이 페이지에서는 SystemUIOverlayWindow에서 뷰를 만드는 방법을 설명합니다.
시작하기 전에
아래 제공된 콘텐츠에서는 개발자가 다음 시스템 UI 도움말을 읽었다고 가정합니다.
다음은 이 도움말에 관한 내용입니다.
- 개발자가 Android Automotive OS와 그
SystemUIOverlayWindow의 사용 사례에 익숙하다고 가정합니다. OverlayViewController의 특정 서브클래스 예를 제공합니다.OverlayViewController의 서브클래스를 다루지 않습니다.- 개발용 Android를 설정하는 방법은 설명하지 않습니다.
- 기본 클래스에서 재정의할 수 있는 각 옵션을 설명하지 않습니다. 대신 기본 뷰를 설정하는 데 필요한 옵션만 설명합니다.
Codelab 완료
1단계: OverlayViewController 레이아웃 만들기
이름이 frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml인 파일을 만들어 다음을 포함합니다.
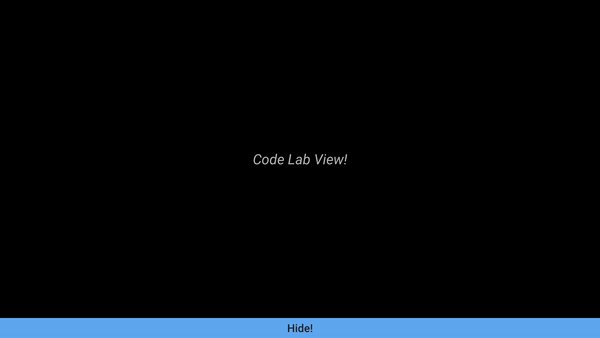
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
이 레이아웃은 다음 뷰를 만듭니다.

2단계: SysUIOverlayWindow에 ViewStub 추가
SystemUIOverlayWindow에 ViewStub을 추가하여 창에 뷰를 추가합니다.
다음 코드를 루트 FrameLayout의 frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml에 추가합니다.
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
루트 FrameLayout에서 ViewStub이 정의된 순서가 창에서 뷰의 Z-순서를 정의합니다. 이 Codelab에는 뷰 레이어링이 포함되어 있지 않으므로 루트 FrameLayout의 아무 곳에나 코드 스니펫을 추가할 수 있습니다.
3단계: OverlayViewController 만들기
표시하거나 숨기려면 새 레이아웃을 OverlayViewController에 연결해야 합니다.
다음 콘텐츠로 이름이 frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java인 삽입할 수 있는 OverlayViewController를 만들려면 다음을 실행합니다.
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
4단계: OverlayViewMediator 만들기
새 뷰가 표시되거나 숨겨질 때 트리거할 OverlayViewMediator가 필요합니다.
다음 콘텐츠로 이름이frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java인 삽입할 수 있는 새 OverlayViewMediator를 만듭니다.
package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
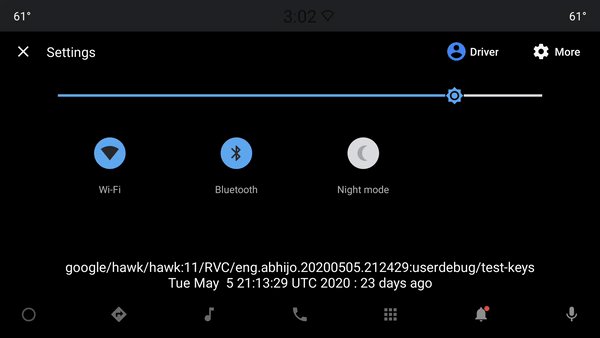
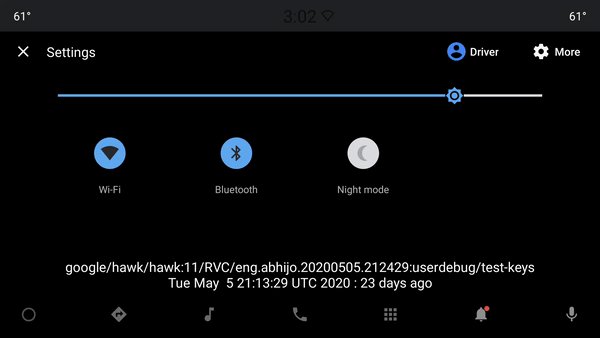
5단계: 뷰 표시
이해를 돕고 뷰를 트리거하려면 상태가 꺼져 있을 때 블루투스를 사용하세요.
CodeLabViewMediator#registerListeners의 // no-op을 다음으로 바꿉니다.
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
6단계: 뷰 숨기기
'숨기기' 버튼을 클릭하면 뷰가 숨겨집니다. 이 작업은 확장된 뷰의 버튼에서만 실행되므로 OverlayViewController에 직접 추가합니다.
다음 메서드를 CodeLabViewController에 추가합니다.
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
7단계: 새 OverlayViewMediator 구성
- 새 OverlayViewMediator를 OverlayWindowModule에 추가하려면 다음 코드를 OverlayWindowModule에 추가합니다.
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- 새 OverlayViewMediator를 config_carSystemUIOverlayViewsMediators에 추가하려면 다음 줄을
frameworks/base/packages/CarSystemUI/res/values/config.xml의 config_carSystemUIOverlayViewsMediators에 추가합니다.<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
결과
축하합니다. SystemUIOverlayWindow에 뷰를 만들었습니다.

추가 리소스
자세한 내용은 아래 제공된 리소스를 참고하세요.
샘플 OverlayViewController
전체 화면 사용자 전환기를 SystemUIOverlayWindow:의 간단한 애플리케이션으로 간주합니다.
기타 OverlayViewController
OverlayPanelViewController
OverlayPanelViewController는 SystemUIOverlayWindow 내에서 뷰를 표시하거나 숨길 때 기본적인 드래그 애니메이션을 제공하는 데 사용됩니다. 자세한 내용은 알림 패널을 참고하세요.

