이 페이지에서는 앱의 환경설정을 표시하는 데 사용하는 UI 요소를 포함한 com.android.car.ui.preference 패키지의 요소를 사용하고 맞춤설정하는 방법을 설명합니다.
대부분의 요소는 CarUi 맞춤설정을 추가하는 com.androidx.preference 클래스의 서브클래스로 만듭니다. 대부분의 경우 com.android.car.PreferenceFragment를 사용하여 com.android.car.ui.preferences 패키지의 요소를 사용할 수 있습니다. PreferenceFragment는 모든 androidx.preference 요소를 그에 대응하는 car.ui.preferences의 요소로 대체합니다. 기능의 실제 동작을 보려면 car-ui-lib Paintbooth 참조 앱을 확인하세요. 예:

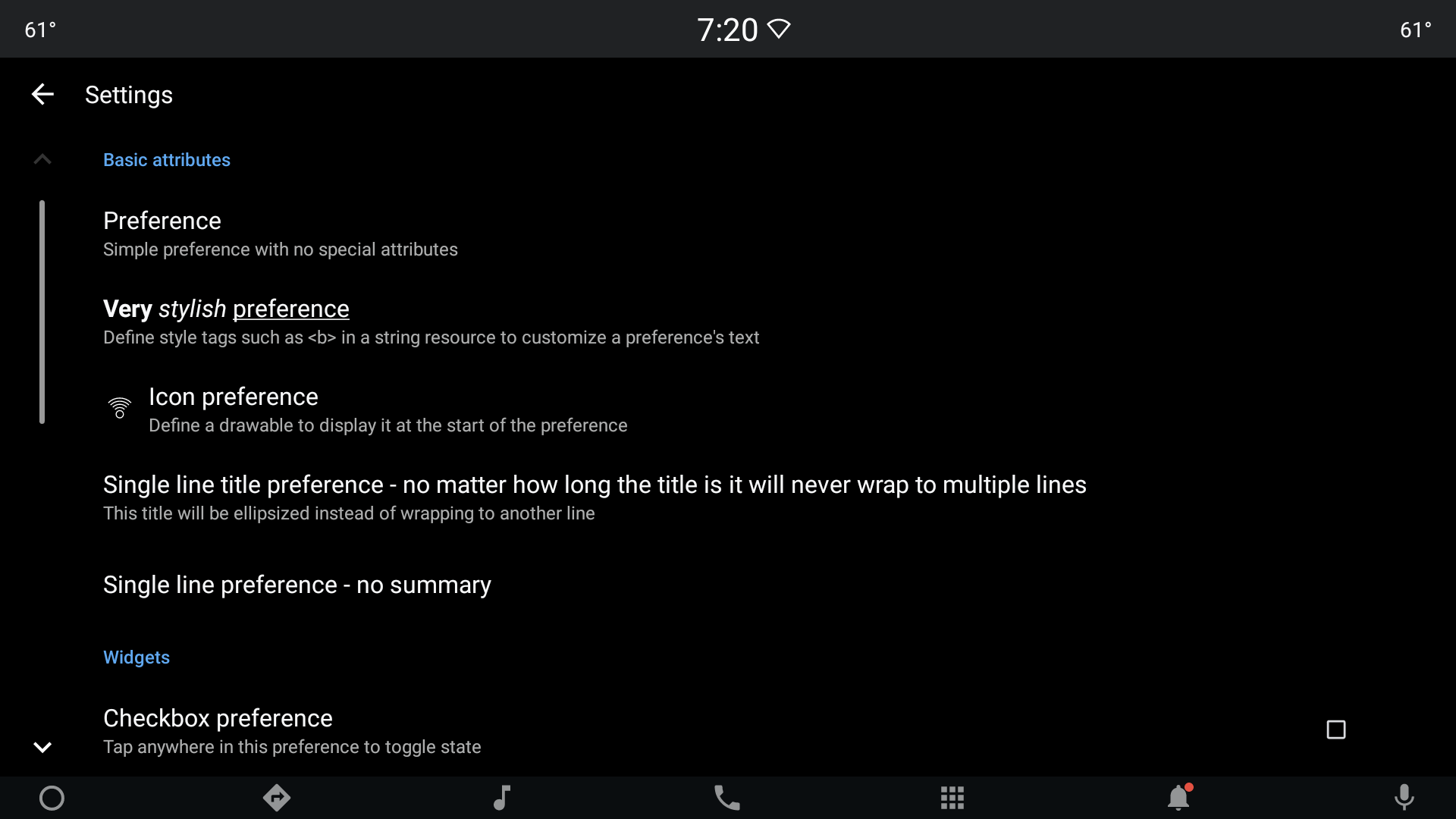
그림 1. 자동차 UI 환경설정 레이아웃
사용 가능한 환경설정 유형
이 섹션에서는 자동차 UI 환경설정 유형을 설명합니다.
PreferenceFragment
PreferenceFragment는 androidx.preference.PreferenceFragmentCompat의 서브클래스이며, 클라이언트가 사용해야 하는 기본 클래스입니다. 이 클래스는 setPreferenceScreen을 호출하는 동안 androidx.preference의 요소를 car.ui.preference의 동일한 요소 중 사용할 수 있는 요소로 자동 대체합니다.
<style name="PreferenceFragment.CarUi">
<item name="android:divider">?android:attr/listDivider</item>
<item name="android:layout">@layout/car_ui_preference_fragment_with_toolbar</item>
</style>
CarUiPreference
다음 속성을 지원하는 androidx.preference.Preference 클래스의 CarUi와 같으며, 런타임 리소스 오버레이(RRO)를 사용하여 맞춤설정할 수 있습니다.
CarUiPreference 스타일의 변형을 사용하는 다른 모든 CarUi 요소도 다음 속성을 지원합니다.
<declare-styleable name="CarUiPreference">
<!-- Toggle for showing chevron -->
<attr name="showChevron" format="boolean" />
<!-- Show ripple when disabled preference is clicked -->
<attr name="showRippleOnDisabledPreference" format="boolean" />
</declare-styleable>
다음은 androidx.Preference 테마를 확장하는 com.android.car.ui.preference의 기본 스타일입니다. chevron 드로어블은 car_ui_preference_icon_chevron.xml에 정의되어 있습니다.
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="false" android:drawable="@drawable/car_ui_preference_icon_chevron_disabled"/> <item android:state_enabled="true" android:drawable="@drawable/car_ui_preference_icon_chevron_enabled"/> </selector>
ripple은 car_ui_recyclerview_button_ripple_background에 정의되어 있습니다.
<ripple
xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/car_ui_ripple_color" />
<style name="Preference.CarUi">
<item name="allowDividerBelow">false</item>
<item name="allowDividerAbove">false</item>
<item name="android:layout">@layout/car_ui_preference</item>
</style>
위 스타일의 레이아웃이 오버레이되고 있다면 클라이언트는 최소한 새 레이아웃이 그에 상응하는 androidx 클래스에서 예상하는 ID를 제공하는지 확인해야 합니다. 이는 이 기본 스타일을 사용하는 다른 요소에도 적용됩니다.
CarUiDropDownPreference
androidx.preference.DropDownPreference 클래스의 CarUi이며 다음과 같은 스타일을 사용합니다.
<style name="Preference.CarUi.DropDown">
<item name="android:layout">@layout/car_ui_preference_dropdown</item>
</style>
CarUiRadioButtonPreference
androidx.preference.TwoStatePreference의 서브클래스는 초기화 중에 car_ui_radio_button_preference_widget 레이아웃을 확장합니다. 이 레이아웃이 RRO에서 오버레이되고 있다면 새 레이아웃에서 ID가 R.id.radio_button인 android.widget.RadioButton 유형의 요소를 포함해야 하며, 기본 클래스에서 필요한 다른 요소와 ID도 포함해야 합니다.
CarUiSwitchPreference
androidx.preference.SwitchPreference 클래스의 CarUi와 같습니다.
CarUi와의 차이는 이 요소가 사용 설정되지 않으면 토스트 메시지가 표시된다는 것입니다. 토스트 메시지는 Android 10과 Android 11에서 setMessageToShowWhenDisabledPreferenceClicked 메서드를 호출하여 맞춤설정할 수 있습니다. 이 요소는 다음 스타일을 사용합니다.
<style name="Preference.CarUi.SwitchPreference">
<item name="android:widgetLayout">@layout/car_ui_preference_widget_switch</item>
<item name="android:switchTextOn">@string/car_ui_preference_switch_on</item>
<item name="android:switchTextOff">@string/car_ui_preference_switch_off</item>
</style>
CarUiTwoActionPreference
보조 작업을 사용 설정하는 CarUiPreference의 서브클래스입니다. 이 요소를 맞춤설정하는 데 사용할 수 있는 속성 유형은 아래와 같습니다.
<declare-styleable name="CarUiTwoActionPreference">
<!-- Determines if the secondary action is initially shown -->
<attr name="actionShown" format="boolean"/>
</declare-styleable>
이 요소는 기본 클래스와 동일한 스타일을 사용하며 R.id.action_widget_container와 android.R.id.widget_frame이 필요합니다.
CarUiDialogFragment
이 클래스는 CarUi와 관련된 몇 가지 추가 사항 외에 androidx.preference.PreferenceDialogFragmentCompat에서 현재 상태로 제공됩니다. 클라이언트는 이 클래스의 서브클래스를 사용하여 테마 플랫폼 AlertDialog를 표시해야 합니다.
PreferenceDialogFragment
CarUiDialogFragment 의 직접적인 서브클래스입니다. 클라이언트는 이 클래스를 서브클래스화하여 테마 플랫폼 AlertDialog를 표시해야 합니다.
CarUiEditTextPreference
이는 androidx.preference.EditTextPreference 클래스의 CarUi와 같습니다.
<style name="Preference.CarUi.DialogPreference.EditTextPreference">
<item name="android:dialogLayout">@layout/car_ui_preference_dialog_edittext</item>
</style>
위 스타일의 레이아웃이 오버레이되고 있다면 클라이언트는 새 레이아웃이 androidx.preference.EditTextPreference 클래스에서 예상하는 ID를 제공하는지 확인해야 합니다.
EditTextPreferenceDialogFragment
PreferenceDialogFragment의 직접적인 서브클래스입니다. 또한, androidx.preference.PreferenceDialogFragments 클래스의 CarUi와 같습니다. 클라이언트는 이 클래스를 사용하여 테마 플랫폼 AlertDialog를 표시해야 합니다.
CarUiSeekBarDialogPreference
SeekBar 기능을 제공하는 androidx.preference.DialogPreference 클래스의 구현은 다음과 같습니다.
<style name="Preference.CarUi.SeekBarPreference">
<item name="android:layout">@layout/car_ui_preference_widget_seekbar</item>
<item name="adjustable">true</item>
<item name="showSeekBarValue">false</item>
</style>
SeekBarPreferenceDialogFragment
대화상자에 SeekBar가 있는 레이아웃을 제공하는 프래그먼트입니다.
CarUiListPreference
androidx.preference.ListPreference 클래스의 CarUi와 같습니다.
ListPreferenceFragment
androidx.preference.ListPreference가 있는 레이아웃을 제공하는 프래그먼트입니다.
CarUiMultiSelectListPreference
androidx.preference.Preference 클래스의 CarUi와 같습니다.
MultiSelectListPreferenceFragment
com.android.car.ui.CarUiMultiSelectListPreference가 있는 레이아웃을 제공하는 프래그먼트입니다.
