HAL और एपीआई के बीच कॉन्स्टेंट मैप करें में बताई गई HAL-API कॉन्स्टेंट मैपिंग, यूज़र एक्सपीरियंस (यूएक्स) डिज़ाइन के सुझाए गए सिद्धांतों पर आधारित है. UX डिज़ाइन के सिद्धांतों से यह तय होता है कि Android के haptics API का इस्तेमाल कैसे, कब, और किस तरह करना है. इन बुनियादी सिद्धांतों के बारे में ज़्यादा जानने के लिए, बेहतर हप्टिक्स: नए हप्टिक एपीआई के बारे में कब, क्या, और कैसे देखें.

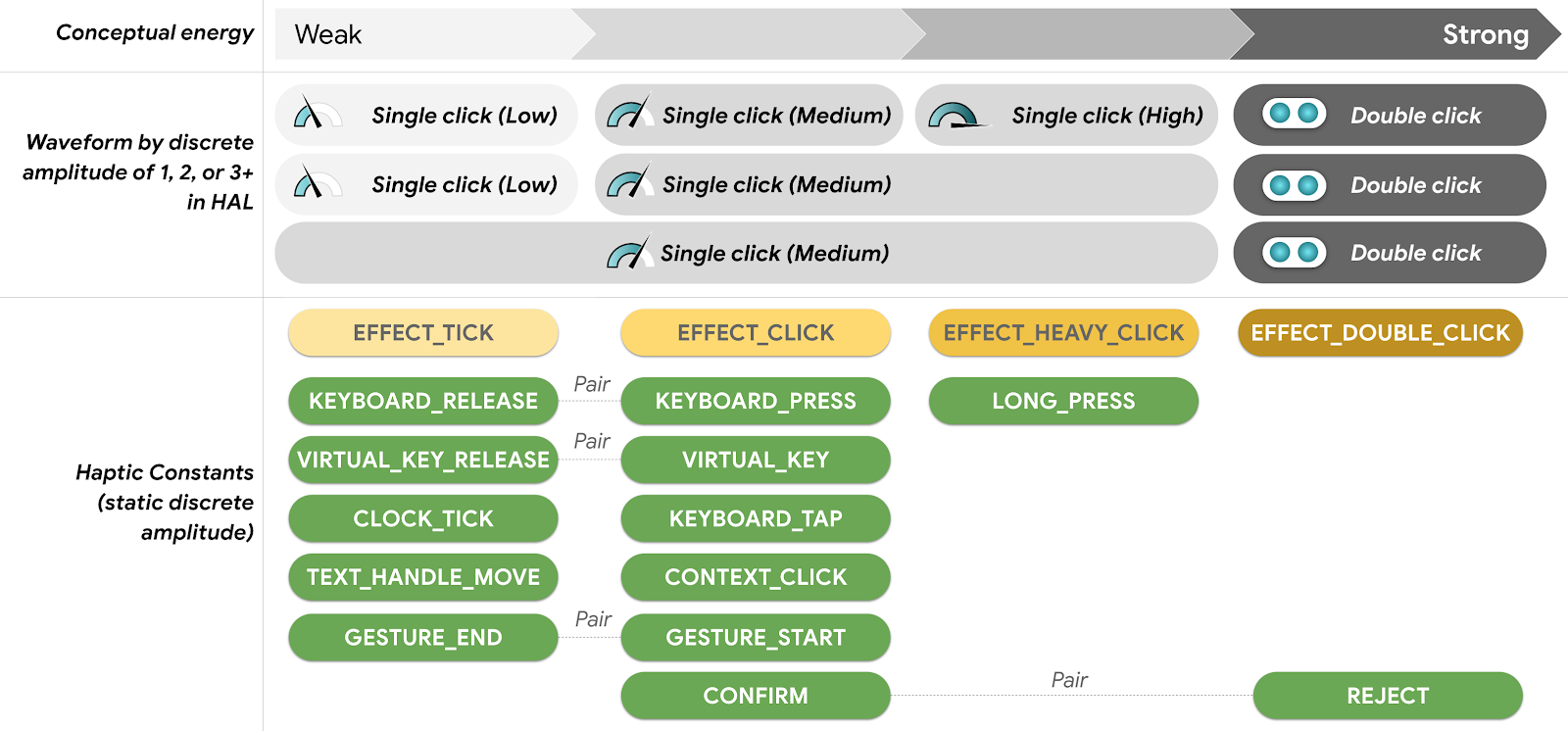
पहली इमेज. HAL-API कॉन्सटेंट मैपिंग: डिस्क्रेट मॉडल
वाइब्रेशन इफ़ेक्ट चुनना
वाइब्रेशन की तीव्रता के हिसाब से (VibrationEffect)
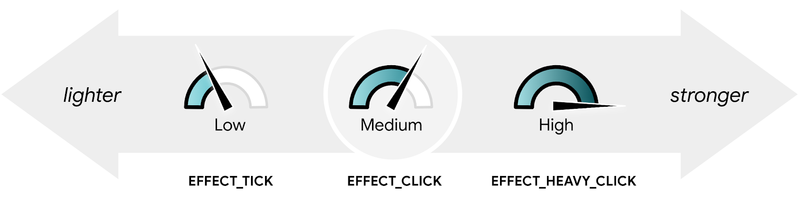
अपनी पसंद के हिसाब से वाइब्रेशन की तीव्रता (VibrationEffect) तय करने के लिए, EFFECT_CLICK से शुरुआत करना सबसे अच्छा है: यह EFFECT_TICK के "हल्के" वाइब्रेशन और EFFECT_HEAVY_CLICK के "ज़्यादा" वाइब्रेशन के बीच की मीडियन वैल्यू है. EFFECT_CLICK से शुरू करके, EFFECT_HEAVY_CLICK की मदद से ज़्यादा या कम एनर्जी जोड़कर, कॉन्सेप्ट की एनर्जी को बढ़ाया या घटाया जा सकता है. इसके अलावा, EFFECT_TICK की मदद से एनर्जी को कम किया जा सकता है. ध्यान रखें कि EFFECT_DOUBLE_CLICK, कॉन्सेप्ट की सबसे ज़्यादा ऊर्जा देता है, क्योंकि इसे दोहराया जाता है.

दूसरी इमेज. वाइब्रेशन की सेटिंग
इनपुट इवेंट और यूज़र इंटरफ़ेस (यूआई) एलिमेंट के हिसाब से (HapticFeedbackConstants)
अगर आपका लक्ष्य किसी खास इनपुट इवेंट (जैसे, लंबे समय तक दबाना या स्वाइप करना) या यूज़र इंटरफ़ेस (यूआई) एलिमेंट (जैसे, कीबोर्ड) से जुड़ा है, तो HapticFeedbackConstants में पहले से तय किए गए हैप्टिक कॉन्स्टेंट ढूंढें.
हर कॉन्स्टेंट का नाम, इस्तेमाल के अलग-अलग उदाहरणों के बारे में बताता है, जैसे कि KEYBOARD_PRESS या
LONG_PRESS.
असल दुनिया में बटन दबाने से होने वाले इवेंट को सिम्युलेट करना
इनपुट इवेंट (वर्चुअल सॉफ़्ट बटन) के टच हैप्टिक फ़ीडबैक की मदद से, फ़िज़िकल इकाइयों (जैसे, मैकेनिकल हार्ड बटन) का इस्तेमाल करके, बटन दबाने की गतिविधि को सिम्युलेट किया जा सकता है.
इनपुट इवेंट: पेयरवाइज़ इंटरैक्शन फ़्लो
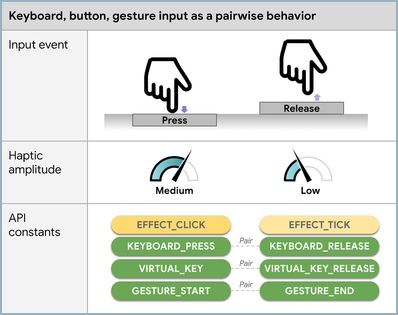
क्लिक इवेंट को किसी मैकेनिकल बटन के व्यवहार को सिम्युलेट करने के लिए डिज़ाइन किया गया है. इस बटन को दबाया जाता है और फिर छोड़ दिया जाता है. बटन दबाने से मिलने वाली मैकेनिकल इम्पल्स की ऊर्जा, बटन छोड़ने से मिलने वाली ऊर्जा से ज़्यादा होती है. इसलिए, बटन दबाने पर मिलने वाला हैप्टिक सुझाव, बटन छोड़ने पर मिलने वाले हैप्टिक सुझाव से ज़्यादा होता है.

तीसरी इमेज. बाइनरी इनपुट इवेंट के हिसाब से, वाइब्रेशन वाले इफ़ेक्ट
हैप्टिक फ़ीडबैक की तीव्रता: बटन दबाने पर मिलने वाला फ़ीडबैक
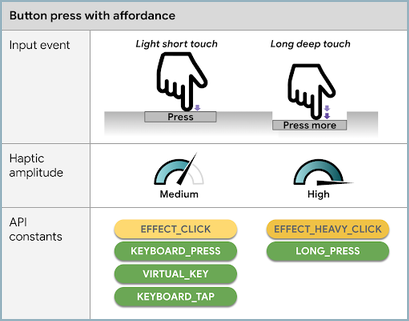
कम समय और कम दिलचस्पी वाले इनपुट इवेंट के लिए, कम वाइब्रेशन का इस्तेमाल किया जाता है. लंबे समय तक और ज़्यादा दिलचस्पी के साथ किए गए इनपुट इवेंट के लिए, ज़्यादा हप्टिक्स का इस्तेमाल किया जाता है.

चौथी इमेज. उपलब्धता के हिसाब से हप्टिक इफ़ेक्ट
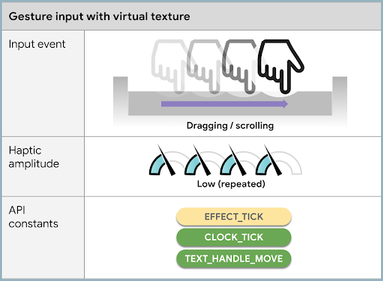
जेस्चर इनपुट इवेंट में वर्चुअल टेक्स्चर को सिम्युलेट करना
जब उंगली स्क्रीन पर विज़ुअल यूज़र इंटरफ़ेस (यूआई) के साथ-साथ चल रही हो, तो जेस्चर पर आधारित इनपुट (जैसे, स्क्रबिंग या स्क्रोलिंग) को वर्चुअल हैप्टिक टेक्स्चर के साथ अलाइन किया जा सकता है. उदाहरण के लिए, वर्चुअल टिक मार्क यूज़र इंटरफ़ेस (यूआई) एलिमेंट के साथ घड़ी के यूज़र इंटरफ़ेस (यूआई) पर उंगली घुमाते समय, बार-बार हैप्टिक फ़ीडबैक जनरेट करना.
वर्चुअल हैप्टिक टेक्स्चर के लिए इफ़ेक्ट दोहराए जाने चाहिए. इससे अक्सर, एम्प्लitude (आयाम) की तुलना में, महसूस की जाने वाली ऊर्जा ज़्यादा हो जाती है. ऐसा तब होता है, जब इफ़ेक्ट को बिना दोहराए या सिर्फ़ एक बार कहा जाता है. इसलिए, वर्चुअल हैप्टिक टेक्स्चर (जैसे, CLOCK_TICK या
TEXT_HANDLE_MOVE) के लिए डिज़ाइन किए गए हैप्टिक कॉन्स्टेंट, हल्के होने चाहिए, ताकि बार-बार होने वाले संकेत से, गति की अनुभूति मिल सके.

पांचवीं इमेज. वर्चुअल टेक्स्चर को सिम्युलेट करने के लिए, हैप्टिक इफ़ेक्ट
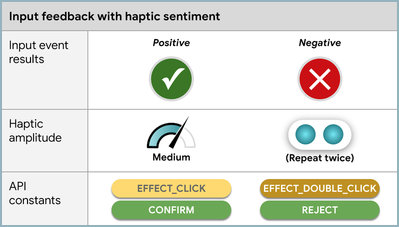
भावनाओं को शामिल करना
हैप्टिक इफ़ेक्ट में सकारात्मक या नकारात्मक सेंटीमेंट शामिल करने के लिए, उपयोगकर्ता का ध्यान खींचने के लिए नकारात्मक सेंटीमेंट पर ज़्यादा वाइब्रेशन का इस्तेमाल करें.

छठी इमेज. सेंटीमेंट के साथ हैप्टिक इफ़ेक्ट
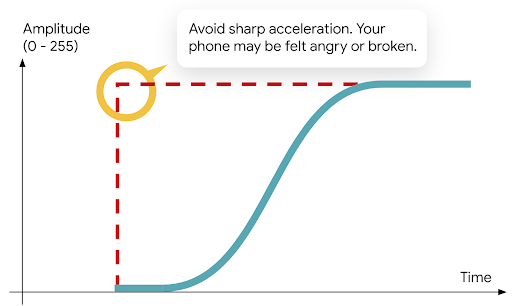
लंबे समय तक वाइब्रेशन की आवाज़ से बचना
ध्यान खींचने के लिए, लंबे समय तक वाइब्रेशन की सुविधा का इस्तेमाल करने पर, आवाज़ आने से बचने के लिए पैटर्न को धीरे-धीरे तेज़ करें, ताकि रैंप-अप इफ़ेक्ट पैदा हो. इसके लिए, createWaveform(long[] timings, int[] amplitudes, int repeat) का इस्तेमाल करें.

सातवीं इमेज. धीरे-धीरे बढ़ने वाला वाइब्रेशन इफ़ेक्ट

