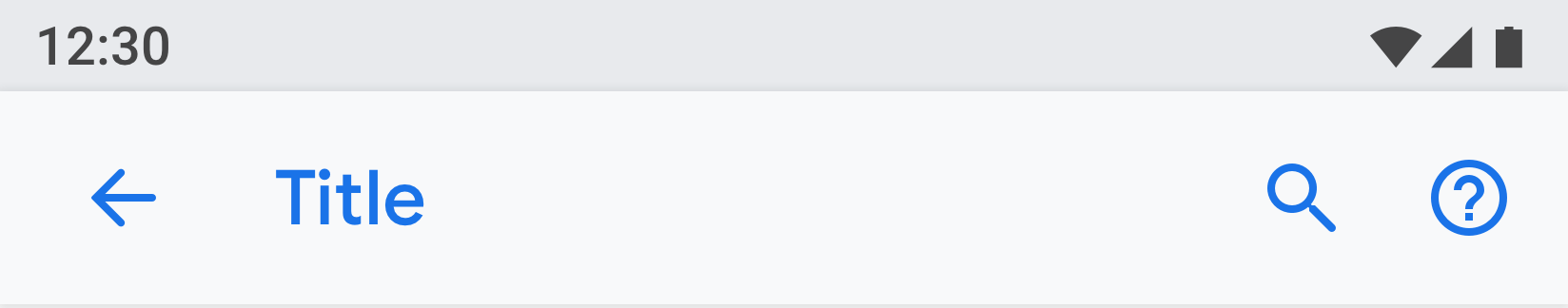
Figura 13. Barra de ferramentas com ações de pesquisa e ajuda
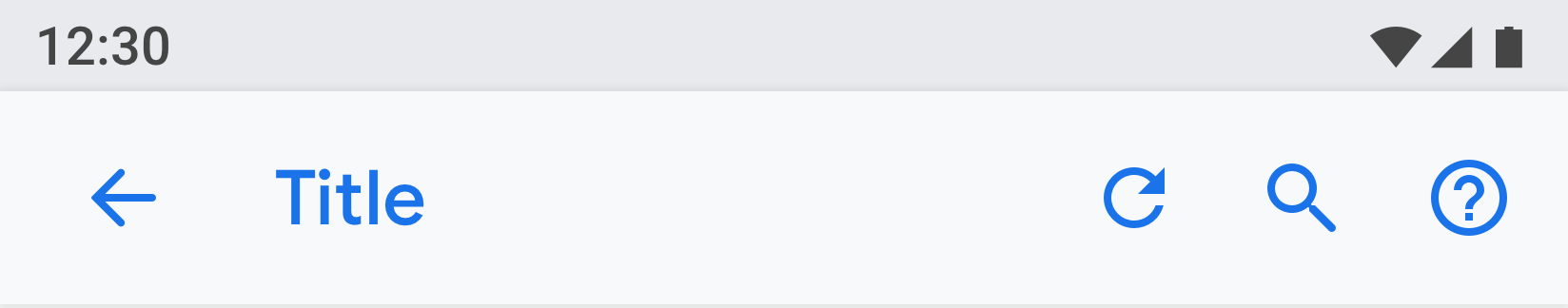
Para barras de ferramentas com uma ação: apresente a ação antes da pesquisa.

Figura 14. Barra de ferramentas com uma ação antes das ações de pesquisa e ajuda
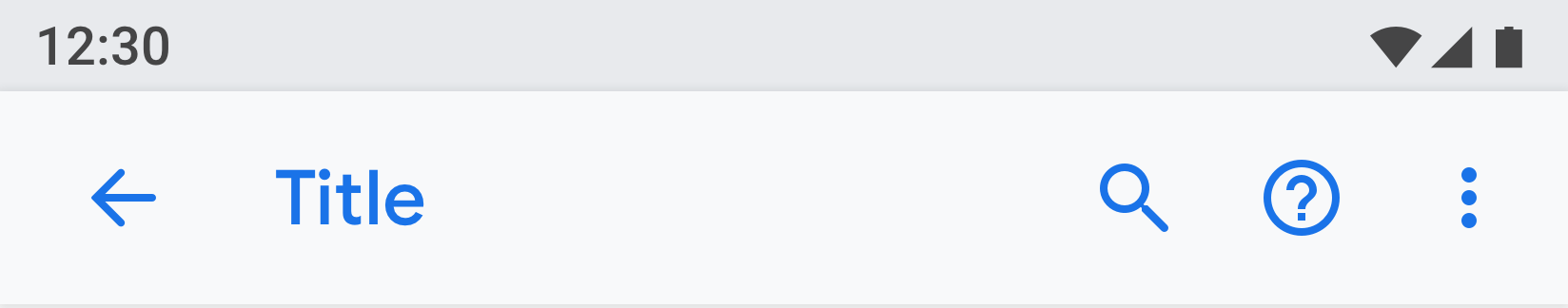
Para barras de ferramentas com mais de uma ação: considere colocar a ação principal antes da pesquisa e as ações avançadas no menu flutuante.
Se todas as ações forem avançadas ou úteis apenas para um pequeno conjunto de usuários, considere colocar todas as ações no menu de sobreposição.

Figura 15. Barra de ferramentas com um menu flutuante para ações
Cabeçalho da entidade
O cabeçalho da entidade pode mostrar apenas um título ou um título com subtexto (várias linhas são permitidas para o subtexto). A ação abaixo é opcional. É possível ter no máximo duas ações.

Figura 16. Cabeçalho da entidade
A parte do ícone e do título (App1) vai rolar abaixo do cabeçalho (Informações do app).

Figura 17. O título das informações do app aqui faz parte da barra de ferramentas, enquanto o restante da tela rola por baixo dele.
Link do cardápio
O título é obrigatório. Também é necessário mostrar um subtexto que destaque o status da configuração. O uso de um ícone é opcional.
Tente manter o texto do título conciso. Se os títulos forem longos, eles podem continuar na próxima linha em vez de serem truncados. Não ative menus ou ações com um toque longo.
Exemplos:

Figura 18. Link de menu com ícone, título e subtexto

Figura 19. Link de menu com título e subtexto

Figura 20. Link do menu com título
Link de menu com ícone, título, subtexto e um alvo de hit separado à direita
Outros destinos de toque precisam usar a cor do tema.

Figura 21. Exemplo de menu de destino de dois toques
Link de menu com ícone, título, subtexto e estatísticas/número/ícone de alerta
Valores numéricos, como porcentagem e tempo, podem ser mostrados à direita com o subtexto, enquanto um gráfico de barras pode ser mostrado abaixo.
Normalmente, os valores numéricos são apresentados à direita para que os usuários possam comparar e analisar facilmente.

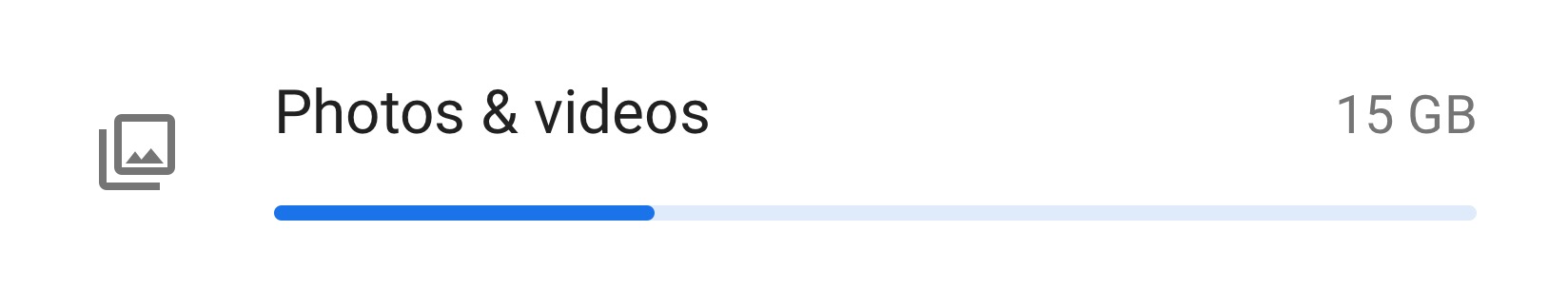
Figura 22. Exemplo de menu com ícone, título, estatísticas e gráfico
Agrupamento e divisores
Se uma tela tiver muitas configurações, elas podem ser agrupadas e separadas por um divisor. Ao contrário das versões mais antigas do Android, os divisores agora são usados para agrupar configurações em um grupo, em vez de separar configurações individuais.
Se as configurações de um grupo estiverem intimamente relacionadas, você pode adicionar um título de grupo. Se você usar um título de grupo, sempre inclua um divisor.

Figura 23. Configurações agrupadas com divisores
Android
Alternar com ícone, título e subtexto

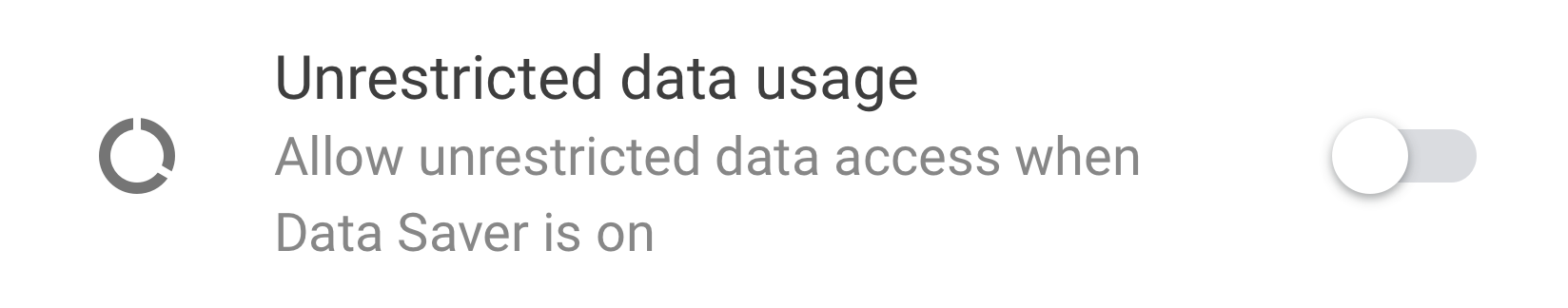
Figura 24. Alternar com ícone, título e subtexto
Mudar com título e subtexto

Figura 25. Alternar com título e subtexto
Alternar com título apenas
Os títulos podem ser acompanhados por um ícone à esquerda.

Figura 26. Mudar apenas o título
Item da lista com chave de adição
É possível combinar um item de lista com um botão de alternância. Tocar no lado esquerdo da linha vertical funciona como um link e leva o usuário para a próxima tela. O lado direito se comporta como um interruptor padrão.
Para o item da lista à esquerda, é obrigatório ter um título. O ícone e o subtexto são opcionais.

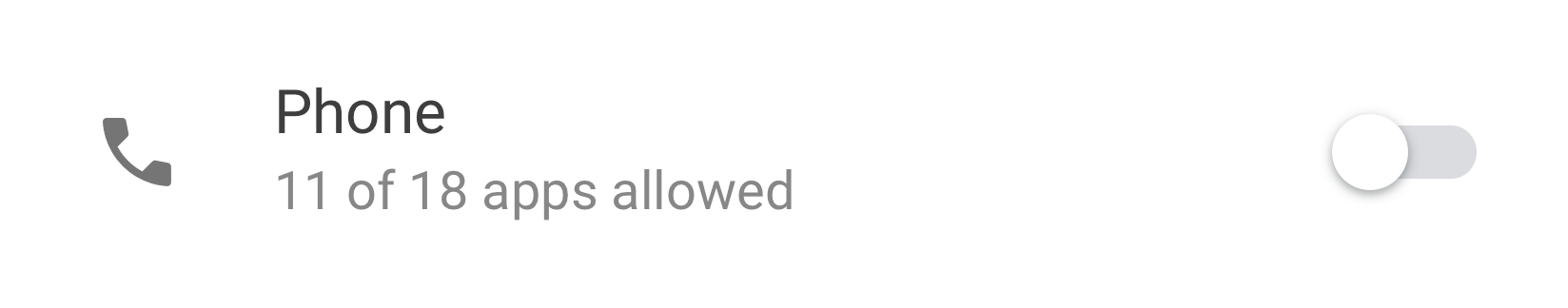
Figura 27. Item da lista e um botão de alternância
Controle deslizante
O ícone é opcional no controle deslizante.

Figura 28. Controle deslizante
Botão na tela
As ações positivas usam a cor do tema, enquanto as ações negativas são cinzas. Ações positivas podem incluir abrir um app, instalar um app, adicionar um novo item etc. Ações negativas incluem limpar dados, desinstalar um app, excluir itens etc.

Figura 29. Botões cinza para "Desinstalar" e "Forçar parada"

Figura 30. Botão azul "Ativar agora"
Revelação progressiva (avançado)
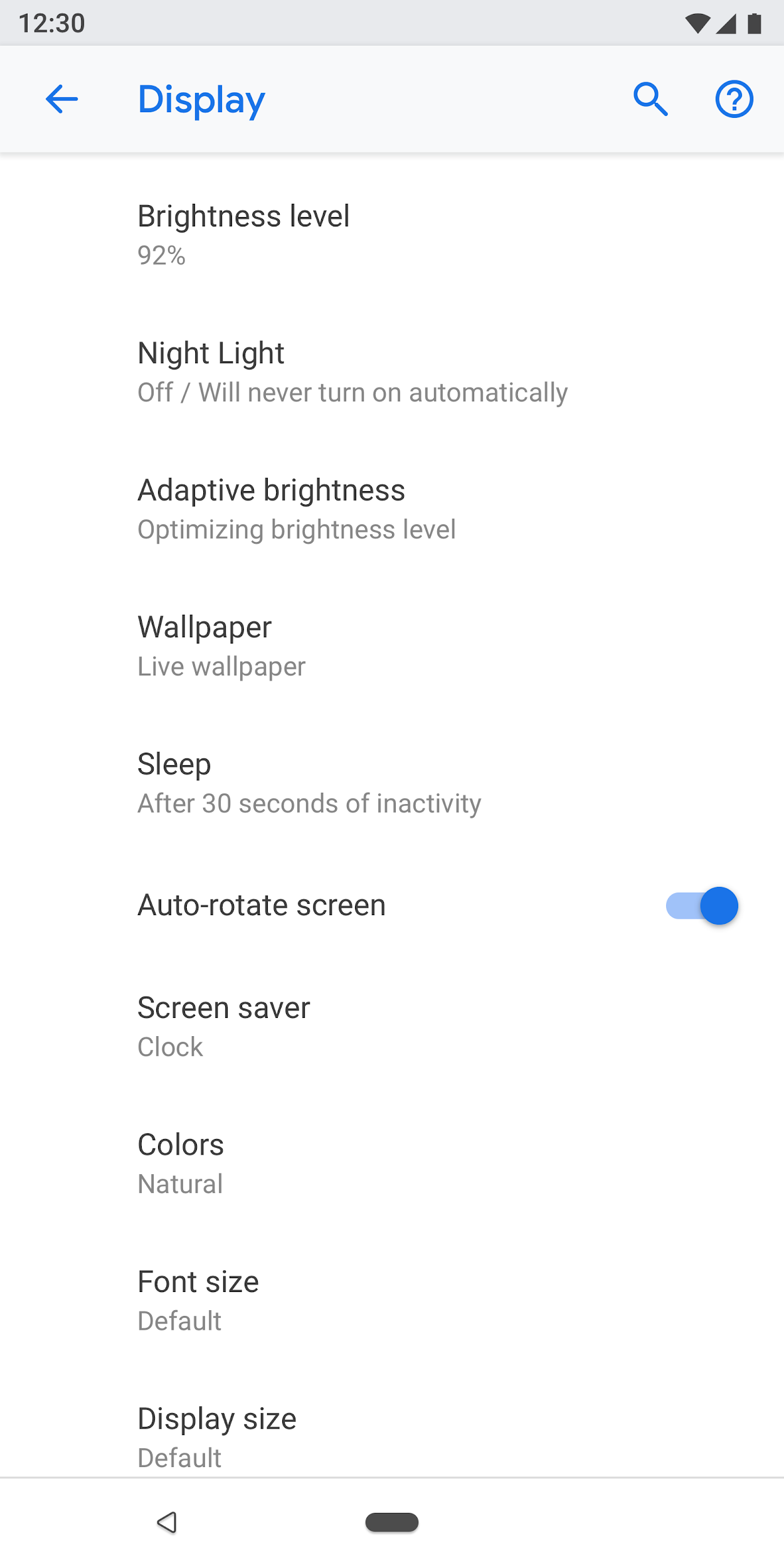
As configurações que não são usadas com frequência precisam ser ocultas. Use "Avançado" somente quando houver pelo menos três itens para ocultar.
Aqui, o subtexto mostra os títulos das configurações ocultas. O texto secundário precisa ter apenas uma linha. O texto adicional é truncado com reticências.

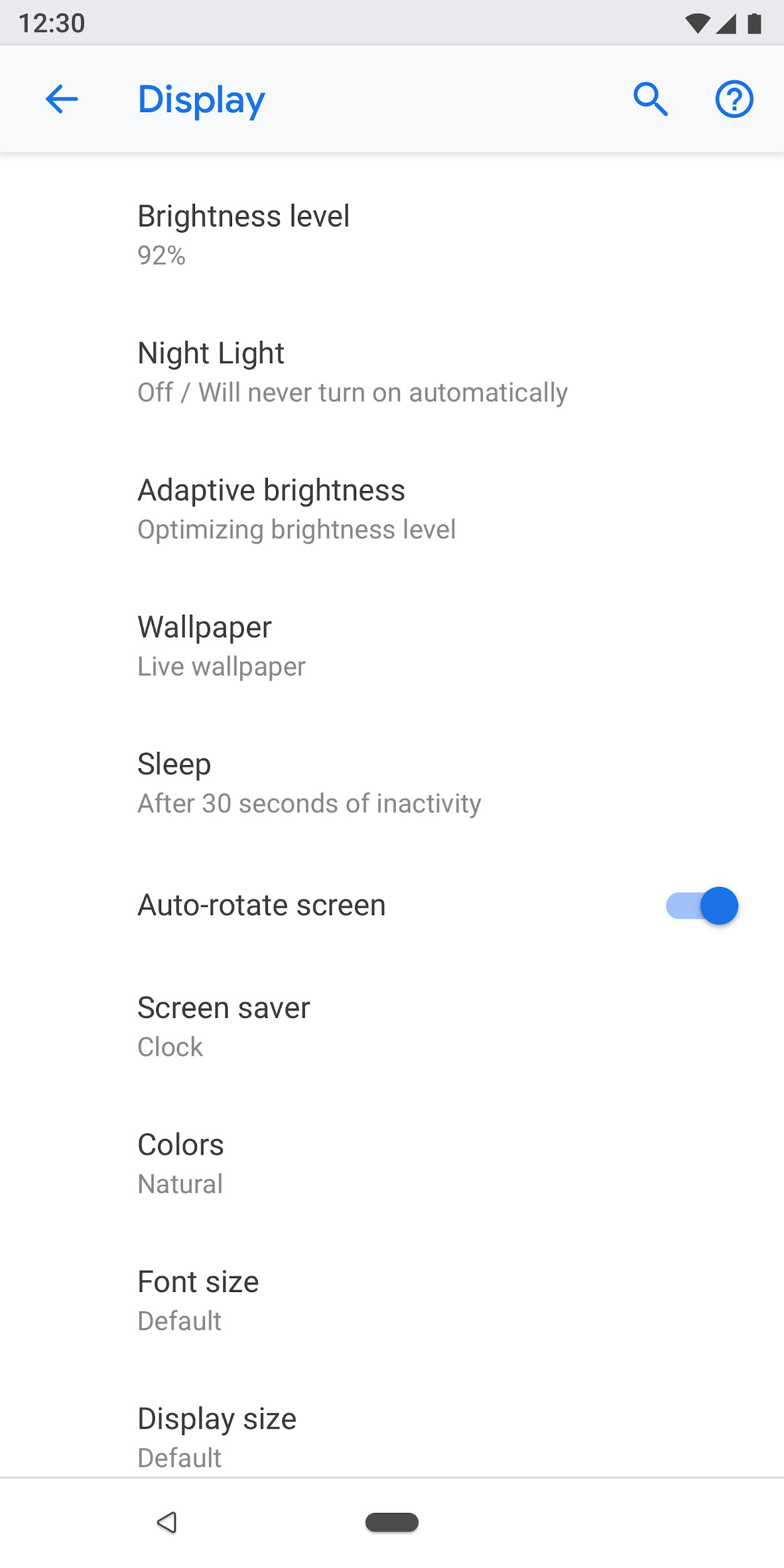
Figura 31. Avançado usado na tela "Tela"
Menu suspenso
Os menus suspensos estão disponíveis, mas o ideal é usar uma caixa de diálogo ou uma tela de seleção de botões de opção. Isso é recomendado para simplificar as configurações, já que há três padrões diferentes para seleção única.
Se necessário, os menus suspensos podem ser usados nos casos em que a configuração tem opções simples.

Figura 32. Menu suspenso
Caixa de seleção
Use botões de opção em vez de caixas de seleção sempre que possível.
As caixas de seleção podem ser usadas:
- Para ações negativas, como restringir apps ou bloquear um serviço.
- Para evitar ter muitas chaves na tela.

Figura 33. As caixas de seleção são usadas para reduzir o número de chaves nessa tela
Links
Não é recomendado usar links nas configurações. Use links apenas quando for absolutamente necessário. Os links devem usar uma cor de destaque sem sublinhado.

Figura 34. Link usado nas configurações
Footer
O texto do rodapé pode ser usado para adicionar conteúdo explicativo. O rodapé precisa sempre ter um divisor na parte de cima. O rodapé é mostrado na parte de baixo da tela. Os rodapés podem ter links, se necessário.

Figura 35. Texto do rodapé
Padrões
Dados
Os dados importantes podem ser mostrados em um gráfico, como um gráfico de barras ou de pizza. Esses dados podem ser mostrados no cabeçalho da entidade. Por exemplo, dados móveis e armazenamento.
Outros dados menos críticos podem ser apresentados usando uma visualização de lista normal.

Figura 36. Exemplo mostrando o armazenamento

Figura 37. Exemplo mostrando a rede
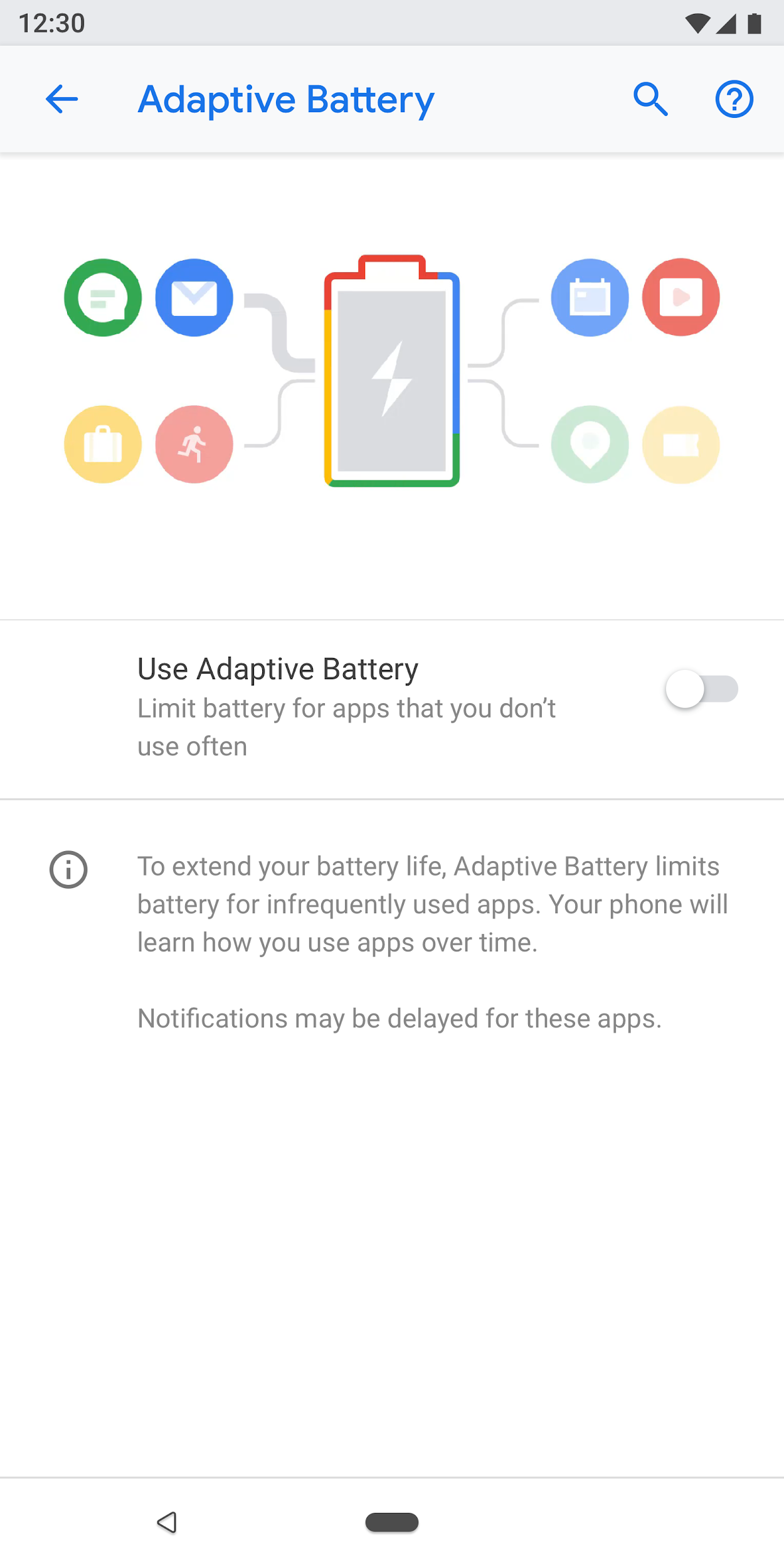
Educação do usuário
Alguns recursos podem precisar de uma explicação ou treinamento do usuário. Você pode usar uma animação ou imagem com texto. A animação ou imagem precisa ser apresentada na parte de cima da tela, enquanto o texto do rodapé pode ser usado para adicionar uma explicação.

Figura 38. Como usar a animação e o texto do rodapé
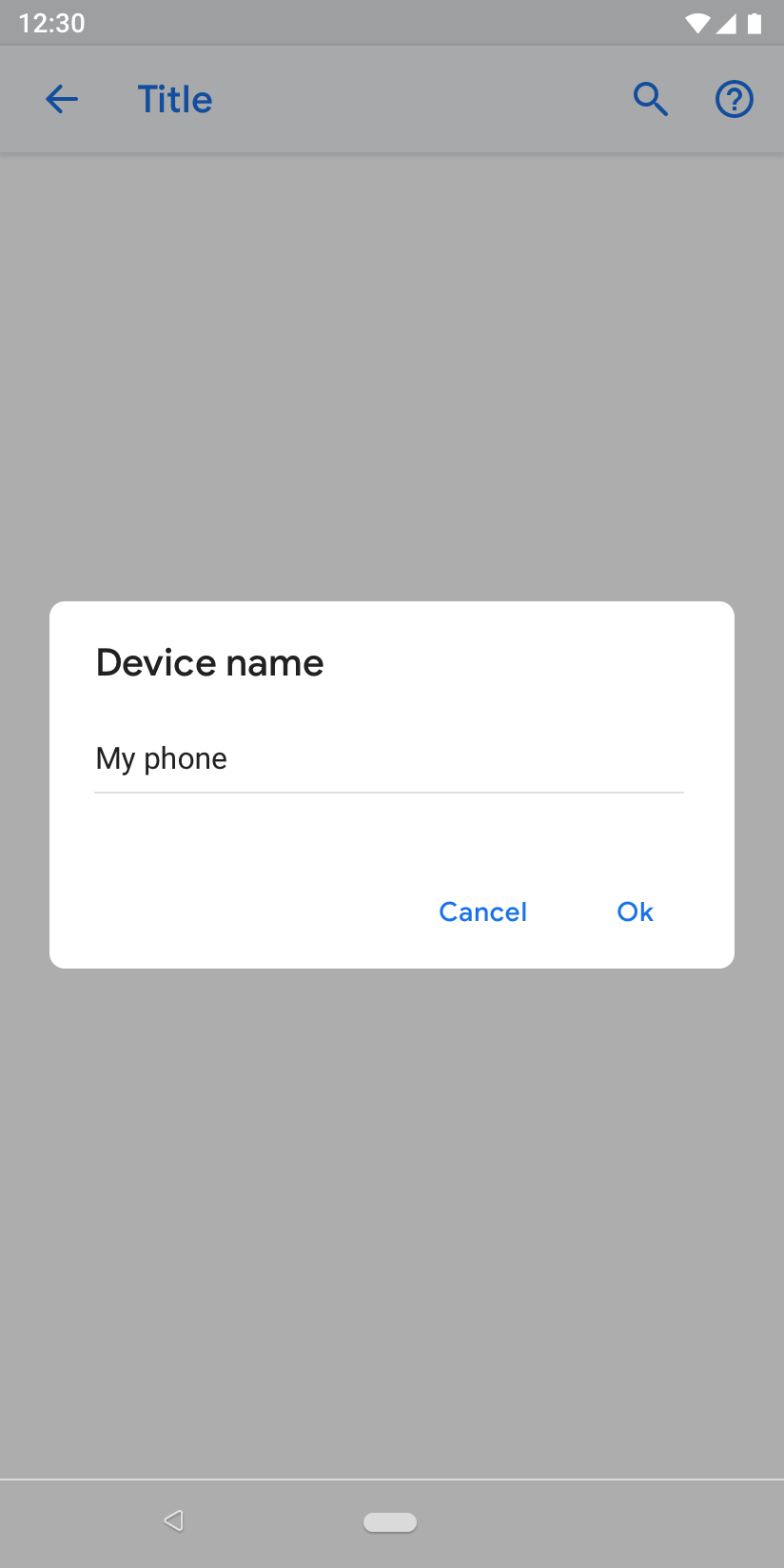
Formulários
Se o formulário tiver um campo de entrada, use uma caixa de diálogo normal. Isso oferece uma maneira fácil para os usuários inserirem uma única entrada.
No entanto, se o formulário tiver vários campos, considere usar uma caixa de diálogo em tela cheia. Isso oferece mais espaço na tela para organizar os campos em um padrão claro.

Figura 39. Formulário com uma caixa de diálogo normal
Resultados da pesquisa
Os resultados da pesquisa mostram o título, o subtexto (se disponível) e o local do breadcrumb da configuração.

Figura 40. Resultado da pesquisa
