कार में मौजूद, सूचना और मनोरंजन की सुविधा देने वाले डिवाइस (आईवीआई) को लॉन्च करने के लिए, car-ui-lib लाइब्रेरी का इस्तेमाल करें. इस कोडलैब में, car-ui-lib के बारे में बताया गया है. साथ ही, लाइब्रेरी में कॉम्पोनेंट को पसंद के मुताबिक बनाने के लिए, रनटाइम रिसॉर्स ओवरले (आरआरओ) का इस्तेमाल करने का तरीका भी बताया गया है.
आपको क्या सीखने को मिलेगा
कैसे करें:
- अपने Android ऐप्लिकेशन में
car-ui-libकॉम्पोनेंट शामिल करें. - Android ऐप्लिकेशन और आरआरओ बनाने के लिए, Gradle का इस्तेमाल करें.
car-ui-libके साथ आरआरओ का इस्तेमाल करें.
इस कोडलैब में, आरआरओ के काम करने के तरीके के बारे में जानकारी नहीं दी गई है. ज़्यादा जानने के लिए, रनटाइम के दौरान ऐप्लिकेशन के संसाधनों की वैल्यू बदलना और रनटाइम संसाधन ओवरले की समस्या हल करना देखें.
शुरू करने से पहले
ज़रूरी शर्तें
शुरू करने से पहले, पक्का करें कि आपके पास ये चीज़ें हों:
कमांड लाइन वाला कंप्यूटर (Linux मशीन, Mac या Windows मशीन, जिसमें Windows Subsystem for Linux हो).
आपकी मशीन से कनेक्ट किया गया Android डिवाइस या एम्युलेटर. Android सोर्स डाउनलोड करना और Android बनाना लेख पढ़ें.
आरआरओ के बारे में बुनियादी जानकारी.
नया Android ऐप्लिकेशन बनाना
कुल समय: 15 मिनट
इस सेक्शन में, Android Studio में नया प्रोजेक्ट बनाया जाता है.
Android Studio में,
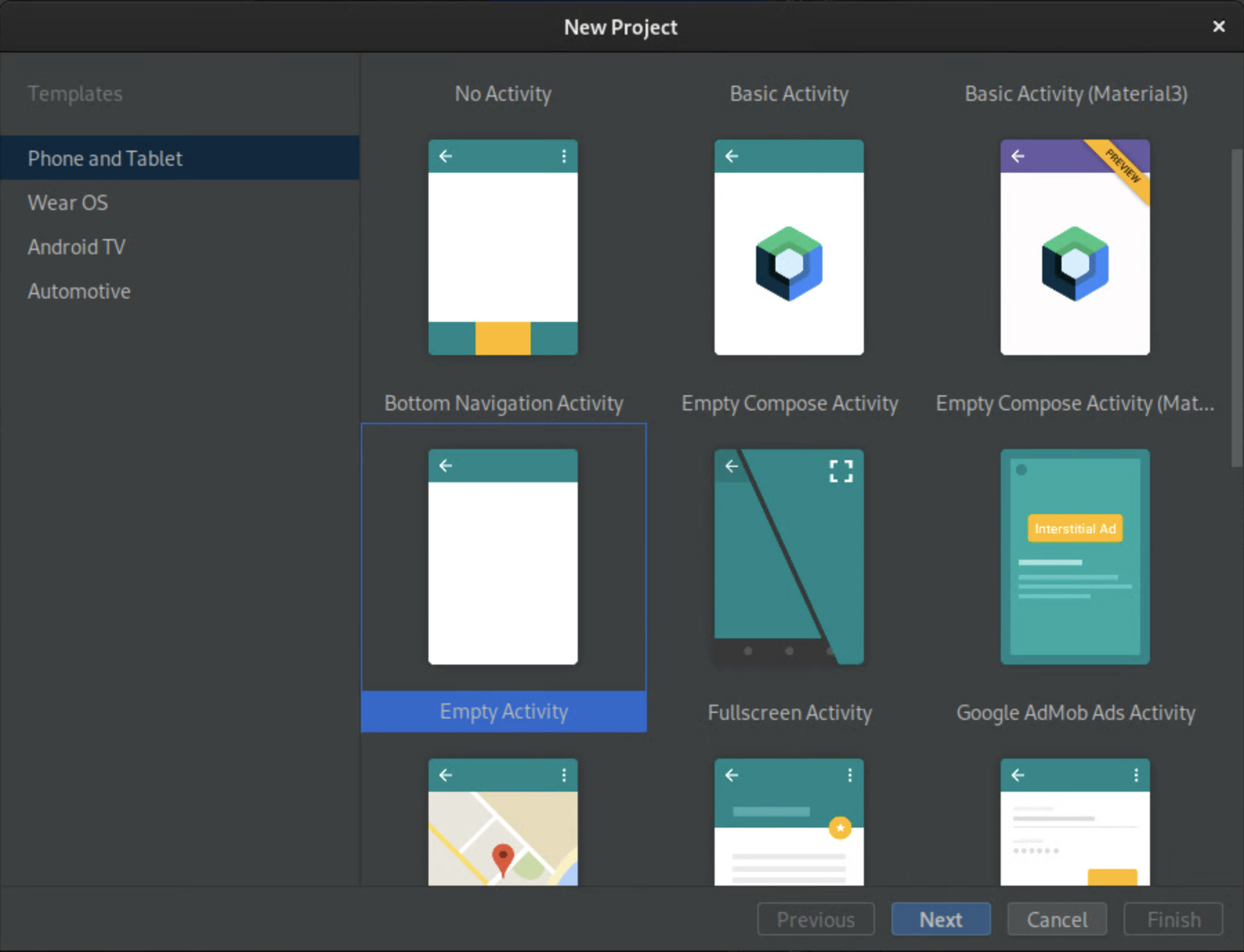
EmptyActivityवाला ऐप्लिकेशन बनाएं.
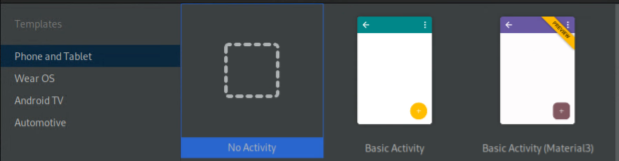
पहली इमेज.कोई गतिविधि बनाएं ऐप्लिकेशन को
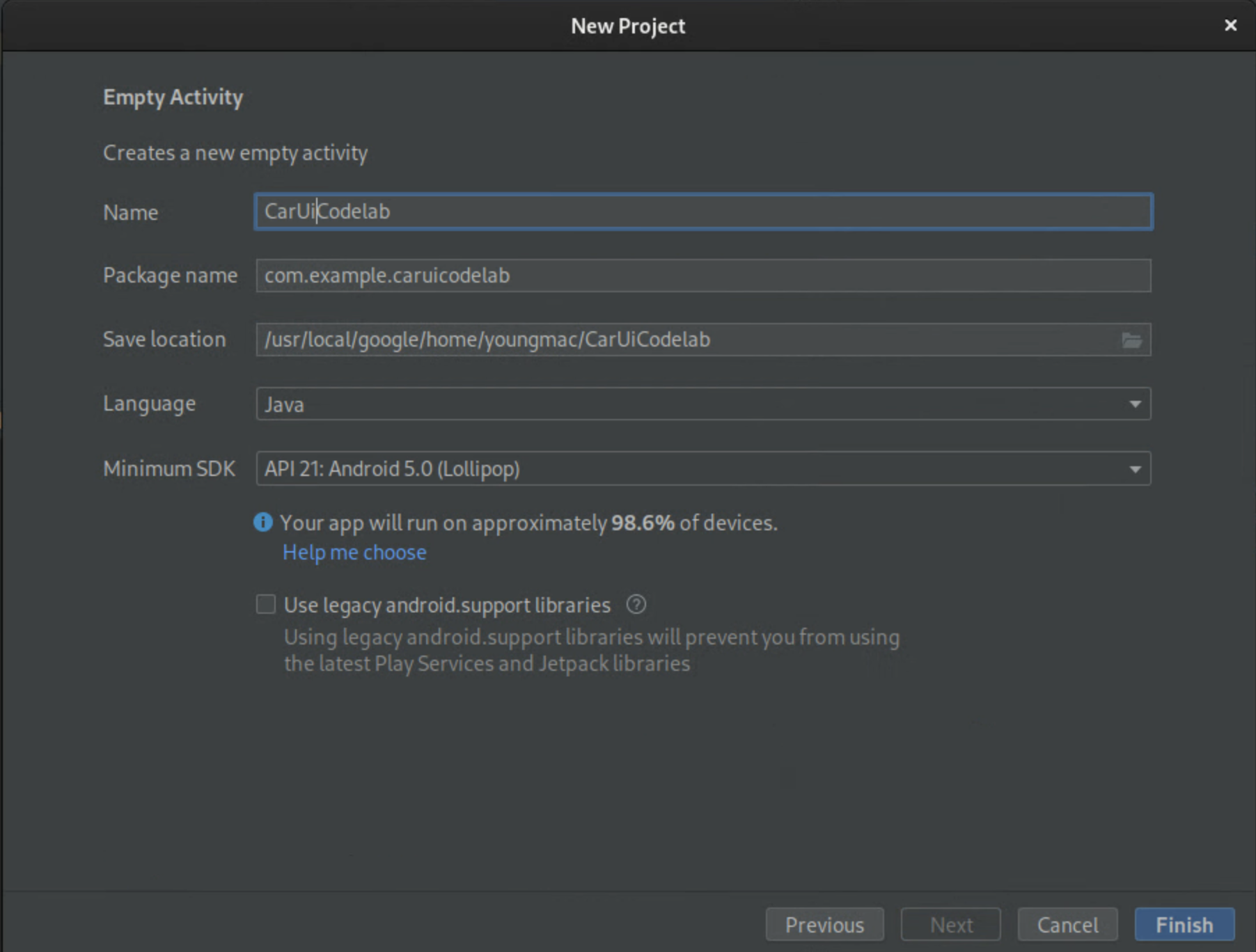
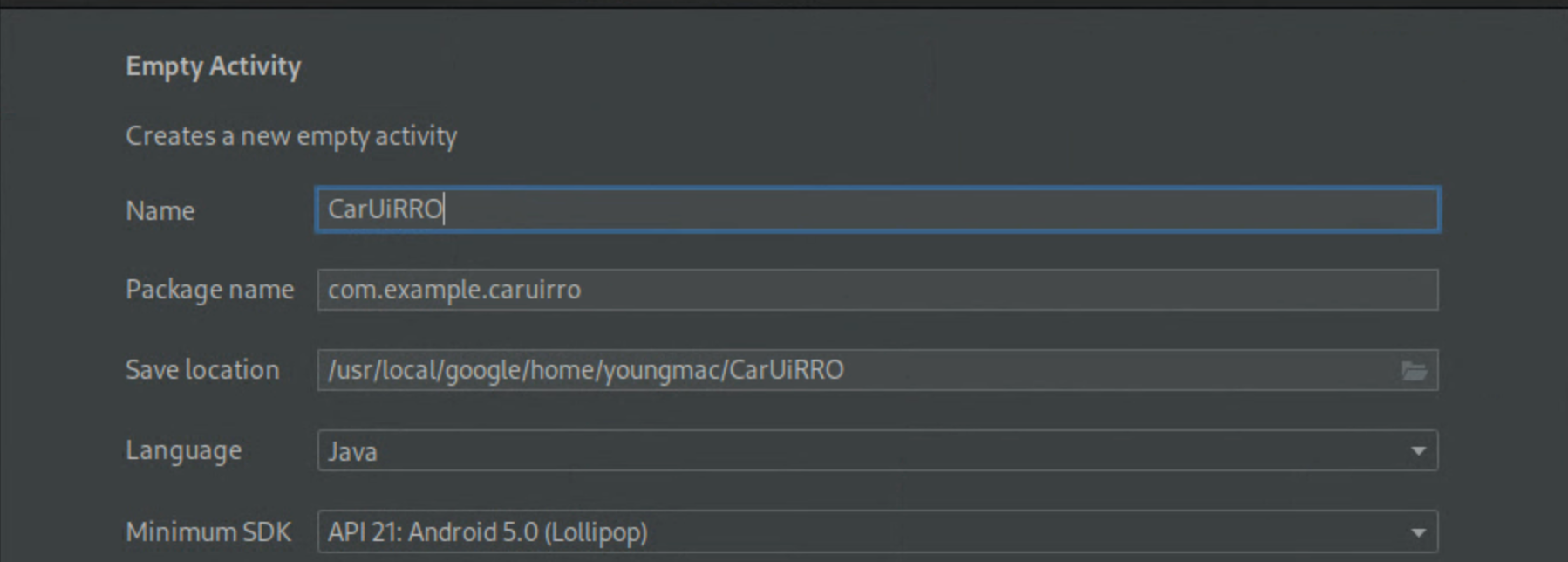
CarUiCodelabनाम दें. इसके बाद, Java भाषा चुनें. आपके पास, फ़ाइल के लिए कोई जगह चुनने का विकल्प भी होता है. बाकी सेटिंग के लिए डिफ़ॉल्ट वैल्यू स्वीकार करें.
दूसरी इमेज. अपने ऐप्लिकेशन का नाम डालें activity_main.xmlको इस कोड ब्लॉक से बदलें:<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/sample_text" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>यह कोड ब्लॉक,
sample_textस्ट्रिंग दिखाता है, जिसे तय नहीं किया गया है.sample_textरिसॉर्स स्ट्रिंग जोड़ें और अपनीstrings.xmlफ़ाइल में इसे "Hello World!" पर सेट करें. इस फ़ाइल को खोलने के लिए, ऐप्लिकेशन > src > मुख्य > res > values > strings.xml चुनें.<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">CarUiCodelab</string> <string name="sample_text">Hello World!</string> </resources>अपना ऐप्लिकेशन बनाने के लिए, सबसे ऊपर दाईं ओर मौजूद हरे रंग के चलाएं बटन पर क्लिक करें. ऐसा करने पर, Gradle की मदद से आपके एमुलेटर या Android डिवाइस पर, एपीके अपने-आप इंस्टॉल हो जाता है.

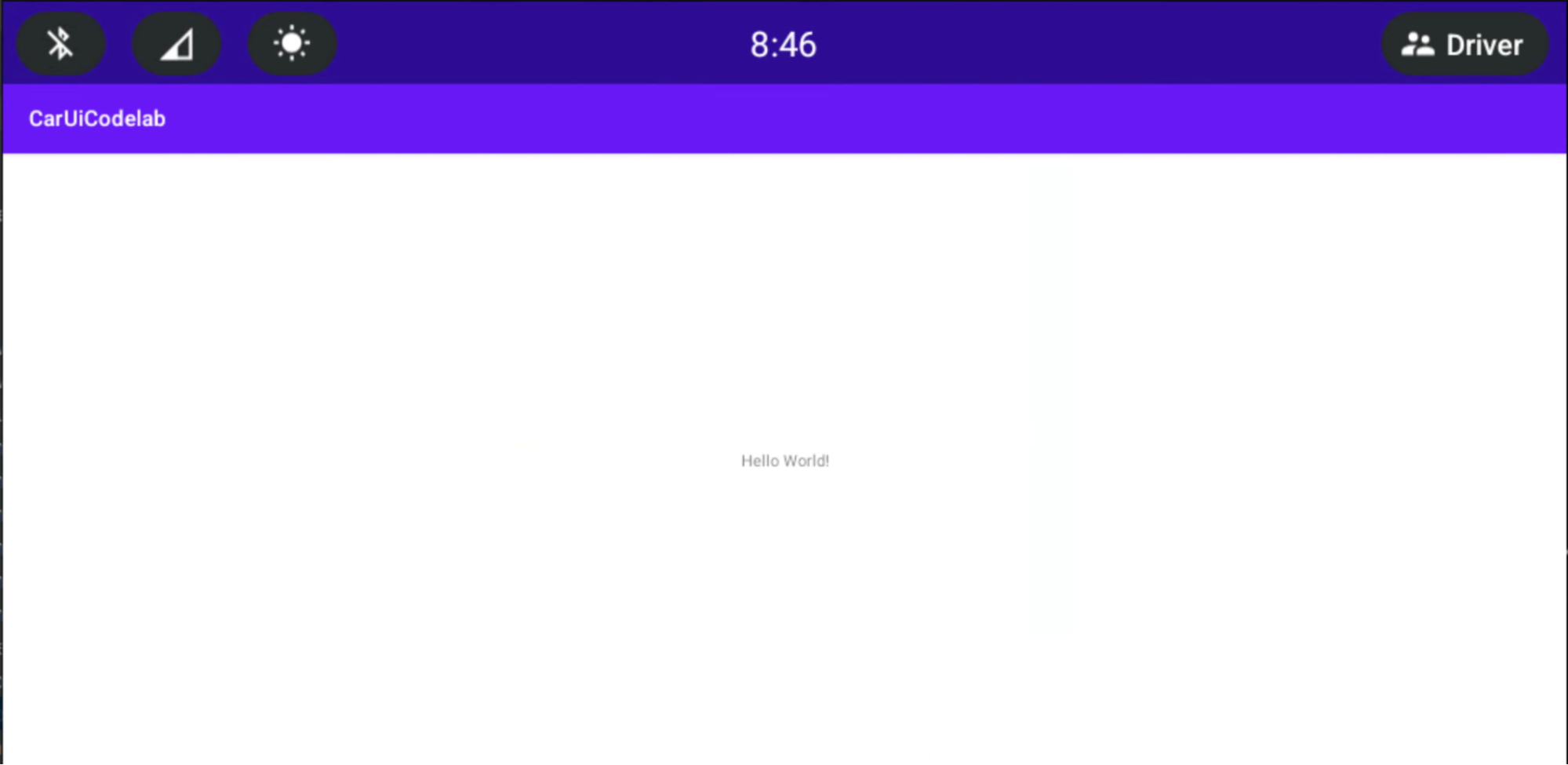
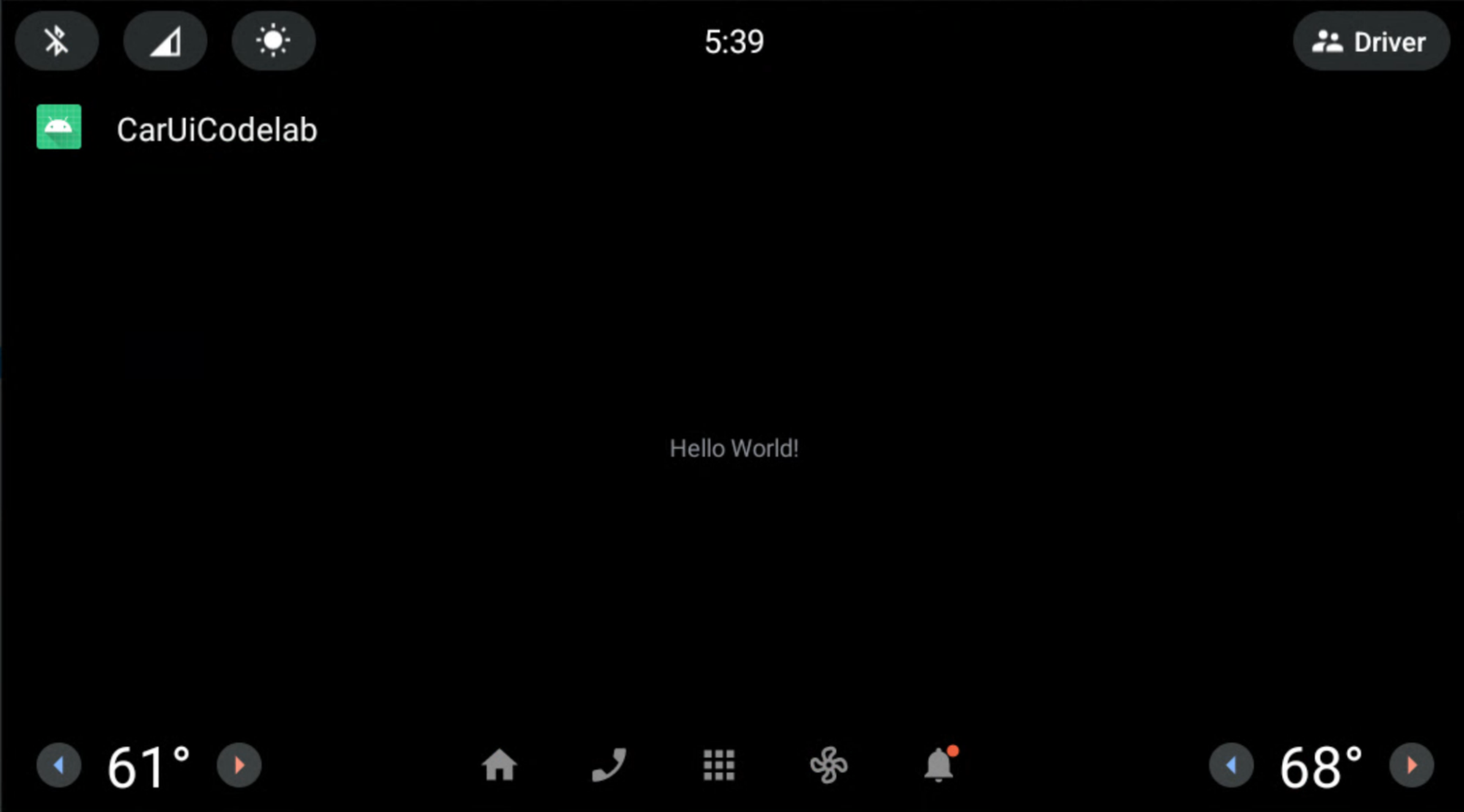
नया ऐप्लिकेशन, आपके एमुलेटर या Android डिवाइस पर अपने-आप खुल जाना चाहिए. अगर ऐसा नहीं है, तो ऐप्लिकेशन लॉन्चर से CarUiCodelab ऐप्लिकेशन खोलें. यह ऐप्लिकेशन अब इंस्टॉल हो गया है.
यह इस तरह दिखता है:

अपने Android ऐप्लिकेशन में car-ui-lib जोड़ना
कुल समय: 15 मिनट
अपने ऐप्लिकेशन में car-ui-lib जोड़ें:
अपने प्रोजेक्ट की
build.gradleफ़ाइल मेंcar-ui-libडिपेंडेंसी जोड़ने के लिए, ऐप्लिकेशन > build.gradle चुनें. आपकी डिपेंडेंसी इस तरह दिखनी चाहिए:dependencies { implementation 'com.android.car.ui:car-ui-lib:2.0.0' implementation 'androidx.appcompat:appcompat:1.4.1' implementation 'com.google.android.material:material:1.4.0' implementation 'androidx.constraintlayout:constraintlayout:2.1.4' }
अपने Android ऐप्लिकेशन में car-ui-lib कॉम्पोनेंट का इस्तेमाल करना
अब आपके पास car-ui-lib है, इसलिए अपने ऐप्लिकेशन में टूलबार जोड़ें.
अपनी
MainActivity.javaफ़ाइल में,onCreateतरीके को ओवरराइट करें:@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // Get the toolbar controller instance. ToolbarController toolbar = CarUi.getToolbar(this); // Set the title on toolbar. toolbar.setTitle(getTitle()); // Set the logo to be shown with the title. toolbar.setLogo(R.mipmap.ic_launcher_round); }ToolbarControllerको ज़रूर इंपोर्ट करें:import com.android.car.ui.core.CarUi; import com.android.car.ui.toolbar.ToolbarController;Theme.CarUi.WithToolbarथीम का इस्तेमाल करने के लिए, ऐप्लिकेशन > src > main > AndroidManifest.xml को चुनें. इसके बाद,AndroidManifest.xmlको इस तरह अपडेट करें:<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" package="com.example.caruicodelab"> <application android:allowBackup="true" android:dataExtractionRules="@xml/data_extraction_rules" android:fullBackupContent="@xml/backup_rules" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/Theme.CarUi.WithToolbar" tools:targetApi="31"> <activity android:name=".MainActivity" android:exported="true"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>ऐप्लिकेशन बनाने के लिए, पहले की तरह ही हरे रंग का चलाएं बटन दबाएं.

अपने ऐप्लिकेशन में आरआरओ जोड़ना
अवधि: 30 मिनट
अगर आपको आरआरओ के बारे में पता है, तो अगले सेक्शन पर जाएं, अपने ऐप्लिकेशन में अनुमति कंट्रोल करने वाला टूल जोड़ें. अगर आपको आरआरओ के बारे में बुनियादी जानकारी चाहिए, तो रनटाइम के दौरान ऐप्लिकेशन के संसाधनों की वैल्यू बदलना लेख पढ़ें.
अपने ऐप्लिकेशन में अनुमति कंट्रोल करने वाला टूल जोड़ना
यह कंट्रोल करने के लिए कि आरआरओ पैकेज किन रिसॉर्स को ओवरले करता है, अपने ऐप्लिकेशन के /res फ़ोल्डर में overlayable.xml नाम की फ़ाइल जोड़ें. यह फ़ाइल, आपके ऐप्लिकेशन (टारगेट) और आरआरओ पैकेज (ओवरले) के बीच अनुमति कंट्रोल करने वाले टूल के तौर पर काम करती है.
अपने ऐप्लिकेशन में
res/values/overlayable.xmlजोड़ें और नीचे दिया गया कॉन्टेंट अपनी फ़ाइल में कॉपी करें:<?xml version="1.0" encoding="utf-8"?> <resources> <overlayable name="CarUiCodelab"> <policy type="public"> <item type="string" name="sample_text"/> </policy> </overlayable> </resources>sample_textस्ट्रिंग को आरआरओ से ओवरले किया जा सकता है. इसलिए, ऐप्लिकेशन के overlayable.xml में संसाधन का नाम शामिल करें.आपकी
overlayable.xmlफ़ाइलres/values/में होनी चाहिए. अगर ऐसा नहीं है, तोOverlayManagerServiceउसे ढूंढ नहीं पाएगा.ओवरले किए जा सकने वाले संसाधनों और उन्हें कॉन्फ़िगर करने के तरीके के बारे में ज़्यादा जानने के लिए, ओवरले किए जा सकने वाले संसाधनों पर पाबंदी लगाना लेख पढ़ें.
आरआरओ पैकेज बनाना
इस सेक्शन में, ऊपर दिखाई गई स्ट्रिंग को "Hello World!" से "Hello World RRO" में बदलने के लिए, आरआरओ पैकेज बनाया जाता है.
नया प्रोजेक्ट बनाने के लिए, फ़ाइल > नया > नया प्रोजेक्ट चुनें. खाली गतिविधि के बजाय, कोई गतिविधि नहीं चुनना न भूलें, क्योंकि आरआरओ पैकेज में सिर्फ़ संसाधन होते हैं.

आपके कॉन्फ़िगरेशन, यहां दिखाए गए कॉन्फ़िगरेशन की तरह ही दिखते हैं. हालांकि, उन्हें सेव करने की जगह अलग-अलग हो सकती है:

नया
CarUiRROप्रोजेक्ट बनाने के बाद,AndroidManifest.xmlमें बदलाव करके प्रोजेक्ट को आरआरओ के तौर पर घोषित करें.<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.caruirro"> <application android:hasCode="false" /> <uses-sdk android:minSdkVersion="29" android:targetSdkVersion="29"/> <overlay android:targetPackage="com.example.caruicodelab" android:targetName="CarUiCodelab" android:isStatic="false" android:resourcesMap="@xml/sample_overlay" /> </manifest>ऐसा करने पर,
@xml/sample_overlayमें गड़बड़ी होती है.resourcesMapफ़ाइल, टारगेट पैकेज से आरआरओ पैकेज में संसाधन के नामों को मैप करती है. आरआरओ पैकेज के लिए, फ़्लैगhasCodeकोfalseपर सेट करना ज़रूरी है. इसके अलावा, आरआरओ पैकेज में DEX फ़ाइलें शामिल नहीं की जा सकतीं.नीचे दिए गए कोड ब्लॉक को
…/res/xml/sample_overlay.xmlमें कॉपी करें:<?xml version="1.0" encoding="utf-8"?> <overlay> <item target="string/sample_text" value="@string/sample_text"/> </overlay>…/res/values/strings.xmlमेंsample_textजोड़ें:<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">CarUiRRO</string> <string name="sample_text">Hello World RRO</string> </resources>
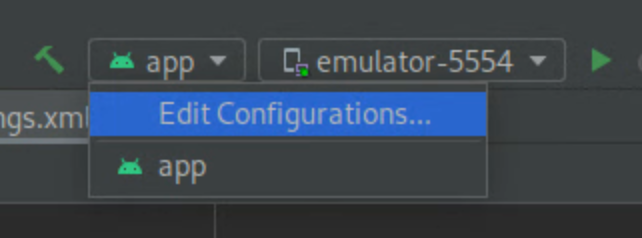
आरआरओ टारगेट बनाने के लिए, हरे रंग के चलाएं बटन को दबाएं. इससे, आपके एमुलेटर या Android डिवाइस पर आरआरओ का Gradle बाइल्ड बन जाएगा.
आरआरओ के सही तरीके से इंस्टॉल होने की पुष्टि करने के लिए, यह चलाएं:
shell:~$ adb shell cmd overlay list --user current | grep -i com.example com.example.caruicodelab [ ] com.example.caruirroयह कमांड, सिस्टम पर RRO पैकेज की स्थिति के बारे में काम की जानकारी दिखाता है.
[ ]से पता चलता है कि आरआरओ इंस्टॉल हो गया है और चालू होने के लिए तैयार है.---से पता चलता है कि आरआरओ इंस्टॉल है, लेकिन उसमें गड़बड़ियां हैं.[X]का मतलब है कि आरआरओ इंस्टॉल और चालू है.
अगर आपके आरआरओ में गड़बड़ियां हैं, तो आगे बढ़ने से पहले रनटाइम रिसॉर्स ओवरले से जुड़ी समस्या हल करना लेख पढ़ें.
आरआरओ को चालू करने और यह पुष्टि करने के लिए कि वह चालू है:
shell:~$ adb shell cmd overlay enable --user current com.example.caruirro shell:~$ adb shell cmd overlay list --user current | grep -i com.example com.example.caruicodelab [x] com.example.caruirro
आपका ऐप्लिकेशन, "Hello World RRO” स्ट्रिंग दिखाता है.

बधाई हो! आपने अपना पहला आरआरओ बनाया है.
आरआरओ का इस्तेमाल करते समय, हो सकता है कि आप लिंक करने के विकल्प में बताए गए, Android ऐसेट पैकेजिंग टूल (AAPT2) के फ़्लैग --no-resource-deduping और --no-resource-removal का इस्तेमाल करना चाहें.
इस कोडलैब में फ़्लैग जोड़ना ज़रूरी नहीं है. हालांकि, हमारा सुझाव है कि संसाधनों को हटाने और डीबग करने से जुड़ी समस्याओं से बचने के लिए, अपने आरआरओ में इनका इस्तेमाल करें. इन्हें इस तरह अपने आरआरओ की build.gradle फ़ाइल में जोड़ा जा सकता है:
android {
…
aaptOptions {
additionalParameters "--no-resource-deduping", "--no-resource-removal"
}
}
इन फ़्लैग के बारे में ज़्यादा जानने के लिए, पैकेज बनाएं और AAPT2 लेख पढ़ें.
अपने Android ऐप्लिकेशन में आरआरओ का इस्तेमाल करके, car-ui-lib कॉम्पोनेंट में बदलाव करना
इस पेज पर, रनटाइम रिसॉर्स ओवरले (आरआरओ) का इस्तेमाल करके, अपने Android ऐप्लिकेशन में car-ui-lib लाइब्रेरी के कॉम्पोनेंट में बदलाव करने का तरीका बताया गया है.
टूलबार के बैकग्राउंड का रंग सेट करना
कुल समय: 15 मिनट
टूलबार के बैकग्राउंड का रंग बदलने के लिए:
अपने आरआरओ ऐप्लिकेशन में यह वैल्यू जोड़ें और रिसॉर्स को ज़्यादा चमकदार हरे रंग (
#0F0) पर सेट करें:<?xml version="1.0" encoding="utf-8"?> <resources> <drawable name="car_ui_toolbar_background">#0F0</drawable> </resources>car-ui-libलाइब्रेरी में,car_ui_toolbar_backgroundनाम का एक रिसॉर्स मौजूद है. जब यह संसाधन किसी आरआरओ के कॉन्फ़िगरेशन में होता है, तो टूलबार नहीं बदलता, क्योंकि गलत वैल्यू को टारगेट किया जाता है.अपने आरआरओ के
AndroidManifest.xmlमें,targetNameकोcar-ui-libपर ले जाने के लिए अपडेट करें:… android:targetName="car-ui-lib" …आपको हर उस टारगेट पैकेज के लिए नया आरआरओ पैकेज बनाना होगा जिसे आरआरओ करना है. उदाहरण के लिए, दो अलग-अलग टारगेट के लिए ओवरले बनाते समय, आपको दो ओवरले apk बनाने होंगे.
आरआरओ को पहले की तरह ही बनाएं, उसकी पुष्टि करें, इंस्टॉल करें, और चालू करें.
आपका ऐप्लिकेशन इस तरह दिखता है:

आरआरओ के लेआउट और स्टाइल
कुल समय: 15 मिनट
इस एक्सरसाइज़ में, आपको पहले बनाए गए ऐप्लिकेशन से मिलता-जुलता नया ऐप्लिकेशन बनाना है. इस ऐप्लिकेशन की मदद से, लेआउट को ओवरले किया जा सकता है. पहले की तरह ही तरीका अपनाएं या अपने मौजूदा ऐप्लिकेशन में बदलाव करें.
पक्का करें कि आपने
overlayable.xmlमें ये लाइनें जोड़ी हों:<?xml version="1.0" encoding="utf-8"?> <resources> <overlayable name="CarUiCodelab"> <policy type="public"> <item type="string" name="sample_text"/> <item type="layout" name="activity_main"/> <item type="id" name="textView"/> </policy> </overlayable> </resources>पक्का करें कि
activity_main.xmlइस तरह दिखे:<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/sample_text" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>अपने आरआरओ ऐप्लिकेशन में,
res/layout/activity_main.xmlबनाएं और इनके बाद के निर्देश जोड़ें:<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/sample_text" android:textAppearance="@style/TextAppearance.CarUi" android:layout_gravity="center_vertical|center_horizontal"/> </FrameLayout>आरआरओ में हमारी स्टाइल जोड़ने के लिए,
res/values/styles.xmlको अपडेट करें:<?xml version="1.0" encoding="utf-8"?> <resources> <style name="TextAppearance.CarUi" parent="android:TextAppearance.DeviceDefault"> <item name="android:textColor">#0f0</item> <item name="android:textSize">100sp</item> </style> </resources>AndroidManifest.xmlमें मौजूदtargetNameको बदलकर, अपने नए ऐप्लिकेशन का नाम डालें:… android:targetName="CarUiCodelab" …अपने आरआरओ में
sample_overlay.xmlफ़ाइल में रिसॉर्स जोड़ें:<?xml version="1.0" encoding="utf-8"?> <overlay> <item target="string/sample_text" value="@string/sample_text"/> <item target="id/textView" value="@id/textView"/> <item target="layout/activity_main" value="@layout/activity_main"/> </overlay>ऐप्लिकेशन और आरआरओ को पहले की तरह ही बनाएं और इंस्टॉल करें (हरा चलाएं बटन). आरआरओ को ज़रूर चालू करें.
ऐप्लिकेशन और आरआरओ इस तरह रेंडर होते हैं. Hello World RRO टेक्स्ट हरा है और लेआउट RRO में बताए गए तरीके के मुताबिक, केंद्र में है.

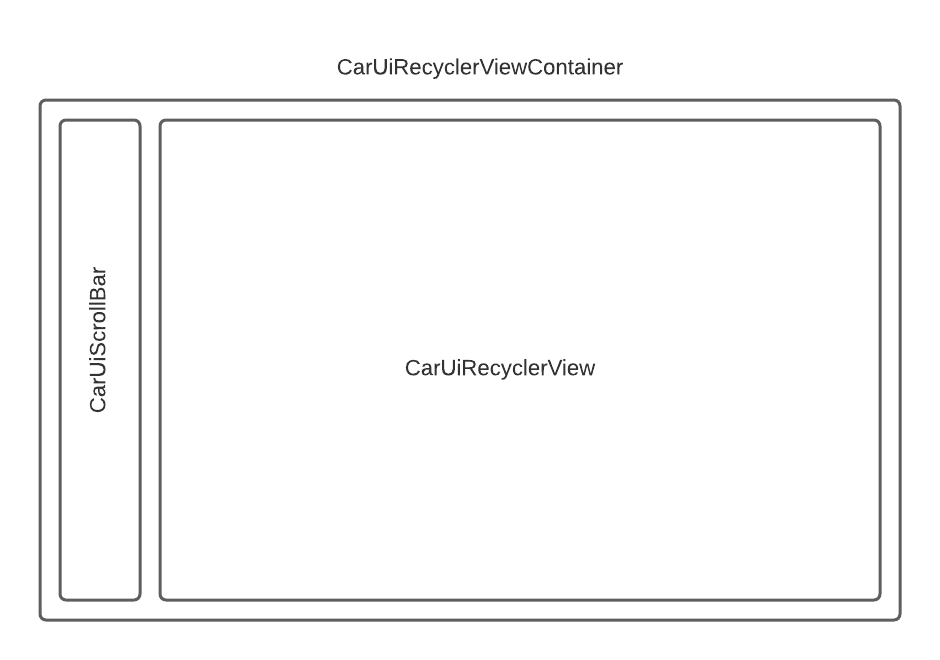
अपने ऐप्लिकेशन में CarUiRecyclerView जोड़ना
कुल समय: 15 मिनट
CarUiRecyclerView इंटरफ़ेस, RecyclerView को ऐक्सेस करने के लिए एपीआई उपलब्ध कराता है. RecyclerView को car-ui-lib संसाधनों की मदद से पसंद के मुताबिक बनाया जाता है. उदाहरण के लिए, CarUiRecyclerView
रनटाइम के दौरान किसी फ़्लैग की जांच करता है, ताकि यह पता लगाया जा सके कि स्क्रोलबार चालू किया जाना चाहिए या नहीं. साथ ही, वह उससे जुड़ा लेआउट चुनता है.

CarUiRecyclerViewजोड़ने के लिए, उसे अपनीactivity_main.xmlऔरMainActivity.javaफ़ाइलों में जोड़ें. आपके पास शुरू से नया ऐप्लिकेशन बनाने या मौजूदा ऐप्लिकेशन में बदलाव करने का विकल्प है. अगर आपको मौजूदा ऐप्लिकेशन में बदलाव करना है, तोoverlayable.xmlसे ऐसे संसाधनों को हटाना न भूलें जिनके बारे में एलान नहीं किया गया है.activity_main.xml<?xml version="1.0" encoding="utf-8"?> <com.android.car.ui.recyclerview.CarUiRecyclerView android:id="@+id/list" android:layout_width="match_parent" android:layout_height="match_parent"/>आपको यह गड़बड़ी दिख सकती है, जिसे अनदेखा किया जा सकता है:
Cannot resolve class com.android.car.ui.recyclerview.CarUiRecyclerViewअगर आपकी क्लास का नाम सही है और आपने
car-ui-libको डिपेंडेंसी के तौर पर जोड़ा है, तो अपना APK बनाया और कंपाइल किया जा सकता है. गड़बड़ी को ठीक करने के लिए, फ़ाइल > कैश मेमोरी को अमान्य करें को चुनें. इसके बाद, अमान्य करें और फिर से शुरू करें पर क्लिक करें.MainActivity.javaमें यह जोड़ेंpackage com.example.caruicodelab; import android.app.Activity; import android.os.Bundle; import com.android.car.ui.core.CarUi; import com.android.car.ui.recyclerview.CarUiContentListItem; import com.android.car.ui.recyclerview.CarUiListItem; import com.android.car.ui.recyclerview.CarUiListItemAdapter; import com.android.car.ui.recyclerview.CarUiRecyclerView; import com.android.car.ui.toolbar.ToolbarController; import java.util.ArrayList; /** Activity with a simple car-ui layout. */ public class MainActivity extends Activity { private final ArrayList<CarUiListItem> mData = new ArrayList<>(); private CarUiListItemAdapter mAdapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ToolbarController toolbar = CarUi.getToolbar(this); toolbar.setTitle(getTitle()); toolbar.setLogo(R.mipmap.ic_launcher_round); CarUiRecyclerView recyclerView = findViewById(R.id.list); mAdapter = new CarUiListItemAdapter(generateSampleData()); recyclerView.setAdapter(mAdapter); } private ArrayList<CarUiListItem> generateSampleData() { for (int i = 0; i < 20; i++) { CarUiContentListItem item = new CarUiContentListItem(CarUiContentListItem.Action.ICON); item.setTitle("Title " + i); item.setPrimaryIconType(CarUiContentListItem.IconType.CONTENT); item.setIcon(getDrawable(R.drawable.ic_launcher_foreground)); item.setBody("body " + i); mData.add(item); } return mData; }अपने ऐप्लिकेशन को पहले की तरह ही बनाएं और इंस्टॉल करें.
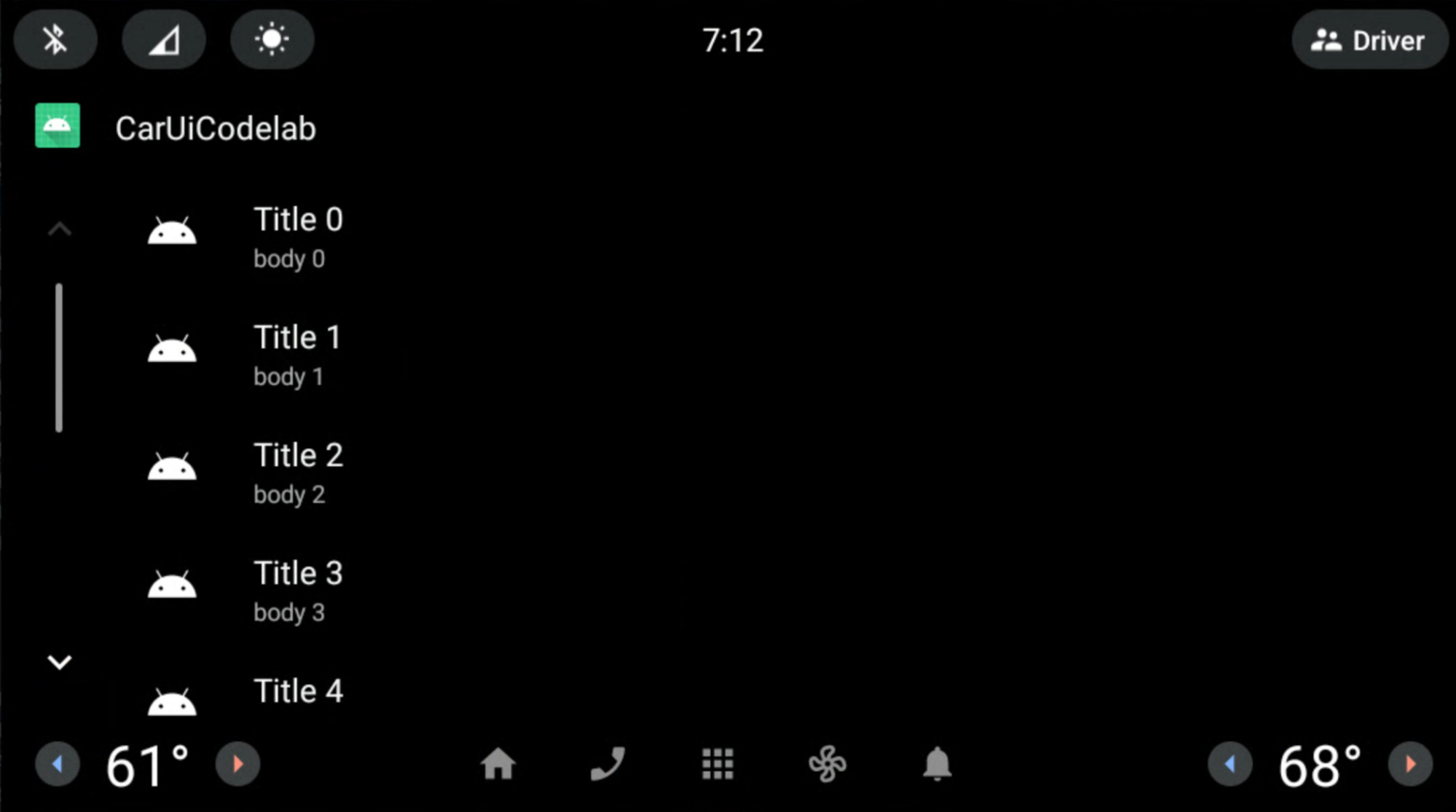
अब आपको एक CarUiRecyclerView दिखेगा:

स्क्रोलबार हटाने के लिए, आरआरओ का इस्तेमाल करना
कुल समय: 10 मिनट
इस एक्सरसाइज़ में, CarUiRecyclerView से स्क्रोलबार हटाने के लिए आरआरओ का इस्तेमाल करने का तरीका बताया गया है.
अपने आरआरओ में, ये फ़ाइलें जोड़ें और उनमें बदलाव करें:
AndroidManifest.xml<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.caruirro"> <application android:hasCode="false" /> <uses-sdk android:minSdkVersion="29" android:targetSdkVersion="29"/> <overlay android:targetPackage="com.example.caruicodelab" android:targetName="car-ui-lib" android:isStatic="false" android:resourcesMap="@xml/sample_overlay" /> </manifest>res/values/bools.xml<?xml version="1.0" encoding="utf-8"?> <resources> <bool name="car_ui_scrollbar_enable">false</bool> </resources>car_ui_scrollbar_enableसंसाधन,car-ui-libबूलियन संसाधन है. यह कंट्रोल करता है किCarUiRecyclerViewमें, कार के लिए ऑप्टिमाइज़ किया गया स्क्रोलबार, अप और डाउन बटन के साथ मौजूद है या नहीं.falseपर सेट होने पर,CarUiRecyclerView, AndroidXRecyclerViewकी तरह काम करता है.res/xml/sample_overlay.xml<?xml version="1.0" encoding="utf-8"?> <overlay> <item target="bool/car_ui_scrollbar_enable" value="@bool/car_ui_scrollbar_enable"/> </overlay>
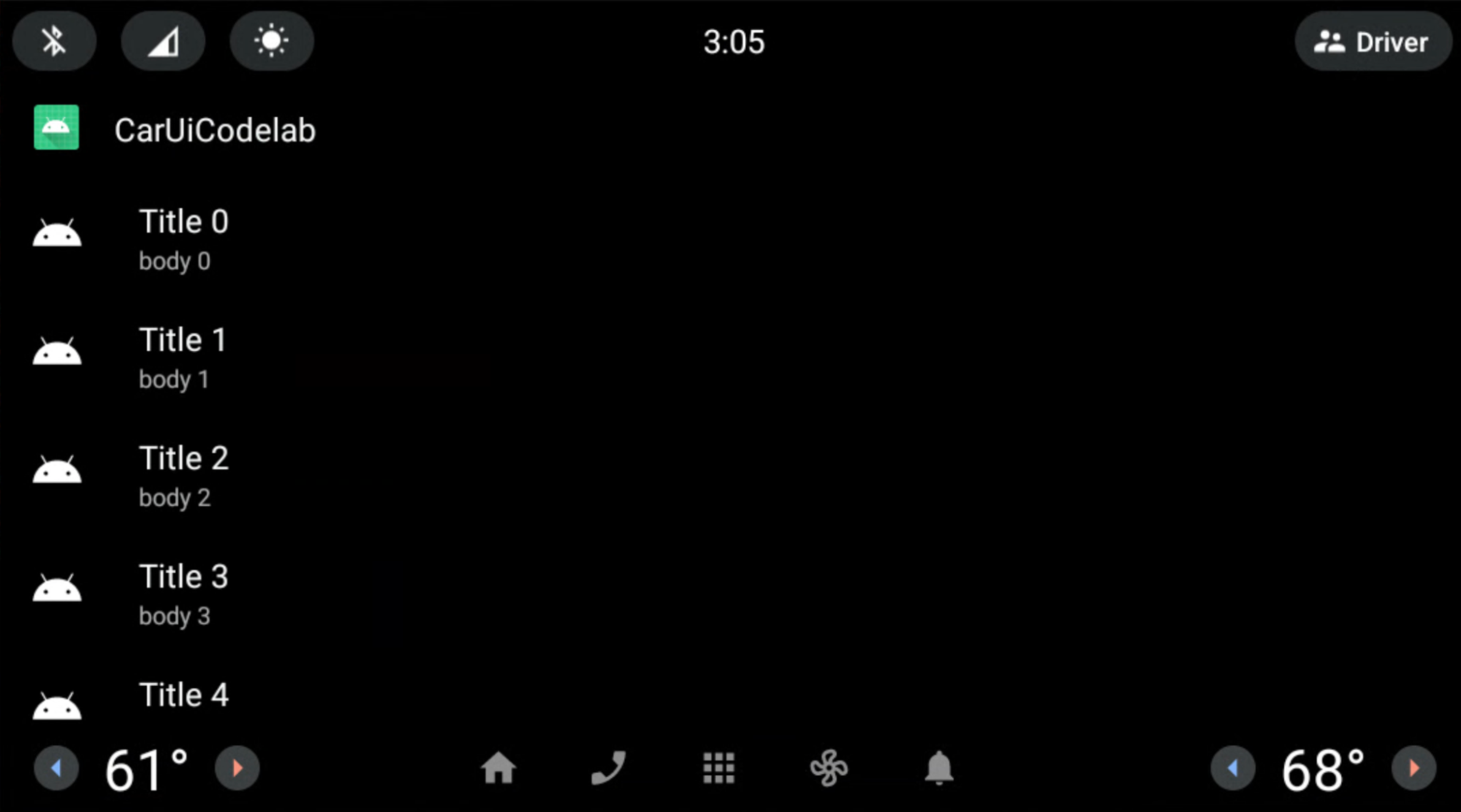
अपने ऐप्लिकेशन को पहले की तरह ही बनाएं और इंस्टॉल करें. स्क्रोलबार को अब CarUiRecyclerView से हटा दिया गया है:

CarUiRecyclerView स्क्रोलबार को ओवरले करने के लिए लेआउट का इस्तेमाल करना
कुल समय: 15 मिनट
इस एक्सरसाइज़ में, CarUiRecyclerView स्क्रोलबार के लेआउट में बदलाव किया गया है.
अपने आरआरओ ऐप्लिकेशन में ये फ़ाइलें जोड़ें और उनमें बदलाव करें.
res/layout/car_ui_recycler_view_scrollbar.xml<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="112dp" android:layout_height="match_parent" android:id="@+id/car_ui_scroll_bar"> <!-- View height is dynamically calculated during layout. --> <View android:id="@+id/car_ui_scrollbar_thumb" android:layout_width="6dp" android:layout_height="20dp" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:background="@drawable/car_ui_recyclerview_scrollbar_thumb"/> <View android:id="@+id/car_ui_scrollbar_track" android:layout_width="10dp" android:layout_height="match_parent" android:layout_marginTop="10dp" android:layout_centerHorizontal="true" android:layout_above="@+id/car_ui_scrollbar_page_up"/> <View android:layout_width="2dp" android:layout_height="match_parent" android:layout_marginTop="10dp" android:background="#323232" android:layout_toLeftOf="@+id/car_ui_scrollbar_thumb" android:layout_above="@+id/car_ui_scrollbar_page_up" android:layout_marginRight="5dp"/> <View android:layout_width="2dp" android:layout_height="match_parent" android:layout_marginTop="10dp" android:background="#323232" android:layout_toRightOf="@+id/car_ui_scrollbar_thumb" android:layout_above="@+id/car_ui_scrollbar_page_up" android:layout_marginLeft="5dp"/> <ImageView android:id="@+id/car_ui_scrollbar_page_up" android:layout_width="75dp" android:layout_height="75dp" android:focusable="false" android:hapticFeedbackEnabled="false" android:src="@drawable/car_ui_recyclerview_ic_up" android:scaleType="centerInside" android:background="?android:attr/selectableItemBackgroundBorderless" android:layout_centerHorizontal="true" android:layout_above="@+id/car_ui_scrollbar_page_down"/> <ImageView android:id="@+id/car_ui_scrollbar_page_down" android:layout_width="75dp" android:layout_height="75dp" android:focusable="false" android:hapticFeedbackEnabled="false" android:src="@drawable/car_ui_recyclerview_ic_down" android:scaleType="centerInside" android:background="?android:attr/selectableItemBackgroundBorderless" android:layout_centerHorizontal="true" android:layout_alignParentBottom="true"/> </RelativeLayout>किसी लेआउट फ़ाइल को ओवरले करने के लिए, आपको अपने आरआरओ के
overlay.xmlमें सभी आईडी और नेमस्पेस एट्रिब्यूट जोड़ने होंगे. नीचे दी गई फ़ाइलें देखें.res/xml/sample_overlay.xml<?xml version="1.0" encoding="utf-8"?> <overlay> <item target="drawable/car_ui_recyclerview_ic_down" value="@drawable/car_ui_recyclerview_ic_down"/> <item target="drawable/car_ui_recyclerview_ic_up" value="@drawable/car_ui_recyclerview_ic_up"/> <item target="drawable/car_ui_recyclerview_scrollbar_thumb" value="@drawable/car_ui_recyclerview_scrollbar_thumb"/> <item target="id/car_ui_scroll_bar" value="@id/car_ui_scroll_bar"/> <item target="id/car_ui_scrollbar_thumb" value="@id/car_ui_scrollbar_thumb"/> <item target="id/car_ui_scrollbar_track" value="@id/car_ui_scrollbar_track"/> <item target="id/car_ui_scrollbar_page_up" value="@id/car_ui_scrollbar_page_up"/> <item target="id/car_ui_scrollbar_page_down" value="@id/car_ui_scrollbar_page_down"/> <item target="layout/car_ui_recyclerview_scrollbar" value="@layout/car_ui_recyclerview_scrollbar"/> </overlay>res/drawable/car_ui_recyclerview_ic_up.xml<?xml version="1.0" encoding="utf-8"?> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="48dp" android:height="48dp" android:viewportWidth="48.0" android:viewportHeight="48.0"> <path android:pathData="M14.83,30.83L24,21.66l9.17,9.17L36,28 24,16 12,28z" android:fillColor="#0000FF"/> </vector>res/drawable/car_ui_recyclerview_ic_down.xml<?xml version="1.0" encoding="utf-8"?> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="48dp" android:height="48dp" android:viewportWidth="48.0" android:viewportHeight="48.0"> <path android:pathData="M14.83,16.42L24,25.59l9.17,-9.17L36,19.25l-12,12 -12,-12z" android:fillColor="#0000FF"/> </vector>res/drawable/car_ui_recyclerview_scrollbar_thumb.xml<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#0000FF" /> <corners android:radius="100dp"/> </shape>हमारा सुझाव है कि आप यह देखें कि ये फ़ाइलें आपस में कैसे इंटरैक्ट करती हैं.
आसानी के लिए, डाइमेंशन और रंग कोड में डाले गए हैं. हालांकि, सबसे सही तरीका यह है कि इन वैल्यू को
dimens.xmlऔरcolors.xmlमें डाला जाए. इसके अलावा, इन्हेंres/color/फ़ोल्डर में कलर फ़ाइलों के तौर पर भी डाला जा सकता है. ज़्यादा जानने के लिए, योगदान देने वालों के लिए AOSP Java कोड स्टाइल देखें.अपने ऐप्लिकेशन को पहले की तरह ही बनाएं और इंस्टॉल करें. आपने
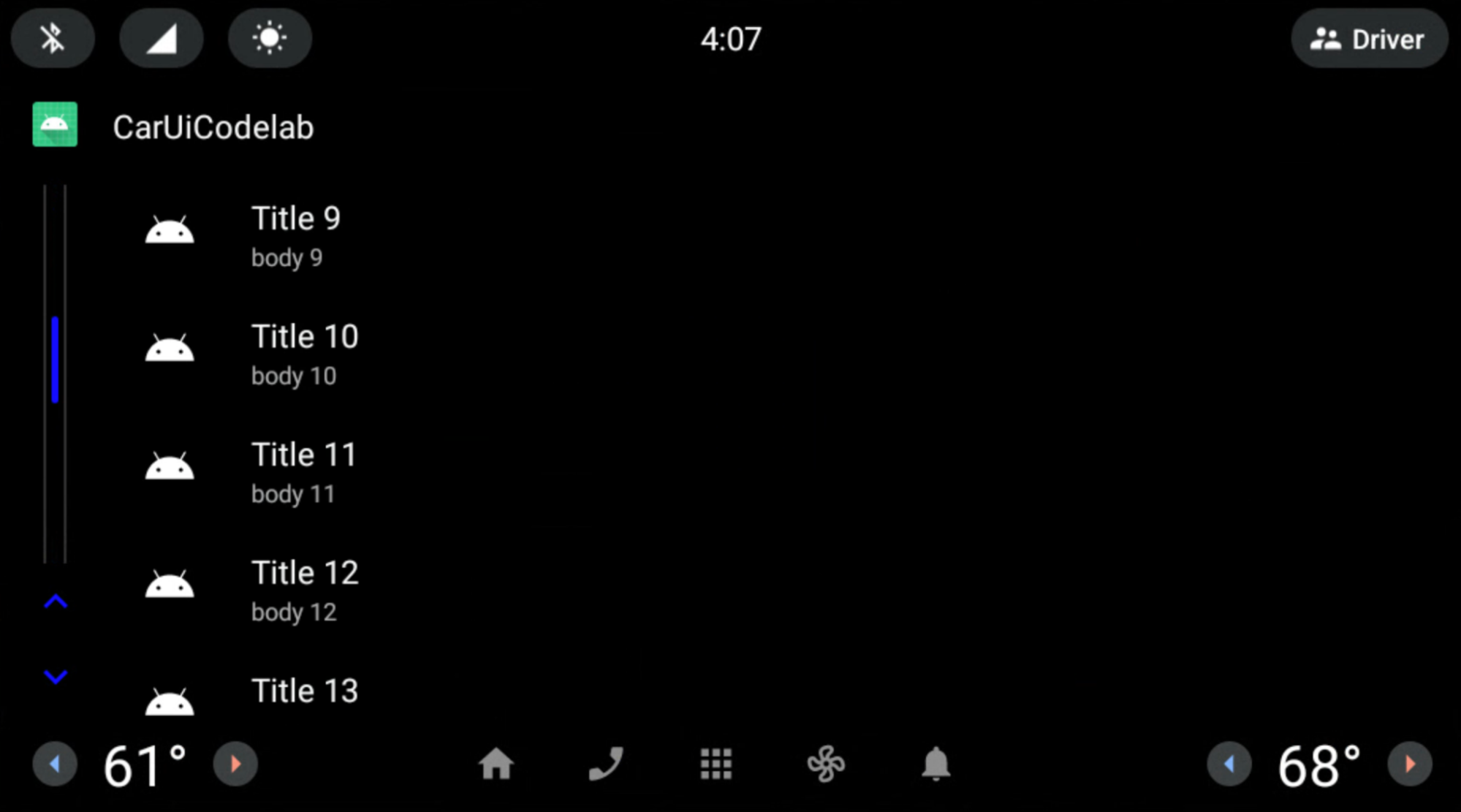
CarUiRecyclerViewको नीले स्क्रोलबार और स्लेटी रंग की रेल के साथ बनाया है.
बधाई हो! दोनों ऐरो, स्क्रोलबार के सबसे नीचे दिखते हैं. इसका मतलब है कि आपने Android Studio के ज़रिए Gradle बिल्ड सिस्टम का इस्तेमाल करके, car-ui-lib लेआउट रिसॉर्स फ़ाइल पर आरआरओ को लागू कर दिया है.

आरआरओ की सूची के आइटम
कुल समय: 15 मिनट
अब तक, आपने फ़्रेमवर्क कॉम्पोनेंट (AndroidX नहीं) का इस्तेमाल करके, car-ui-lib कॉम्पोनेंट पर आरआरओ लागू किया है. आरआरओ में AndroidX कॉम्पोनेंट इस्तेमाल करने के लिए, आपको उस कॉम्पोनेंट की डिपेंडेंसी को ऐप्लिकेशन और आरआरओ, दोनों में जोड़ना होगा build.gradle. आपको अपने ऐप्लिकेशन में overlayable.xml में उस कॉम्पोनेंट का attrs भी जोड़ना होगा. साथ ही, अपने आरआरओ में sample_overlay.xml भी जोड़ना होगा.
हमारी लाइब्रेरी (car-ui-lib) में ConstraintLayout के साथ-साथ, AndroidX के अन्य कॉम्पोनेंट का भी इस्तेमाल किया जाता है. इसलिए, इसका overlayable.xml ऐसा दिख सकता है:
<?xml version='1.0' encoding='UTF-8'?>
<resources>
<overlayable name="car-ui-lib">
…
<item type="attr" name="layout_constraintBottom_toBottomOf"/>
<item type="attr" name="layout_constraintBottom_toTopOf"/>
<item type="attr" name="layout_constraintCircle"/>
<item type="attr" name="layout_constraintCircleAngle"/>
<item type="attr" name="layout_constraintCircleRadius"/>
<item type="attr" name="layout_constraintDimensionRatio"/>
<item type="attr" name="layout_constraintEnd_toEndOf"/>
<item type="attr" name="layout_constraintEnd_toStartOf"/>
<item type="attr" name="layout_constraintGuide_begin"/>
<item type="attr" name="layout_constraintGuide_end"/>
<item type="attr" name="layout_constraintGuide_percent"/>
<item type="attr" name="layout_constraintHeight_default"/>
<item type="attr" name="layout_constraintHeight_max"/>
<item type="attr" name="layout_constraintHeight_min"/>
<item type="attr" name="layout_constraintHeight_percent"/>
<item type="attr" name="layout_constraintHorizontal_bias"/>
<item type="attr" name="layout_constraintHorizontal_chainStyle"/>
<item type="attr" name="layout_constraintHorizontal_weight"/>
<item type="attr" name="layout_constraintLeft_creator"/>
<item type="attr" name="layout_constraintLeft_toLeftOf"/>
<item type="attr" name="layout_constraintLeft_toRightOf"/>
<item type="attr" name="layout_constraintRight_creator"/>
<item type="attr" name="layout_constraintRight_toLeftOf"/>
<item type="attr" name="layout_constraintRight_toRightOf"/>
<item type="attr" name="layout_constraintStart_toEndOf"/>
<item type="attr" name="layout_constraintStart_toStartOf"/>
<item type="attr" name="layout_constraintTag"/>
<item type="attr" name="layout_constraintTop_creator"/>
<item type="attr" name="layout_constraintTop_toBottomOf"/>
<item type="attr" name="layout_constraintTop_toTopOf"/>
<item type="attr" name="layout_constraintVertical_bias"/>
<item type="attr" name="layout_constraintVertical_chainStyle"/>
…
</overlayable>
</resources>
ConstraintLayoutका इस्तेमाल करके,CarUiRecyclerViewमें सूची के आइटम का लेआउट बदलें. अपने आरआरओ में ये फ़ाइलें जोड़ें या उनमें बदलाव करें:res/xml/sample_overlay.xml<?xml version="1.0" encoding="utf-8"?> <overlay> <item target="id/car_ui_list_item_touch_interceptor" value="@id/car_ui_list_item_touch_interceptor"/> <item target="id/car_ui_list_item_reduced_touch_interceptor" value="@id/car_ui_list_item_reduced_touch_interceptor"/> <item target="id/car_ui_list_item_start_guideline" value="@id/car_ui_list_item_start_guideline"/> <item target="id/car_ui_list_item_icon_container" value="@id/car_ui_list_item_icon_container"/> <item target="id/car_ui_list_item_icon" value="@id/car_ui_list_item_icon"/> <item target="id/car_ui_list_item_content_icon" value="@id/car_ui_list_item_content_icon"/> <item target="id/car_ui_list_item_avatar_icon" value="@id/car_ui_list_item_avatar_icon"/> <item target="id/car_ui_list_item_title" value="@id/car_ui_list_item_title"/> <item target="id/car_ui_list_item_body" value="@id/car_ui_list_item_body"/> <item target="id/car_ui_list_item_action_container_touch_interceptor" value="@id/car_ui_list_item_action_container_touch_interceptor"/> <item target="id/car_ui_list_item_action_container" value="@id/car_ui_list_item_action_container"/> <item target="id/car_ui_list_item_action_divider" value="@id/car_ui_list_item_action_divider"/> <item target="id/car_ui_list_item_switch_widget" value="@id/car_ui_list_item_switch_widget"/> <item target="id/car_ui_list_item_checkbox_widget" value="@id/car_ui_list_item_checkbox_widget"/> <item target="id/car_ui_list_item_radio_button_widget" value="@id/car_ui_list_item_radio_button_widget"/> <item target="id/car_ui_list_item_supplemental_icon" value="@id/car_ui_list_item_supplemental_icon"/> <item target="id/car_ui_list_item_end_guideline" value="@id/car_ui_list_item_end_guideline"/> <item target="attr/layout_constraintBottom_toBottomOf" value="@attr/layout_constraintBottom_toBottomOf"/> <item target="attr/layout_constraintBottom_toTopOf" value="@attr/layout_constraintBottom_toTopOf"/> <item target="attr/layout_constraintEnd_toEndOf" value="@attr/layout_constraintEnd_toEndOf"/> <item target="attr/layout_constraintEnd_toStartOf" value="@attr/layout_constraintEnd_toStartOf"/> <item target="attr/layout_constraintGuide_begin" value="@attr/layout_constraintGuide_begin"/> <item target="attr/layout_constraintGuide_end" value="@attr/layout_constraintGuide_end"/> <item target="attr/layout_constraintHorizontal_bias" value="@attr/layout_constraintHorizontal_bias"/> <item target="attr/layout_constraintLeft_toLeftOf" value="@attr/layout_constraintLeft_toLeftOf"/> <item target="attr/layout_constraintLeft_toRightOf" value="@attr/layout_constraintLeft_toRightOf"/> <item target="attr/layout_constraintRight_toLeftOf" value="@attr/layout_constraintRight_toLeftOf"/> <item target="attr/layout_constraintRight_toRightOf" value="@attr/layout_constraintRight_toRightOf"/> <item target="attr/layout_constraintStart_toEndOf" value="@attr/layout_constraintStart_toEndOf"/> <item target="attr/layout_constraintStart_toStartOf" value="@attr/layout_constraintStart_toStartOf"/> <item target="attr/layout_constraintTop_toBottomOf" value="@attr/layout_constraintTop_toBottomOf"/> <item target="attr/layout_constraintTop_toTopOf" value="@attr/layout_constraintTop_toTopOf"/> <item target="attr/layout_goneMarginBottom" value="@attr/layout_goneMarginBottom"/> <item target="attr/layout_goneMarginEnd" value="@attr/layout_goneMarginEnd"/> <item target="attr/layout_goneMarginLeft" value="@attr/layout_goneMarginLeft"/> <item target="attr/layout_goneMarginRight" value="@attr/layout_goneMarginRight"/> <item target="attr/layout_goneMarginStart" value="@attr/layout_goneMarginStart"/> <item target="attr/layout_goneMarginTop" value="@attr/layout_goneMarginTop"/> <item target="attr/layout_constraintVertical_chainStyle" value="@attr/layout_constraintVertical_chainStyle"/> <item target="layout/car_ui_list_item" value="@layout/car_ui_list_item"/> </overlay>res/layout/car_ui_list_item.xml<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="wrap_content" android:tag="carUiListItem" android:minHeight="@dimen/car_ui_list_item_height"> <!-- The following touch interceptor views are sized to encompass the specific sub-sections of the list item view to easily control the bounds of a background ripple effects. --> <com.android.car.ui.SecureView android:id="@+id/car_ui_list_item_touch_interceptor" android:layout_width="0dp" android:layout_height="0dp" android:background="@drawable/car_ui_list_item_background" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <!-- This touch interceptor does not include the action container --> <com.android.car.ui.SecureView android:id="@+id/car_ui_list_item_reduced_touch_interceptor" android:layout_width="0dp" android:layout_height="0dp" android:background="@drawable/car_ui_list_item_background" android:visibility="gone" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toStartOf="@id/car_ui_list_item_action_container" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/car_ui_list_item_start_guideline" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_begin="@dimen/car_ui_list_item_start_inset" /> <FrameLayout android:id="@+id/car_ui_list_item_icon_container" android:layout_width="@dimen/car_ui_list_item_icon_container_width" android:layout_height="0dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="@+id/car_ui_list_item_start_guideline" app:layout_constraintTop_toTopOf="parent"> <ImageView android:id="@+id/car_ui_list_item_icon" android:layout_width="@dimen/car_ui_list_item_icon_size" android:layout_height="@dimen/car_ui_list_item_icon_size" android:layout_gravity="center" android:visibility="gone" android:scaleType="fitCenter" /> <ImageView android:id="@+id/car_ui_list_item_content_icon" android:layout_width="@dimen/car_ui_list_item_content_icon_width" android:layout_height="@dimen/car_ui_list_item_content_icon_height" android:layout_gravity="center" android:visibility="gone" android:scaleType="fitCenter" /> <ImageView android:id="@+id/car_ui_list_item_avatar_icon" android:background="@drawable/car_ui_list_item_avatar_icon_outline" android:layout_width="@dimen/car_ui_list_item_avatar_icon_width" android:layout_height="@dimen/car_ui_list_item_avatar_icon_height" android:layout_gravity="center" android:visibility="gone" android:scaleType="fitCenter" /> </FrameLayout> <CarUiTextView android:id="@+id/car_ui_list_item_title" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginStart="@dimen/car_ui_list_item_text_start_margin" android:singleLine="@bool/car_ui_list_item_single_line_title" android:textAppearance="@style/TextAppearance.CarUi.ListItem" android:layout_gravity="right" android:gravity="right" android:textAlignment="viewEnd" app:layout_constraintBottom_toTopOf="@+id/car_ui_list_item_body" app:layout_constraintEnd_toStartOf="@+id/car_ui_list_item_action_container" app:layout_constraintStart_toEndOf="@+id/car_ui_list_item_icon_container" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_chainStyle="packed" app:layout_goneMarginStart="@dimen/car_ui_list_item_text_no_icon_start_margin" /> <CarUiTextView android:id="@+id/car_ui_list_item_body" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginStart="@dimen/car_ui_list_item_text_start_margin" android:textAppearance="@style/TextAppearance.CarUi.ListItem.Body" android:layout_gravity="right" android:gravity="right" android:textAlignment="viewEnd" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toStartOf="@+id/car_ui_list_item_action_container" app:layout_constraintStart_toEndOf="@+id/car_ui_list_item_icon_container" app:layout_constraintTop_toBottomOf="@+id/car_ui_list_item_title" app:layout_goneMarginStart="@dimen/car_ui_list_item_text_no_icon_start_margin" /> <!-- This touch interceptor is sized and positioned to encompass the action container --> <com.android.car.ui.SecureView android:id="@+id/car_ui_list_item_action_container_touch_interceptor" android:layout_width="0dp" android:layout_height="0dp" android:background="@drawable/car_ui_list_item_background" android:visibility="gone" app:layout_constraintBottom_toBottomOf="@id/car_ui_list_item_action_container" app:layout_constraintEnd_toEndOf="@id/car_ui_list_item_action_container" app:layout_constraintStart_toStartOf="@id/car_ui_list_item_action_container" app:layout_constraintTop_toTopOf="@id/car_ui_list_item_action_container" /> <FrameLayout android:id="@+id/car_ui_list_item_action_container" android:layout_width="wrap_content" android:minWidth="@dimen/car_ui_list_item_icon_container_width" android:layout_height="0dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="@+id/car_ui_list_item_end_guideline" app:layout_constraintTop_toTopOf="parent"> <View android:id="@+id/car_ui_list_item_action_divider" android:layout_width="@dimen/car_ui_list_item_action_divider_width" android:layout_height="@dimen/car_ui_list_item_action_divider_height" android:layout_gravity="start|center_vertical" android:background="@drawable/car_ui_list_item_divider" /> <Switch android:id="@+id/car_ui_list_item_switch_widget" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:clickable="false" android:focusable="false" /> <CheckBox android:id="@+id/car_ui_list_item_checkbox_widget" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:clickable="false" android:focusable="false" /> <RadioButton android:id="@+id/car_ui_list_item_radio_button_widget" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:clickable="false" android:focusable="false" /> <ImageView android:id="@+id/car_ui_list_item_supplemental_icon" android:layout_width="@dimen/car_ui_list_item_supplemental_icon_size" android:layout_height="@dimen/car_ui_list_item_supplemental_icon_size" android:layout_gravity="center" android:scaleType="fitCenter" /> </FrameLayout> <androidx.constraintlayout.widget.Guideline android:id="@+id/car_ui_list_item_end_guideline" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_end="@dimen/car_ui_list_item_end_inset" /> </androidx.constraintlayout.widget.ConstraintLayout>car_ui_list_item.xmlकई कॉम्पोनेंट/संसाधनों का रेफ़रंस देता है, जिन्हें ऐप्लिकेशन की डिपेंडेंसी के तौर पर शामिल नहीं किया गया है. येcar-ui-libसंसाधन हैं. इस समस्या को ठीक करने के लिए,app/build.gradleमें अपने RRO ऐप्लिकेशन मेंcar-ui-libको डिपेंडेंसी के तौर पर जोड़ें:dependencies { implementation 'com.android.car.ui:car-ui-lib:2.0.0' implementation 'androidx.appcompat:appcompat:1.4.1' implementation 'com.google.android.material:material:1.4.0' }
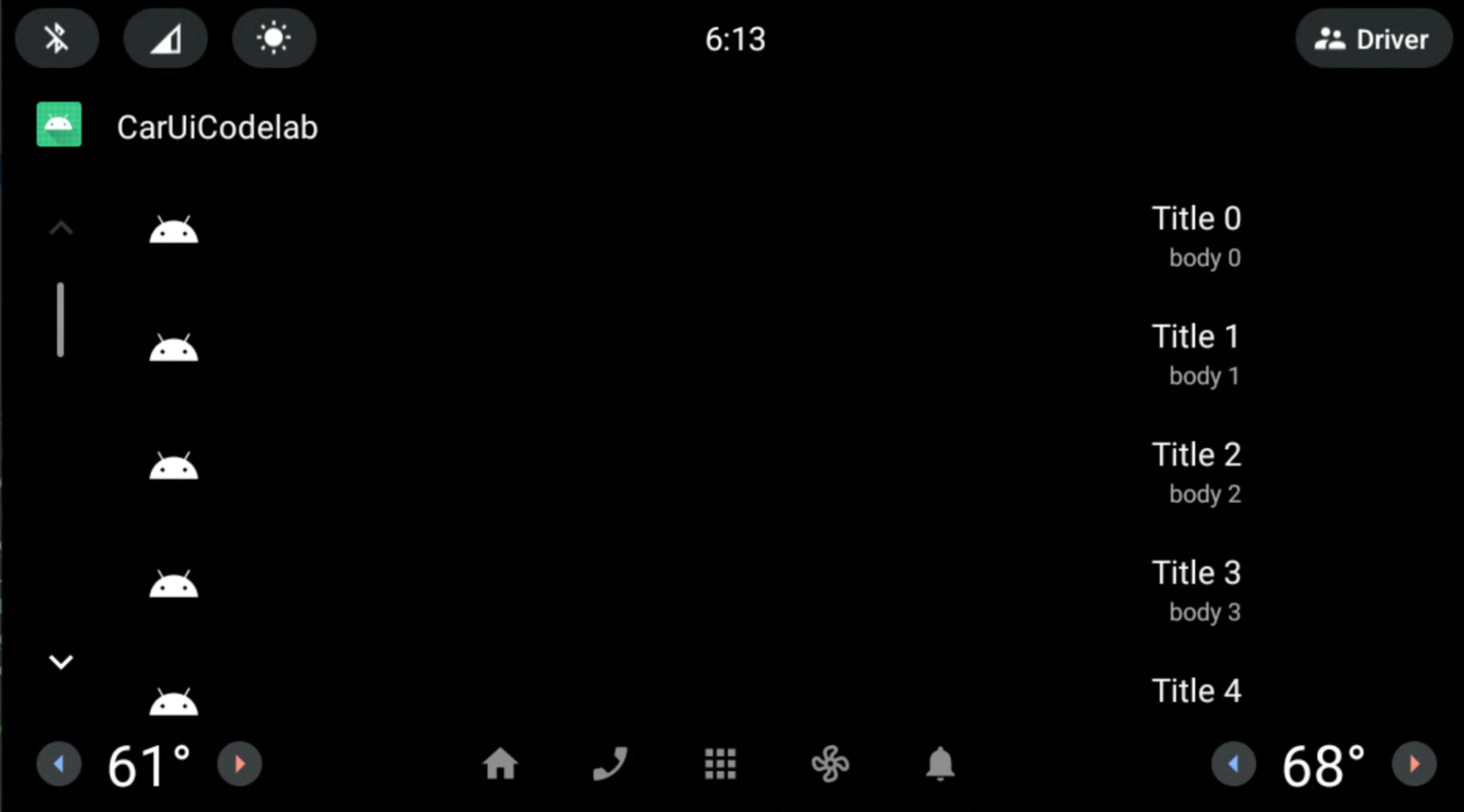
टाइटल और मुख्य हिस्सा, अब बाईं ओर अलाइन होने के बजाय दाईं ओर अलाइन होता है.

हमने AndroidX कॉम्पोनेंट (ConstraintLayout) का इस्तेमाल करके, car-ui-lib पर सिर्फ़ तब आरआरओ लागू किया, जब उसके एट्रिब्यूट, overlayable.xml नाम की car-ui-lib फ़ाइल के साथ-साथ आरआरओ sample_overlay.xml में मौजूद थे. अपने ऐप्लिकेशन में भी ऐसा किया जा सकता है. इसके लिए, car-ui-lib की तरह ही अपने ऐप्लिकेशन के overlayable.xml में सभी attrs जोड़ें.
हालांकि, AndroidX कॉम्पोनेंट का इस्तेमाल करने वाले ऐप्लिकेशन को RRO करना नहीं किया जा सकता. ऐसा तब होता है, जब ऐप्लिकेशन के build.gradle में car-ui-lib को डिपेंडेंसी के तौर पर इस्तेमाल किया गया हो.car-ui-lib एट्रिब्यूट मैपिंग, car-ui-lib लाइब्रेरी के overlayable.xml में पहले से ही तय की गई थीं. इसलिए, car-ui-lib को डिपेंडेंसी के तौर पर अपने ऐप्लिकेशन के overlayable.xml में जोड़ने पर, नीचे दी गई mergeDebugResources गड़बड़ी दिखेगी. इसकी वजह यह है कि ये एट्रिब्यूट कई overlayable.xml फ़ाइलों में मौजूद हैं:
org.gradle.api.tasks.TaskExecutionException: Execution failed for task ':app:mergeDebugResources'

