本頁面說明如何在 SystemUIOverlayWindow 中建立檢視表。
事前準備
以下內容假設你已閱讀這些系統 UI 文章:
本文:
- 假設您熟悉 Android Automotive OS 和
SystemUIOverlayWindow。 - 提供
OverlayViewController的特定子類別範例。 - 不會處理
OverlayViewController的子類別。 - 未說明如何設定 Android 開發應用程式。
- 未說明可在基本類別中覆寫的各個選項。而是描述 但只需要設定基本資料檢視即可
完成程式碼研究室
步驟 1:建立 OverlayViewController 的版面配置
建立名為
frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml
包含下列項目:
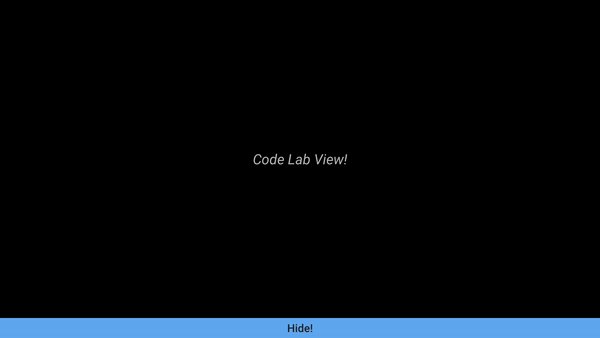
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
這個版面配置會建立下列檢視畫面:

步驟 2:將 ViewStub 新增至 SysUIOverlayWindow
在視窗中新增
ViewStub
至 SystemUIOverlayWindow。
將下列程式碼加入
frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml
在根 FrameLayout 中:
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
ViewStub 在根 FrameLayout 中的定義順序會定義
視窗中檢視畫面的 Z 順序。由於本程式碼研究室不會分層檢視畫面,因此您可以
將程式碼片段新增至根 FrameLayout 中的任何位置。
步驟 3:建立 OverlayViewController
如要顯示及隱藏新版面配置,新版面配置必須連結到 OverlayViewController)。
如要建立可插入的 OverlayViewController,並命名為
frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java
包含下列內容:
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
步驟 4:建立 OverlayViewMediator
一個 OverlayViewMediator 要在需要顯示或隱藏新的檢視畫面時觸發。
建立名為可插入的新OverlayViewMediator,並命名為
frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java
包含下列內容:
package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
步驟 5:顯示檢視畫面
為方便理解並觸發檢視畫面,請在狀態關閉時使用藍牙。
將 CodeLabViewMediator#registerListeners 中的 // no-op 替換為
包括:
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
步驟 6:隱藏檢視畫面
按下「Hide!」(隱藏!) 後,系統就會隱藏這個檢視畫面。按鈕。因為這項操作
只要在加載的檢視畫面按鈕上,直接將其加入 OverlayViewController 即可。
將以下方法新增至 CodeLabViewController:
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
步驟 7:設定新的 OverlayViewMediator
- 如要將新的 OverlayViewMediator 新增至 OverlayWindowModule,請將下列程式碼加入
OverlayWindowModule:
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- 若要在 config_carSystemUIOverlayViewsMediators 中加入新的 OverlayViewMediator,
在
config_carSystemUIOverlayViewsMediators
在
frameworks/base/packages/CarSystemUI/res/values/config.xml中:<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
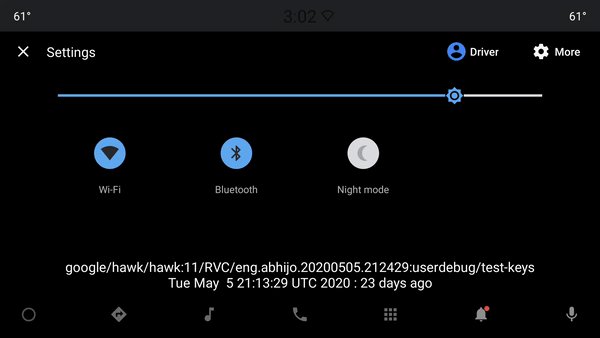
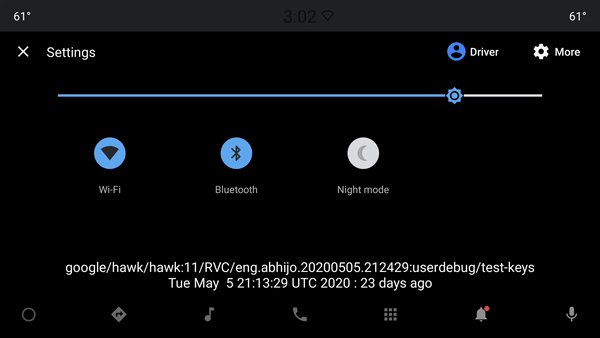
結果
恭喜!您已在 SystemUIOverlayWindow 中建立檢視表:

其他資源
如需更多資訊,請參閱以下資源。
OverlayViewController 範例
全螢幕使用者切換器是一個簡單明瞭的應用程式
SystemUIOverlayWindow::
其他 OverlayViewController
OverlayPanelViewController
一個
OverlayPanelViewController
用於提供基本拖曳動畫,讓其顯示和隱藏檢視中的視圖
SystemUIOverlayWindow。詳情請參閱「通知」面板:

