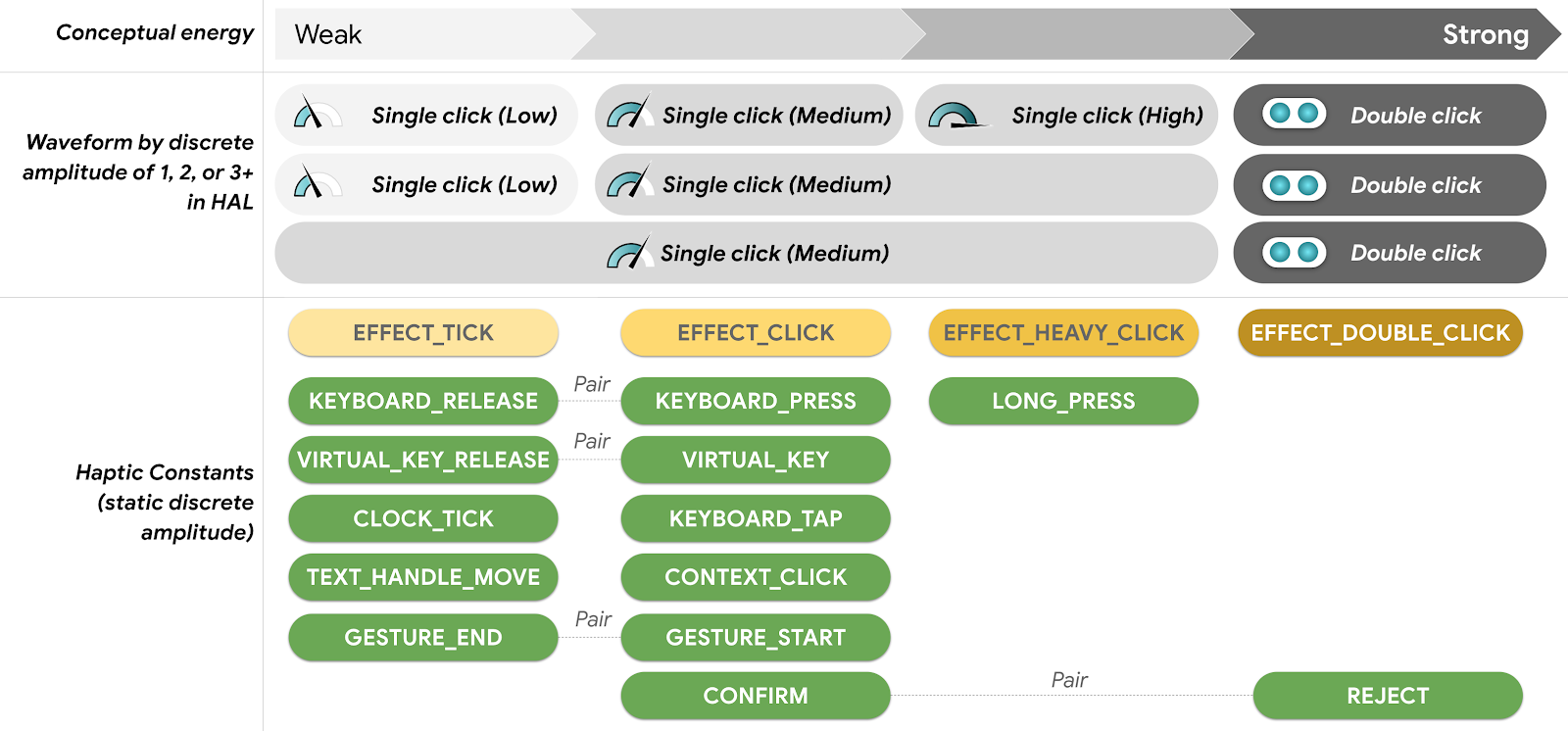
Mapowanie stałych HAL-API wprowadzone w mapowaniu stałych między HAL a API opiera się na zalecanych zasadach projektowania interfejsu użytkownika. Zasady projektowania UX określają, jak, kiedy i czego używać podczas korzystania z interfejsów API haptycznych Androida. Aby dowiedzieć się więcej o tych podstawowych zasadach, przeczytaj artykuł Zaawansowane haptyczne: kiedy, co i jak używać nowych interfejsów API haptycznych.

Rysunek 1. Mapowanie stałych HAL-API: model dyskretny
Wybieranie efektów haptycznych
Według siły reakcji haptycznej (VibrationEffect)
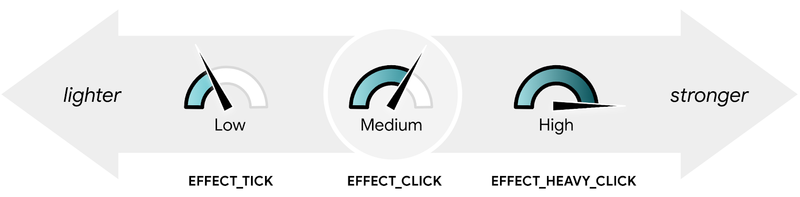
EFFECT_CLICK to najlepszy punkt wyjścia do określenia preferowanej siły wibracji (VibrationEffect): jest to średnia między „lekkimi” wibracjami w EFFECT_TICK a „mocnymi” wibracjami w EFFECT_HEAVY_CLICK. Począwszy od EFFECT_CLICK możesz zwiększać lub zmniejszać energię koncepcyjną, zwiększając siłę za pomocą funkcji EFFECT_HEAVY_CLICK lub zmniejszając ją za pomocą funkcji EFFECT_TICK. Pamiętaj, że EFFECT_DOUBLE_CLICK zapewnia najwyższą energię koncepcyjną, ponieważ jest powtarzany.

Rysunek 2. Ustawienia siły wibracji
Według zdarzeń wprowadzania danych i elementów interfejsu (HapticFeedbackConstants)
Jeśli Twój cel jest powiązany z określonymi zdarzeniami wprowadzania danych (np. długim naciśnięciem lub przesunięciem) lub elementami interfejsu użytkownika (np. klawiaturą), znajdź wstępnie zdefiniowane stałe haptyczne w HapticFeedbackConstants.
Nazwa każdej stałej odnosi się do konkretnych zastosowań, np. KEYBOARD_PRESS lub LONG_PRESS.
Symulowanie rzeczywistych zdarzeń naciśnięcia przycisku
Dotykowe informacje zwrotne zdarzeń wprowadzania danych (wirtualne przyciski) mogą symulować naciśnięcia przycisków za pomocą elementów fizycznych (takich jak mechaniczne przyciski).
Zdarzenie wejściowe: wzajemna ścieżka interakcji
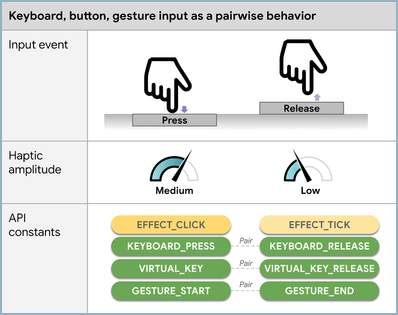
Zdarzenie kliknięcia ma na celu symulowanie działania przycisku mechanicznego, który jest naciskany, a następnie zwalniany. Odbierana energia impulsu mechanicznego podczas naciśnięcia przycisku jest większa niż podczas jego zwolnienia. Dlatego reakcja haptyczna na naciśnięcie przycisku jest silniejsza niż reakcja haptyczna na zwolnienie przycisku.

Rysunek 3. Efekty haptyczne na podstawie binarnego zdarzenia wejściowego
Siła haptyczna: możliwości naciśnięcia przycisku
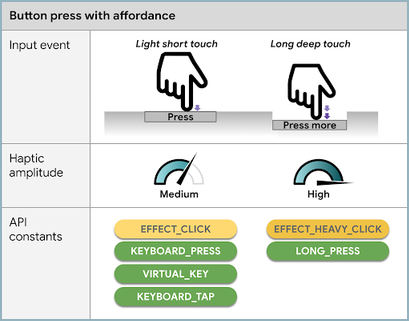
Zdarzenia wejściowe o krótszym czasie trwania i mniejszym zaangażowaniu są powiązane z mniej intensywnymi wibracjami. Zdarzenia wejściowe, które wiążą się z dłuższym i intensywniejszym zaangażowaniem, są powiązane z silniejszym wibrowaniem.

Rysunek 4. Efekty haptyczne w ramach możliwości
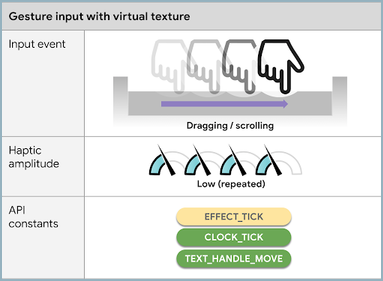
Symulowanie wirtualnej faktury w zdarzeniu wprowadzania gestów
Dane wejściowe oparte na gestach (np. przesuwanie lub przewijanie) można dopasowywać do wirtualnych tekstur haptycznych, gdy palec porusza się po ekranie, a także do wizualnych elementów interfejsu. Można na przykład generować powtarzające się sygnały haptyczne, gdy palec porusza się po interfejsie zegara z wirtualnymi elementami interfejsu w postaci znaczników.
Efekty wirtualnych tekstur haptycznych są przeznaczone do powtarzania. Zwykle powoduje to, że wyczuwalna energia jest większa niż amplituda (gdy efekt jest wywoływany bez powtórzenia lub tylko raz). Z tego powodu stałe haptyczne przeznaczone do wirtualnych tekstur haptycznych (takich jak CLOCK_TICK lub TEXT_HANDLE_MOVE) muszą być subtelne, aby zapewniać uczucie ruchu dzięki powtarzającym się sygnałom.

Rysunek 5. efekty haptyczne symulujące wirtualną fakturę;
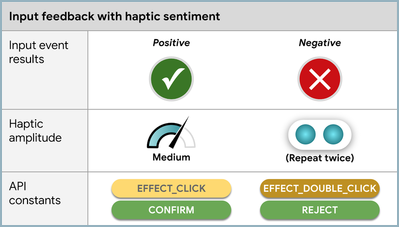
Uwzględnij nastroje
Aby uwzględnić pozytywne lub negatywne nastawienie w efektach haptycznych, zastosuj silniejsze wrażenie do negatywnego nastawienia, aby zwrócić uwagę użytkownika.

Rysunek 6. Reakcje haptyczne z wyrażeniem
Unikaj dźwięków podczas długich wibracji
Aby uniknąć słyszalnego hałasu z powodu długich wibracji, które mają zwracać uwagę, przyspiesz wzór płynnie, aby uzyskać efekt narastania. Użyj w tym celu argumentu createWaveform(long[] timings, int[] amplitudes, int repeat).

Rysunek 7. Długi efekt narastania wibracji

